トップページの目玉機能である記事スライダーを使ったことがありますでしょうか?
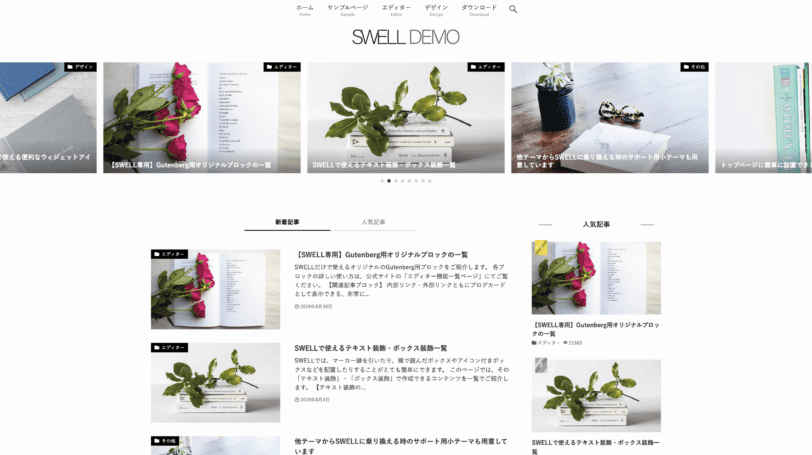
SWELLのデモサイトでも使われている、記事をスライド表示させる機能ですが、トップページにしか使えません。

この記事スライダーを通常記事でも使えるようにカスタマイズしてみました。
記事スライダーとは?
トップページで使うことができる記事カードをスライドさせる機能です。

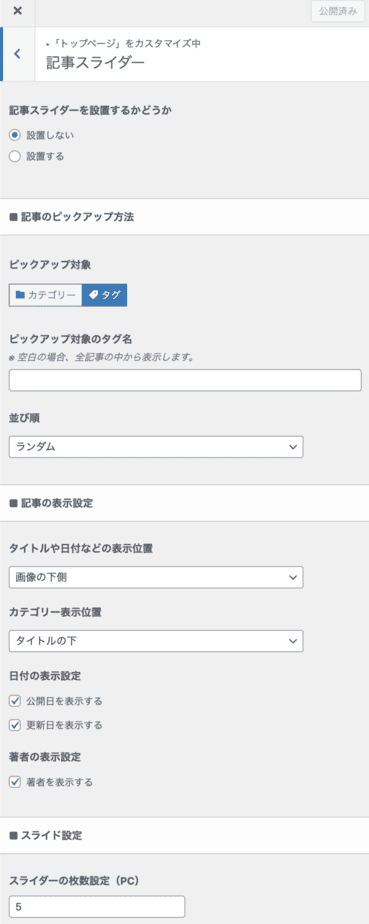
カスタマイズから細かく設定もできます。

SWELLの記事スライダーを記事で表示する方法
やり方はシンプルでSWELLで使われているコードを使って、ショートコードを使って記事で表示するだけです。
記事スライダーを表示するコード
PHP、CSS、JSのコードを挿入していきます。
functions.php
$SETTING 〜 <?php までコードはSWELLの下記のコードを参照しています。
wp-content/themes/swell/parts/top/post_slider.php
functions.php
管理画面 > 外観 > テーマエディタから下記のコードを挿入してください
ちなみにトップページで既に使っている場合は以下のコードは削除してください。
// スライダーがONに設定されていない場合は何も表示しない
if ($SETTING['show_post_slide'] !== 'off') {
return '';
}トップページでは記事スライダーを使わない前提でのコードです。
wp_enqueue_script('swell_swiper');
wp_enqueue_style('swell_swiper');
function render_post_slider() {
ob_start();
$SETTING = SWELL_Theme::get_setting();
$q_args = [
'post_type' => 'post',
'post_status' => 'publish',
'no_found_rows' => true,
'posts_per_page' => 8,
'ignore_sticky_posts' => true,
];
// スライダーがONに設定されていない場合は何も表示しない
if ($SETTING['show_post_slide'] !== 'off') {
return '';
}
// 除外タグ
$exc_tag = explode( ',', $SETTING['exc_tag_id'] );
if ( ! empty( $exc_tag ) ) {
$q_args['tag__not_in'] = $exc_tag;
}
// 並び順
$the_orderby = $SETTING['ps_orderby'];
if ( 'meta_value_num' === $the_orderby ) {
$q_args['orderby'] = 'meta_value_num';
$q_args['meta_key'] = SWELL_CT_KEY;
$q_args['order'] = 'DESC';
} else {
$q_args['orderby'] = $the_orderby;
}
if ( 'tag' === $SETTING['ps_pickup_type'] ) {
// タグを指定
$pickup_tag = $SETTING['pickup_tag'];
if ( ! empty( $pickup_tag ) ) {
$q_args['tag'] = $pickup_tag;
}
} else {
// カテゴリーを指定
$pickup_cat = $SETTING['pickup_cat'];
if ( ! empty( $pickup_cat ) ) {
$q_args['cat'] = (int) $pickup_cat;
}
}
// ピックアップタイトル
$pickup_title = $SETTING['pickup_title'];
// スライダークラス
$slider_class = ( 'normal' === $SETTING['ps_style'] ) ? '-ps-style-normal' : '-ps-style-img';
// 表示枚数
$slide_num_pc = $SETTING['ps_num'];
$slide_num_sp = $SETTING['ps_num_sp'];
$slider_class .= ' -num-pc-' . str_replace( '.', '_', $slide_num_pc );
$slider_class .= ' -num-sp-' . str_replace( '.', '_', $slide_num_sp );
// floatにして計算
$slide_num_pc = (float) $slide_num_pc;
$slide_num_sp = (float) $slide_num_sp;
if ( $slide_num_pc <= 2 ) {
$slider_class .= ' -fz-pc-l';
};
if ( $slide_num_sp >= 2 ) {
$slider_class .= ' -fz-sp-s';
};
// スタイダーインナークラス
$inner_class = ( 'wide' === $SETTING['pickup_pad_lr'] ) ? ' l-container' : '';
// サムネイルサイズ
$pc_size = round( 100 / $slide_num_pc, 1 ) . 'vw';
$sp_size = round( 100 / $slide_num_sp, 1 ) . 'vw';
$thumb_sizes = '(min-width: 960px) ' . $pc_size . ', ' . $sp_size;
// 背景画像
$bgimg = '';
$bgimg_url = SWELL_Theme::get_setting( 'bg_pickup' );
$bgimg_id = SWELL_Theme::get_setting( 'ps_bgimg_id' );
$style = 'opacity: ' . $SETTING['ps_img_opacity'] . ';';
if ( $bgimg_id ) {
$bgimg = SWELL_Theme::get_image( $bgimg_id, [
