SWELLでアニメーションをつけたい!というときはJavaScriptを書く必要がありますが、
ブロックエディタ専用のアニメーションプラグインがあるので、それを使うことがおすすめです。
SWELLで使えるBlocks Animationsの使い方
まずはBlocks Animationで検索してプラグインを有効にしておきましょう。

使い方は簡単です。
アニメーションをつけたいブロックを選択して、右側のメニューから使いたいアニメーション選択するだけです。

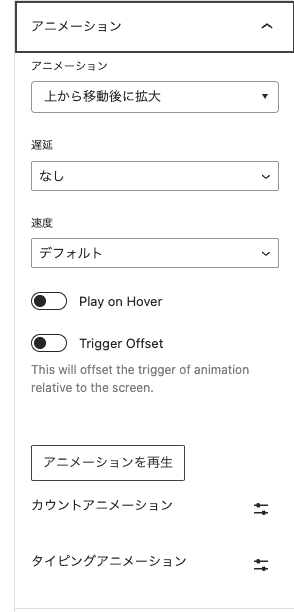
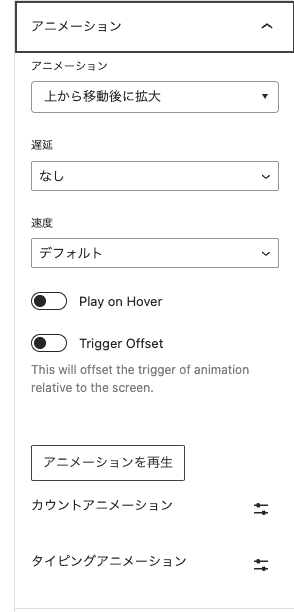
SWELLで使えるBlocks Animationsのオプション
アニメーションを選ぶだけでなく、細かくチューニングもできます。

遅延
- なし
- 100ミリ秒
- 200ミリ秒
- 500ミリ秒
- 1秒
- 2秒
- 3秒
- 4秒
- 5秒
- Custom
スピード
- やや低速
- 低速
- デフォルト
- やや高速
- 高速
- Custom
Play on Hover
「Play on Hover」オプションは、アニメーションをマウスオーバー(ホバー)時に再生するかどうかを設定する機能です。
このオプションを有効にすると、ユーザーが特定の要素にマウスカーソルを合わせたときにのみアニメーションが実行されます。
これにより、インタラクティブなエフェクトを追加して、ユーザーの注目を引きやすくすることができます。
Trigger Offset
「Trigger Offset」オプションは、アニメーションが発動するトリガーの位置を画面に対して相対的に調整する機能です。
このオプションを使用すると、要素が画面内にどの程度スクロールされたときにアニメーションを開始するかを細かく制御することができます。
カウントアニメーション
主に数字のテキストで使います。
カウントアニメーションは、数字が増加または減少するアニメーションを指定する機能です。
このアニメーションを使用することで、カウンターの値が時間とともに変化するような視覚効果を実現できます。
タイピングアニメーション
主にテキストで使います。
タイピングアニメーションは、テキストが一文字ずつ表示されるかのようなアニメーションを指定する機能です。
このアニメーションを使用することで、まるでキーボードでタイピングしているかのような視覚効果を実現できます。
SWELLで使えるBlocks Animationsのアニメーションサンプル 57種類
以下、全アニメーション55種類のサンプルを用意しました。
カウントアニメーション
タイピングアニメーション
なし
一応、OFFにする機能も用意されています。
上から移動後に拡大
左から移動後に拡大
右から移動後に拡大
下から移動後に拡大
バウンス
バウンスイン
下へバウンスイン
左へバウンスイン
右へバウンスイン
上へバウンスイン
フェードイン
下へフェードイン
下へ大きくフェードイン
左へフェードイン
左へ大きくフェードイン
右へフェードイン
右へ大きくフェードイン
上へフェードイン
左上からフェードイン
右上からフェードイン
左下からフェードイン
右下からフェードイン
裏返す
横に裏返す
縦に裏返す
中央支点で回転
左を支点に上から回転
右を支点に上から回転
左を支点に下から回転
右を支点に下から回転
上からスライドイン
左からスライドイン
右からスライドイン
下からスライドイン
ズームイン
下へズームイン
左へズームイン
右へズームイン
上へズームイン
ロールイン
右から差し込む
左から差し込む
フラッシュ
脈打つ
輪ゴム
横方向に揺らす
縦方向に揺らす
ブレ
揺れる
TaDa
ふらつき
ゼリー
鼓動
蝶番
Jack In The Box
まとめ
アニメーションは特に視覚効果として有効ですが、使いすぎるとUXを損ないます。
トップページ等、どうしてもリッチに見せたい時にアクセントとして使うことをお勧めします。
















