2023年秋冬のGoogleのアップデート後の調査で、何も考えなしにプライバシーポリシーを作成するのはどうなんだろうか?という疑問が投げかけられました。
- Privacy Anywhere
関連性:ネガティブ | 相関:-0.246 | 証拠:弱いこれは、ページのどこかにプライバシーポリシーがリンクされている場合を指します。
この結果は驚くかもしれません。なぜなら、私たちはしばしばプライバシーポリシーがユーザーエクスペリエンスの向上や信頼の確立に良いと聞かされているからです。
Winning & Losing Big Google Updates: 50-Site Case Study
その一方で、スパマーや低品質なアフィリエイトは、まさにこの理由でプライバシーページを最初に追加することがよくあります。
したがって、低いトラフィックとの弱い相関を見るのは驚くべきことではないかもしれません。
プライバシーポリシーの記事が低品質記事にあたってしまうのであればnoindexにすればよいのですが、
そもそもプライバシーポリシー(個人情報保護方針)のベストな場所は、個人情報を取得するお問い合わせページに当たります。
ですので、お問い合わせページで単純にプライバシーポリシーの同意にチェックをいれるのではなく、内容を目に触れられるように埋め込んでみました。
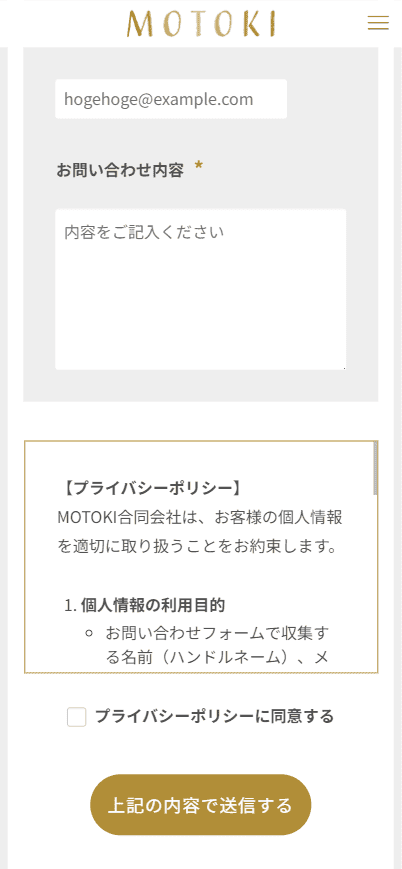
サンプル

実際のページ

そのカスタマイズの備忘録です。
パターン1│コード無し!Snow Monkey Formsでプライバシーポリシーをお問い合わせに埋め込む方法
カスタマイズ版の紹介の前に、CSSなど必要としない簡易版を紹介します。
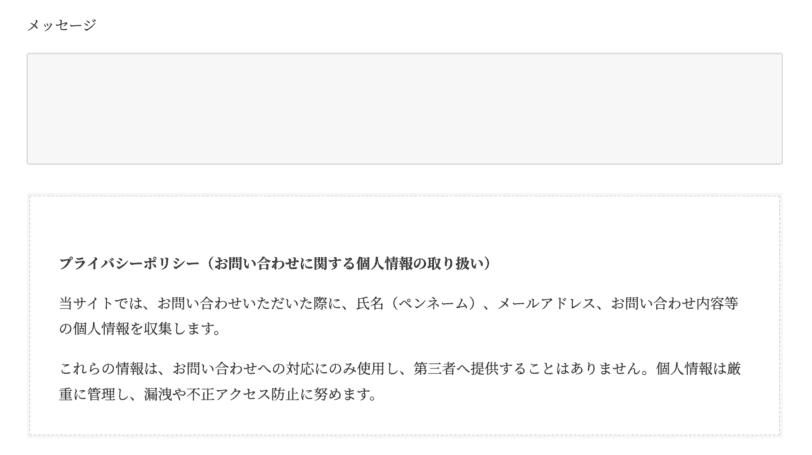
まずSnow Monkey Formsのメッセージの下にテキストを挿入します。
装飾が欲しい場合はグループブロックでつけましょう。

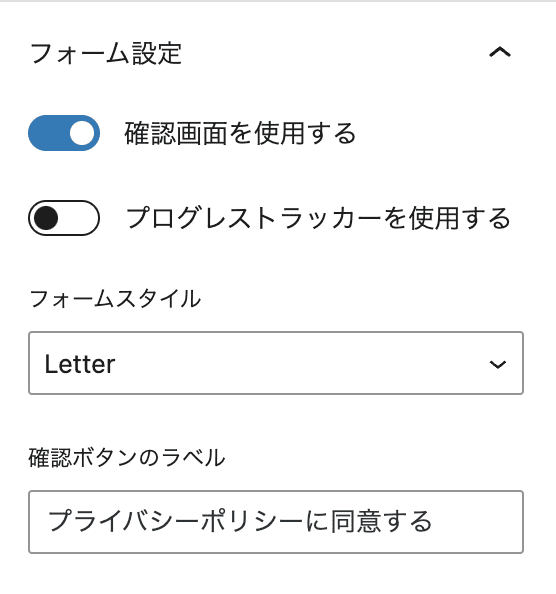
簡易画面を使用するにチェックをつけます。
文言はプライバシーポリシーに同意するに変更。
これでプライバシーポリシーに同意しつつ、メールの送信へ誘導できます。