'class' => 'p-postSlider__imgLayer c-filterLayer__img u-obf-cover',
'alt' => '',
'loading' => apply_filters( 'swell_post_slider_lazy_off', true ) ? 'none' : SWELL_Theme::$lazy_type,
'style' => $style,
'decoding' => 'async',
'aria-hidden' => 'true',
]);
} elseif ( $bgimg_url ) {
$bgimg = '<img src="' . esc_attr( $bgimg_url ) . '" class="p-postSlider__imgLayer c-filterLayer__img u-obf-cover" decoding="async" style="' . esc_attr( $style ) . '">';
}
?>
<div id="post_slider" class="p-postSlider c-filterLayer <?=esc_attr( $slider_class )?>">
<?php echo $bgimg; //phpcs:ignore?>
<div class="p-postSlider__inner<?=esc_attr( $inner_class )?>">
<?php if ( $pickup_title ) : ?>
<div class="p-postSlider__title">
<?=wp_kses( $SETTING['pickup_title'], SWELL_Theme::$allowed_text_html )?>
</div>
<?php endif; ?>
<div class="p-postSlider__swiper swiper">
<?php
SWELL_Theme::get_parts( 'parts/post_list/loop_by_slider', [
'query_args' => $q_args,
'thumb_sizes' => $thumb_sizes,
] );
?>
<?php if ( $SETTING['ps_on_pagination'] ) : ?>
<div class="swiper-pagination"></div>
<?php endif; ?>
<?php if ( $SETTING['ps_on_nav'] ) : ?>
<div class="swiper-button-prev" tabindex="0" role="button" aria-label="<?=esc_attr__( '前のスライド', 'swell' )?>"></div>
<div class="swiper-button-next" tabindex="0" role="button" aria-label="<?=esc_attr__( '次のスライド', 'swell' )?>"></div>
<?php endif; ?>
</div>
</div>
</div>
<?php
return ob_get_clean();
}
add_shortcode('post_slider', 'render_post_slider'); 記事スライダーのCSSです
CSS
続いてCSSを追加します。style.cssなど好きな場所に入れてください
wp-content/themes/swell/build/css/modules/parts/post-slider.css
css
.p-postSlider {
--swiper-nav-size: 32px;
overflow: hidden;
padding-bottom: var(--swl-post_slide_padY,16px);
padding-top: var(--swl-post_slide_padY,16px);
position: relative
}
.p-postSlider .swiper {
position: relative;
z-index: 1
}
.p-postSlider .swiper-pagination {
bottom: 0;
line-height: 1
}
.p-postSlider .swiper-pagination-bullet {
background: currentcolor;
color: inherit
}
.p-postSlider .swiper-button-prev {
left: var(--ps_space)
}
.p-postSlider .swiper-button-next {
right: var(--ps_space)
}
.p-postSlider .swiper-button-next svg,.p-postSlider .swiper-button-prev svg {
display: none
}
.p-postSlider__swiper:not(.swiper-initialized) {
visibility: hidden
}
.p-postSlider__title {
font-size: 4.5vw;
font-weight: 700;
letter-spacing: var(--swl-letter_spacing,1px);
margin-bottom: .75em;
position: relative;
text-align: center;
z-index: 1
}
.postSlider__postList {
align-items: stretch;
display: flex;
flex-wrap: nowrap
}
.p-postSlider .p-postList__item {
height: auto;
padding: 0 var(--ps_space);
position: static;
width: var(--swl-post_slide_width--pc,100%)
}
.p-postSlider .p-postList__link {
color: inherit;
height: 100%;
position: relative
}
.p-postSlider .p-postList__body {
color: inherit
}
.p-postSlider .p-postList__title {
font-size: 3.6vw;
overflow: hidden
}
.p-postSlider.-ps-style-normal .p-postList__title {
line-height: 1.4;
