よくコーポレートサイト等を閲覧する時に、スクロールする度にふわっとフェードインしてコンテンツが表示されるという経験はないでしょうか?
こういったアニメーションの追加するプラグインは様々あるものの…
実はCSSとJSだけで簡単にアニメーションが追加できます。
サンプル
お問い合わせ
SEO対策も万全!オリジナルで魅力的なWebサイト・WordPressサイトを制作いたします。
ぜひお気軽にお問い合わせくださいませ。
\まずは無料相談から/
本記事ではWordPressでブロックにふわっとフェードインアニメーションを追加する方法を紹介いたします。
追記
便利なプラグインがあるので、コードが苦手な方は下記を導入されると良いです。

WordPressでブロックにふわっとフェードインアニメーションを追加する方法
WordPressでブロックにふわっとフェードインアニメーションを追加する方法は簡単です。
CSSで動きを指定して、JavaScriptでタイミングを指定するだけです。
CSS
管理画面 > 外観 >テーマエディタのStyle.css等に記載してください。
.fadein {
opacity: 0;
transform: translateY(30px);
transition-property: transform, opacity;
transition-duration: 1.5s;
transition-delay: 0s;
}
.fadein.is-active {
opacity: 1;
transform: translateY(0);
}動きの量やタイミングもCSSで指定できます。
JavaScript
スクロール中にCSSを動的に追加するJavaScriptのコードを追加します。
管理画面 > 外観 >テーマエディタのfunctions.phpに記載してください。
add_action( 'wp_footer', function () { ?>
<script>
document.addEventListener("DOMContentLoaded", function () {
const fadeInElements = document.querySelectorAll(".fadein");
const observer = new IntersectionObserver(
(entries) => {
entries.forEach((entry) => {
if (entry.isIntersecting) {
entry.target.classList.add("is-active");
observer.unobserve(entry.target);
}
});
},
{
threshold: 0.2,
}
);
fadeInElements.forEach((element) => {
observer.observe(element);
});
});
</script>
<?php } );threshold: 0.2は指定した要素が画面上に20%以上表示されたときにフェードインアニメーションを開始するという制御ができます。
ブロックにCSSを追加
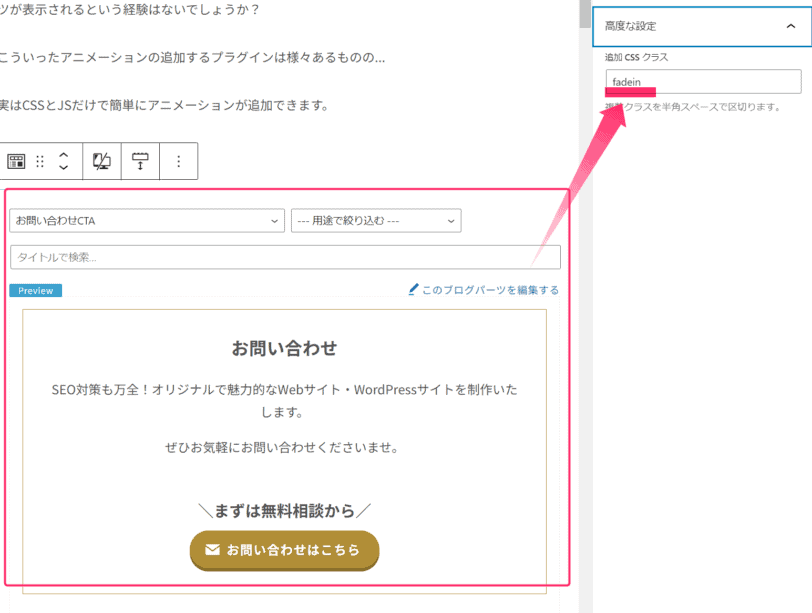
アニメーションさせたい部分を選択、高度な設定の追加CSSクラスにfadeinと記載します。
もちろんグループブロック全体をアニメーションさせることもできます。

確認
最後にスクロールして確認しましょう。
お問い合わせ
最新の技術とSEO対策を詰め込んだ最高のWordPressサイトを制作いたします。
ぜひお気軽にお問い合わせくださいませ。
\まずは無料相談から/
まとめ
フェードインのアニメーション自体が好き嫌いがあると思いますが、アニメーションはサイトの雰囲気を高めたり、リッチ感が増す要素の一つになります。
動きに関してはCSSで調整できますので、ぜひプラグインを用いないフェードインアニメーションを試してみてください。


