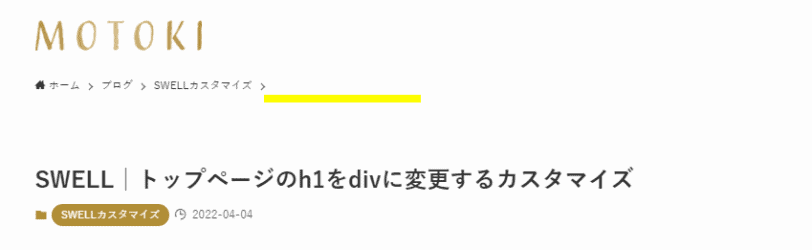
実はSWELLのパンくずには記事名があえて非表示にされてます。

パンくずはブログにおいての住所に当たるものなので、記事名まで表示させたいという意見がたまにあがります。

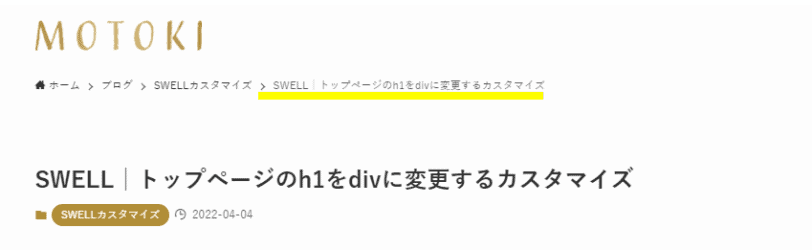
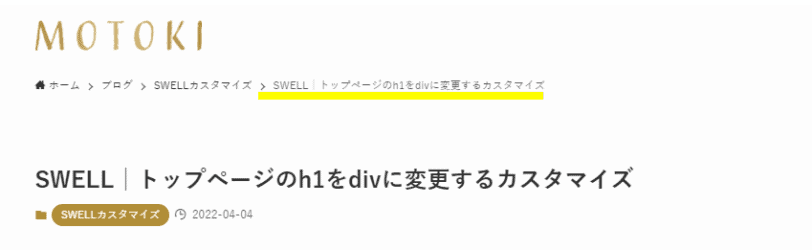
それこ本記事ではSWELLのパンくずを記事名まで表示させるカスタマイズを紹介します。
目次
SWELLのパンくずを記事名まで表示させるカスタマイズ
SWELLのパンくずを記事名まで表示させるカスタマイズは簡単です。
下記のCSSを追加するだけです。
WordPressの管理画面 > 外観 > テーマファイルエディター > style.cssを開いて、下記のコードを挿入しましょう。
.p-breadcrumb__list {
flex-wrap: wrap; //記事名が長い場合は折り返す
}
.single .p-breadcrumb__item:last-child>span.p-breadcrumb__text {
display: block!important; //記事名の表示
opacity: 1; //記事名を半透明にしない
white-space: pre-wrap;//記事名が長い場合は折り返す
}以前バージョンののSWELLのカスタマイズ方法
.p-breadcrumb__list {
flex-wrap: wrap; //記事名が長い場合は折り返す
}
.p-breadcrumb__text {
display: block!important; //記事名の表示
}
.p-breadcrumb__item:last-child span {
opacity: 1; //記事名を半透明にしない
}パンくずのTOPページの表記を変更する方法
SWELLのデフォルトではホームアイコンの横にホームと記載されています。
ここにもちゃんとキーワードを入れてあげるほうが、SEO的にも良いと思われます。
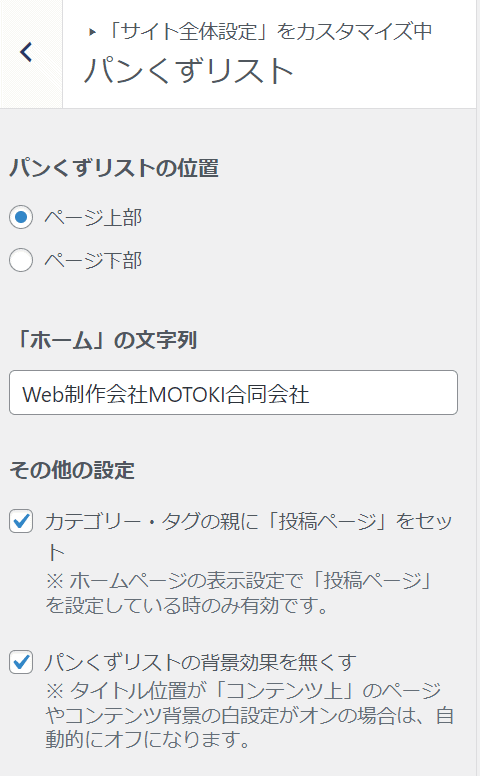
サイト全体設定 > パンくずリスト >ホームの文字列の部分を変更してあげましょう。

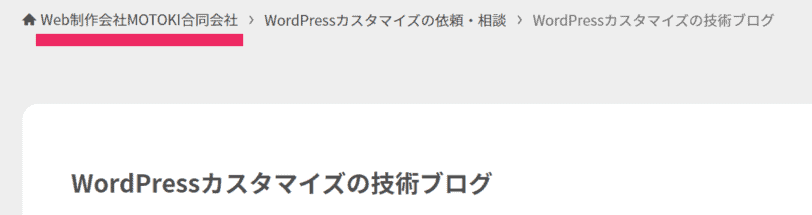
以上でホームの部分のテキストが変更されます。

まとめ
本記事ではSWELLのパンくずを記事名まで表示させるカスタマイズを紹介しました。


小さなカスタマイズですがブログ記事の階層が分かりやすい表示になりますので、ぜひ試してみてください。















