SWELLはフルサイトに対応していないので、ヘッダーやフッターのカスタマイズはCSSが必要になることが多いです。
よく使うのだけ備忘録として記載しておきます。
SWELLのヘッダー周りでよく使うCSS
グローバルメニュー周りのCSSを調整します。
ヘッダーの表示範囲を調整する
ヘッダーの左右の表示範囲はコンテンツの幅の設定に依存していますが、CSSで変更することができます。
max-width: calc(var(--container_size, 0px) + var(--swl-pad_container, 0px)*2);
また追従ヘッダーの設定も反映するために.l-fixHeader__inner.l-containerも追記しています。
タブレット・スマホの時は幅いっぱいに表示したいのでメディアクエリを使っています。
@media screen and (min-width: 960px){
.l-header__inner.l-container,
.l-fixHeader__inner.l-container {
max-width: 90%;
}
}追従ヘッダーの影を消す
通常のヘッダーは影を消すオプションがあるものの、追従はないのでCSSで消すことがあります。
.-body-solid .l-fixHeader {
box-shadow: none;
}グローバルメニューの文字のサイズや太さを調整する
まとめてメニューの文字を調整するときは以下の通り。
.c-gnav {
font-weight: bold;
font-size: 1.2em;
}ヘッダーのボタンのサイズを文字合わせに
ウィジェットのヘッダーにブログパーツを挿入。
そのブログパーツにボタンが入っている時、文言に合わせてボタンのサイズを可変します。
.w-header .swell-block-columns .swell-block-column {
width: auto;
}メニューの間隔を調整する
.c-gnav>.menu-item>a {
padding: 0 1.2em;
}ロゴを上下中央に配置
.c-headLogo__link {
display: flex;
align-items: center;
}SWELLのメインビジュアル周りでよく使うCSS
メインビジュアル周りのCSSを調整します。
メインビジュアルのボタンを下に表示
.p-mainVisual__textLayer {
height: 90%;
justify-content: end;
}PCやスマホで改行
メインビジュアル等の文字の改行でつかいます。
SWELLのCSSを使うのでHTMLだけでOK
PCもスマホも改行したい時
<br>スマホだけ改行したい時
<br class="sp_">PCだけ改行したい時
<br class="pc_">画像を右半分に表示(PCのみ)
PCのみ、右半分だけ画像(メインビジュアル)を表示したい場合

@media (min-width: 960px) {
.p-mainVisual__imgLayer.c-filterLayer__img {
width: 50%;
left: 50%;
}
}メインビジュアルとテキスト縦並びに(スマホのみ)
メインビジュアルの画像とテキストを縦並びに表示

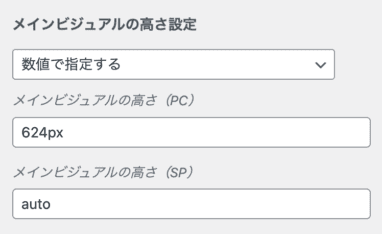
まずはカスタマイズでトップページを選択。
スマホのメインビジュアルの高さをautoに

あとはCSSを挿入。
@media (max-width: 959px) {
.p-mainVisual__slide {
display: flex;
flex-direction: column;
}
.p-mainVisual__textLayer {
position: relative;
justify-content: end;
padding-bottom: 2em;
}
.c-filterLayer__img {
position: relative;
height: auto;
}
}SWELLのフッター周りでよく使うCSS
フッターのメニュー周りのCSSを調整します。
フッターの表示範囲を調整する
フッターの表示範囲もコンテンツの幅の設定に依存していますがCSSで変更することができます。
max-width: calc(var(--container_size, 0px) + var(--swl-pad_container, 0px)*2);
.l-container.w-footer {
max-width: 100%;
}フッターメニューの仕切りの縦線を消す
SWELLの特徴的な装飾であるフッターの縦の仕切り線を消します。
.l-footer__nav li:first-child a,
.l-footer__nav li a {
border-left: 0;
border-right: 0;
}モバイルの時メニューを縦並び
モバイル表示は縦並びにしたほうが見やすいので。
@media (max-width: 960px) {
.l-footer__nav {
display: flex;
flex-direction: column;
align-items: center;
}
}フッターのリストの装飾を消す
リストブロックの丸等の装飾をけします。
.l-footer .post_content :where(ul:not([type])),
.l-footer .post_content ol ul,
.l-footer .post_content ul ul {
list-style: none;
}フッターウィジェットとコピーライトの表示範囲を揃える
情報を左寄せにしたい時に
/* フッターウィジェットの表示範囲 */
.l-container.w-footer {
max-width: 90%;
}
/* フッターの表示範囲 */
.l-footer__foot {
max-width: 90%;
margin: 0 auto;
padding-left: var(--swl-pad_container, 0);
padding-right: var(--swl-pad_container, 0);
}
.l-footer__foot .l-container {
max-width: 100%;
padding-left: 1em;
padding-right: 1em;
}
.l-footer .copyright {
text-align: left;
}SWELLの本文・ウィジェット等でよく使うCSS
その他でよく使うCSSも紹介します。
ページネーションの最初と最後のナンバーの位置を修正したい
SWELLはページネーションの最初と最後のナンバーの位置がずれているので調整
.c-pagination .page-numbers:first-child {
margin-top: 4px!important;
}
.c-pagination .page-numbers:last-child {
margin-bottom: 4px!important;
}本文コンテンツ下の余白を消したい
#content {
margin-bottom: 0;
}見出し下に下線
サイズや間隔を調整できる装飾です。
h2.wp-block-heading.has-text-align-center:after {
content: '';
position: absolute;
left: 50%;
transform: translate(-50%);
bottom: -16px;
width: 150px;
height: 2px;
background-color: #333;
}通常ボタンの影を消す
.is-style-btn_normal a, .is-style-btn_normal a:hover{
box-shadow: none;
}親カテゴリーのファイルアイコンを削除
いかにもSWELLなので、アイコン周りも消します。
.widget_categories>ul>.cat-item>a:before, .wp-block-categories-list>li>a:before {
content: "";
}
.widget_categories>ul>.cat-item>a, .wp-block-categories-list>li>a {
padding-left: 0;
}パンくずの記事タイトル
別記事でも書いてますが、パンクズは記事名まで表示させる派です。
.single .p-breadcrumb__item:last-child>span.p-breadcrumb__text {
display: none;
}画像を拡大したくない
画像に.u-lb-offのクラスをつけると拡大表示しなくなります。
またグループなどにつけると複数画像まとめて、適応できます。
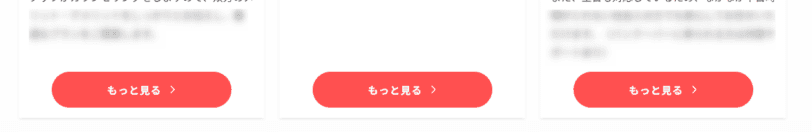
リッチカラムの各カードのボタンを下合わせにする

カードの高さも揃えます。
.l-mainContent .swell-block-column {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.l-mainContent .swell-block-column .swell-block-button {
margin-top: auto;
width: 100%;
}投稿リストのカードの高さを揃える
カードの高さがバラバラなのは微妙ですよね。
flexにするだけで高さが揃います。
.p-postList__item {
display: flex
}まとめ
SWELLの次世代バージョンはフルサイトとのミックスだと思われますので、CSSによるカスタマイズはさらに減りそうですよね。
とはいえまとめて変更できるCSSは便利なので、SWELLでよく使うものは足していきたいと思います。
おまけです。
SWELLではフックもよく使うので、覚えておきましょう。
















