CSSを記述する時は追加CSSに書いたり、子テーマのStyle.cssに書いたり、はたまた自分でファイルを用意して読み込んだりと様々な方法があると思います。
個人的にはfunctions.phpに読み込む条件をつけて(例えばトップページのみ読み込む等)パーツごとにCSSの記述を分けたいということから
Code Snippetsを使って記述を分けて読み込ませたりすることがあります。
そんなCode Snippetsですが記述ごとにスタイルが読み込まれてしまうので、高速化を考えると好ましい結果ではありません。
ということで記述方法を少し工夫してCSSをインライン化+結合して読み込ませてみました。

その備忘録です。
目次
WordPressでCSSのコードを結合してインライン化して読み込む方法
Code Snippetsのプラグインを導入して、functions.phpを記述できることが前提条件です。
CSSの記述
いくつかCSSを書いてみます。


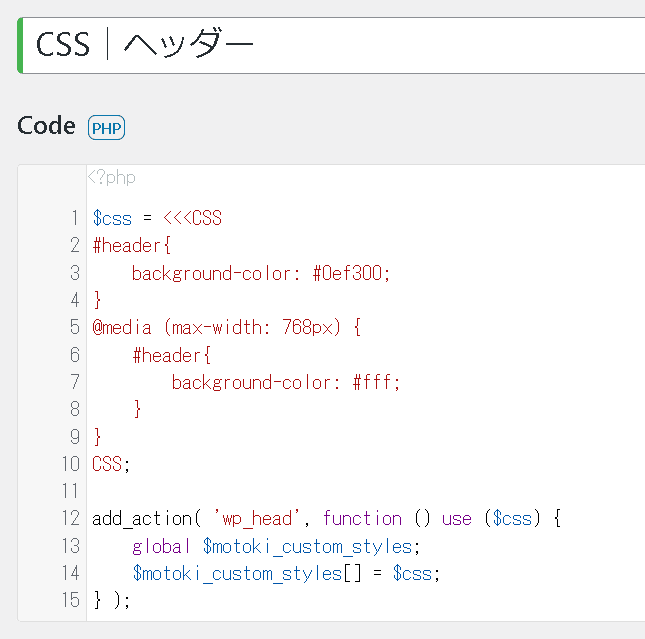
ヘッダー用CSS
$css = <<<CSS
#header{
background-color: #0ef300;
}
@media (max-width: 768px) {
#header{
background-color: #fff;
}
}
CSS;
add_action( 'wp_head', function () use ($css) {
global $motoki_custom_styles;
$motoki_custom_styles[] = $css;
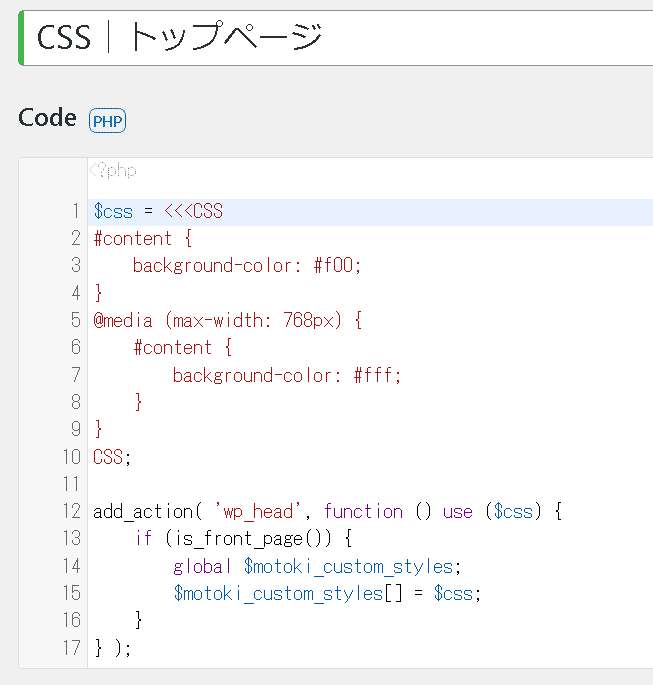
} );トップページ用CSS
$css = <<<CSS
#content {
background-color: #f00;
}
@media (max-width: 768px) {
#content {
background-color: #fff;
}
}
CSS;
add_action( 'wp_head', function () use ($css) {
if (is_front_page()) {
global $motoki_custom_styles;
$motoki_custom_styles[] = $css;
}
} );※トップページ用には出力の条件を付けています。
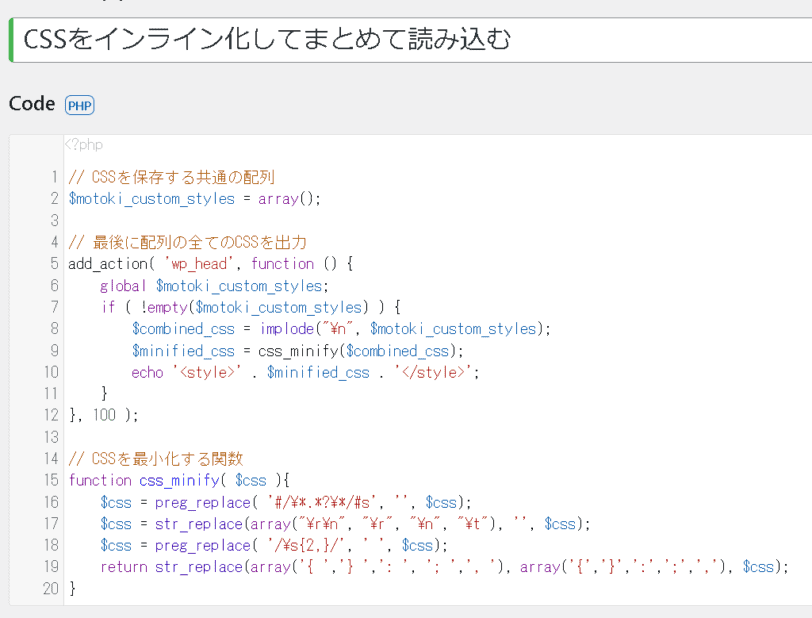
CSSのコードを結合してインライン化して読み込む
最後にCSSを結合して、最小化して読み込みさせます。

