SWELLの投稿記事にはPV計測がされています。
投稿リストブロックではそのPVに応じにて人気記事ランキング順に表示できますが、
自作のカードではどのようにするのは迷いますよね?
本記事はSWELLのPV数を取得しつつ、人気記事ランキングを作成してみます。
人気記事ランキング(サンプル)
-
SWELL│スマホ画面下とサイドバーに固定追従バナーを設置する方法
-
SWELL│よく使うCSSのカスタマイズ│ヘッダー・フッター
-
WordPress│ブロックにふわっとフェードインアニメーションを追加する方法
-
XServer VPS│手動更新を自動化する方法
-
SWELL│最新版!CSSでも使えるSWELLアイコン一覧 全63個まとめ
-
SWELL│最新版!アクションフック・フィルターフック79個全まとめ
目次
SWELLで自作の人気記事ランキングカードを作る方法
やり方は自作のブログカードを生成する際に、SWELLで計測しているPV数を取得して並び替えるだけです。
functions.php
外観 > テーマエディタ >functions.phpに下記のコードを挿入してください。
今回は上位6記事をカードにして並べてみました。
function motoki_swell_popular_posts_shortcode() {
ob_start();
$args = [
'posts_per_page' => 6,
'post_type' => 'post',
'ignore_sticky_posts' => 1,
'meta_key' => SWELL_CT_KEY,
'orderby' => 'meta_value_num',
'order' => 'DESC',
];
$the_query = new WP_Query($args);
$rank = 1;
if ($the_query->have_posts()) :
echo '<ul class="p-postList -type-card -w-ranking">';
while ($the_query->have_posts()) : $the_query->the_post();
?>
<li class="p-postList__item">
<a href="<?php the_permalink(); ?>" class="p-postList__link">
<div class="p-postList__thumb c-postThumb">
<figure class="c-postThumb__figure">
<?php if (has_post_thumbnail()) : ?>
<img class="c-postThumb__img u-obf-cover" src="<?php the_post_thumbnail_url('medium'); ?>" alt="<?php the_title(); ?>" sizes="(min-width: 600px) 320px, 50vw">
<?php endif; ?>
</figure>
</div>
<div class="p-postList__body">
<div class="p-postList__title"><?php the_title(); ?></div>
<div class="p-postList__meta">
</div>
</div>
</a>
</li>
<?php
$rank++;
endwhile;
echo '</ul>';
wp_reset_postdata();
endif;
return ob_get_clean();
}
add_shortcode('motoki_swell_popular_posts', 'motoki_swell_popular_posts_shortcode');CSS
見た目を整えます。
PCでは3列、スマホでは2列にカードを並べています。
.-w-ranking .p-postList__item {
flex: 1 1 calc(33.33% - 20px);
}
@media (max-width: 960px) {
.-w-ranking .p-postList__item {
flex: 1 1 calc(50% - 20px);
}
}
/* サイドバー用 */
.l-sidebar .-w-ranking .p-postList__item {
flex: 1 1 100%;
}ショートコード
下記のショートコードを記事に挿入しましょう。
[motoki_swell_popular_posts]
出力結果は以下の通り。
人気記事ランキング(サンプル)
-
SWELL│スマホ画面下とサイドバーに固定追従バナーを設置する方法
-
SWELL│よく使うCSSのカスタマイズ│ヘッダー・フッター
-
WordPress│ブロックにふわっとフェードインアニメーションを追加する方法
-
XServer VPS│手動更新を自動化する方法
-
SWELL│最新版!CSSでも使えるSWELLアイコン一覧 全63個まとめ
-
SWELL│最新版!アクションフック・フィルターフック79個全まとめ
SWELL_CT_KEY(ct_post_views_byloo)を確認・編集する方法
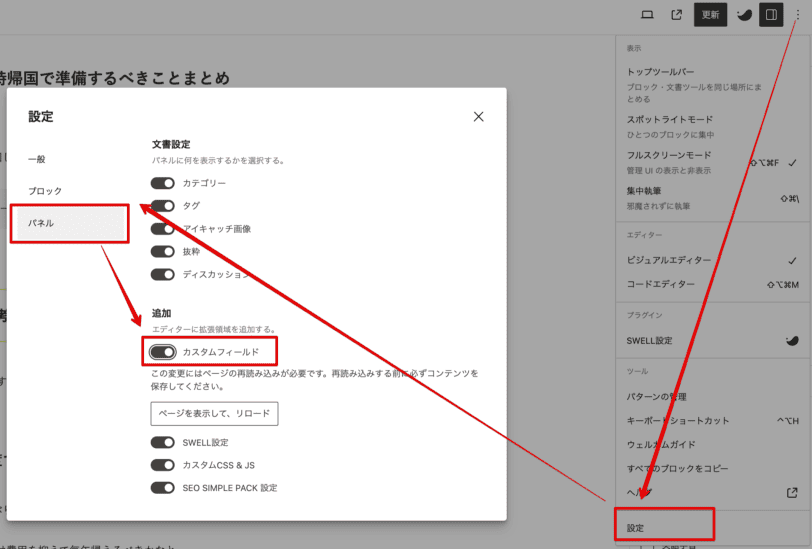
投稿記事を開いて、右上のスリードットのメニューから設定を選びます。
そしてパネルというタブからカスタムフィールドをONにしましょう。

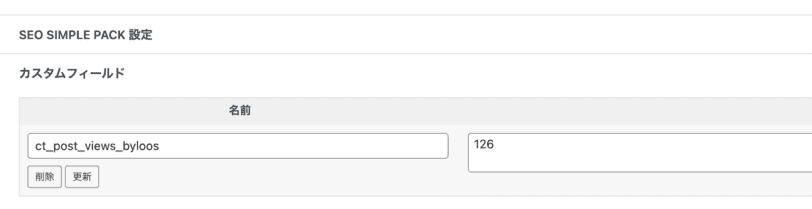
記事したのカスタムフィールドという欄にct_post_views_bylooがあります。
この数字を変更すれば手動でPV数を変更することもできます。

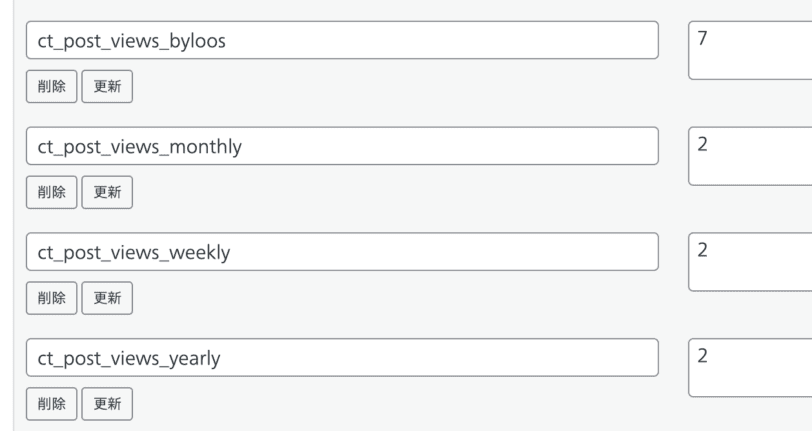
応用│週間・月間・年間の人気記事ランキングカード
応用例です。
SWELL_CT_KEY(ct_post_views_byloo)というmeta_keyからPV数を取得していますが、
新たに期間ごとに区切る計測を追加することで、週間・月間・年間ランキングを作成できます。

やり方
まずfunctions.phpです。
ここから有料コンテンツです。

