max-height: 4.2em
}
.p-postSlider.-ps-style-normal .p-postList__body {
margin-top: .75em
}
.p-postSlider.-ps-style-img .p-postList__thumb {
z-index: 0
}
.p-postSlider.-ps-style-img .p-postList__body {
bottom: 0;
color: #fff;
left: 0;
margin-top: 0;
padding: 2em .75em .5em;
position: absolute;
width: 100%;
z-index: 2
}
.p-postSlider.-ps-style-img .p-postList__body:before {
background: linear-gradient(transparent,rgba(0,0,0,.4));
bottom: 0;
content: "";
display: block;
height: 100%;
left: 0;
position: absolute;
transition: none;
width: 100%;
z-index: -1
}
.p-postSlider.-ps-style-img .p-postList__title {
line-height: 1.2;
max-height: 3.6em
}
@media not all and (min-width: 600px) {
.p-postSlider {
padding-bottom:var(--swl-post_slide_padY--mb,16px);
padding-top: var(--swl-post_slide_padY--mb,16px)
}
.p-postSlider .swiper-pagination-bullet {
height: 6px;
margin: 0 3px;
width: 6px
}
.p-postSlider {
--swiper-nav-border-width: 1px
}
.p-postSlider.-fz-sp-s .p-postList__title {
font-size: 3vw
}
.p-postSlider.-ps-style-img.-fz-sp-s .p-postList__body {
padding: 2em .5em .5em
}
}
@media not all and (min-width: 960px) {
.p-postSlider__inner {
padding-left:0;
padding-right: 0
}
.p-postSlider .p-postList__item {
width: var(--swl-post_slide_width--sp,100%)
}
.p-postSlider.-num-sp-1.-ps-style-normal .p-postList__body {
padding: .25em 1em 0
}
}
@media (min-width: 600px) {
.p-postSlider__title {
font-size:24px
}
.p-postSlider .p-postList__title {
font-size: 15px
}
.p-postSlider.-fz-pc-l .p-postList__title {
font-size: 18px
}
}
@media (min-width: 960px) {
.p-postSlider.-num-pc-1.-ps-style-normal .p-postList__body {
padding:.25em 1em 0
}
}Javascript
最後にJavascriptです。こちらも管理画面 > 外観 > テーマエディタから下記のコードを挿入してください
Javascript
function post_swiper_js() {
// 現在のページがトップページでない場合にのみスクリプトを出力
if ( ! is_front_page() ) {
echo <<< EOM
<script>
var swiper = new Swiper('.swiper', {
loop: true, //最後に達したら先頭に戻るかどうか
slidesPerView: 2, //一画面での表示スライド枚数(スマホ)
spaceBetween: 5, //各スライド間の余白の間隔(スペース)(スマホ)
centeredSlides: false, //対象のスライドを中央寄せするかどうか
speed: 1200, //各スライド間の移動速度
breakpoints: {
769: {
slidesPerView: 5, //一画面での表示スライド枚数(PC)
spaceBetween: 5 //各スライド間の余白の間隔(スペース)(PC)
}
},
autoplay: {
delay: 2000, //自動再生の1枚のスライドを待機する速度
disableOnInteraction: false, //Swiperのautoplayがクリック・フリック後も止まらないようにする
},
pagination: {
el: '.swiper-pagination', //ページネーションの要素
type: 'bullets', //ページネーションの種類
clickable: true, //クリックに反応させる
},
//ナビゲーションボタン(矢印)表示の設定
navigation: {
nextEl: '.swiper-button-next', //「次へボタン」要素の指定
prevEl: '.swiper-button-prev', //「前へボタン」要素の指定
},
});
</script>
EOM;
}
}
add_action('wp_print_footer_scripts', 'post_swiper_js');
記事スライダーの表示
あとは記事に下記のショートコードを挿入すれば表示できます。
[post_slider]サンプル
デザインはカスタマイズの設定から変更できますが、スライドの設定はJavaScriptのコードを変更する必要があります。
追記
矢印の表示崩れが起きた場合は下記のコードを追記してみてください。
.p-postSlider .swiper-button-next {
right: 0;
}まとめ
Swiperのコードが書ける人は正直、このカスタマイズは不要だと思いますが、
そうでない方は使える場合もあると思います。
ぜひ参考にしてきてください。