// CSSを保存する共通の配列
$motoki_custom_styles = array();
// 最後に配列の全てのCSSを出力
add_action( 'wp_head', function () {
global $motoki_custom_styles;
if ( !empty($motoki_custom_styles) ) {
$combined_css = implode("\n", $motoki_custom_styles);
$minified_css = css_minify($combined_css);
echo '<style>' . $minified_css . '</style>';
}
}, 100 );
// CSSを最小化する関数
function css_minify( $css ){
$css = preg_replace( '#/\*.*?\*/#s', '', $css);
$css = str_replace(array("\r\n", "\r", "\n", "\t"), '', $css);
$css = preg_replace( '/\s{2,}/', ' ', $css);
return str_replace(array('{ ','} ',': ', '; ',', '), array('{','}',':',';',','), $css);
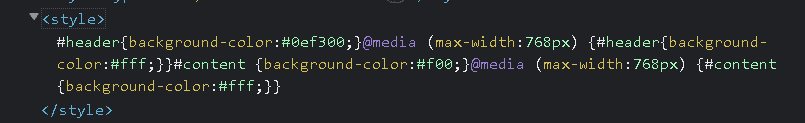
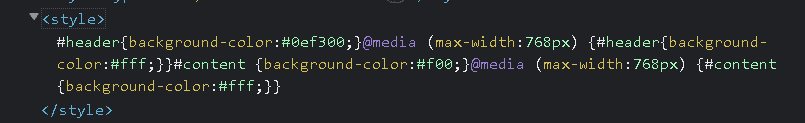
}出力結果は以下の通り。

まとめ
ちゃんと開発環境を整えたほうがいいという意見もあると思いますが、
ケースによってはさっさとコードを書きつつ、管理もしやすく、それでいてちゃんと高速化も考えた出力方法を考えた時に、
この方法を試す結果になりました。
気になった方はぜひ試してみてください。