パターン2│シンプル!チェックボックスのみでプライバシーポリシーのリンクを貼る方法

やり方はSnow Monkey Formsで
・ラベルカラムを表示するのチェックを外す
・チェックボックスを作成する(NAME属性はprivacy-agreement)

あとはJS(SWELLなら記事下のJS欄)を使って、リンクを挿入するだけです。
document.addEventListener('DOMContentLoaded', function() {
// privacy-agreementのラベル要素を取得
var privacyLabel = document.querySelector('label[for="privacy-agreement"] .smf-checkbox-control__label');
// プライバシーポリシーのリンクをラベルに挿入
if (privacyLabel) {
privacyLabel.innerHTML = '<a href="https://motoki-design.co.jp//privacy-policy/" target="_blank">プライバシーポリシー</a>に同意する';
}
});パターン3│スクロールで表示!Snow Monkey Formsでプライバシーポリシーをお問い合わせに埋め込む方法
プライバシーポリシーを埋め込み方は簡単です。
Snow Monkey Formsで項目を作成して、CSSでスクロール表示するだけです。
ブログパーツの作成
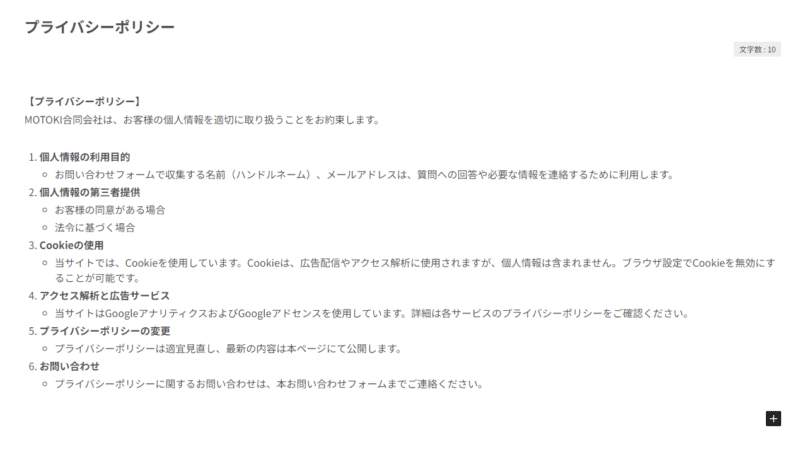
プライバシーポリシーとして表示する内容はSWELLでいうところのブログパーツ、他のテーマでは再利用ブロックに記述しました。
単純に編集しやすいからという理由です。

記述も必要最低限のことを端的に書きました。
プライバシーポリシーの表示
Snow Monkey Formsの編集を開きます。
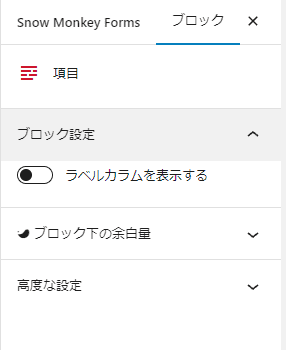
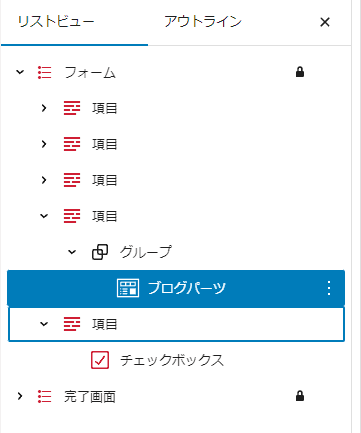
まずプライバシーポリシーの項目を作成してラベルカラムを表示するのチェックをOFFにします。

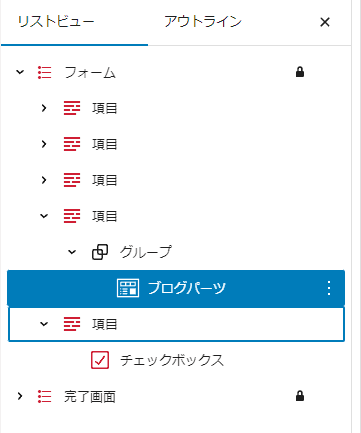
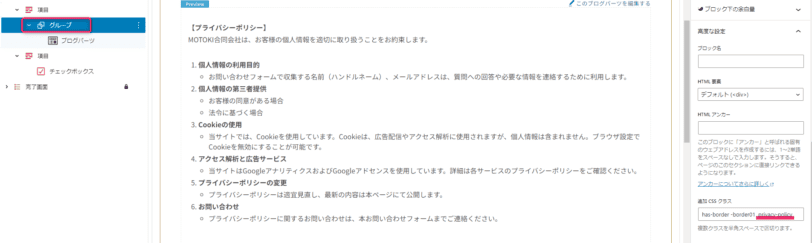
あとはブログパーツのブロックを作成、先程のブログパーツを読み込みます。
その親にグループブロックを作成します。

グループのブロックにはprivacy-policyというクラスを追加しています。
※ついでに枠(ボーダー)も加えました。

プライバシーポリシーの同意の作成
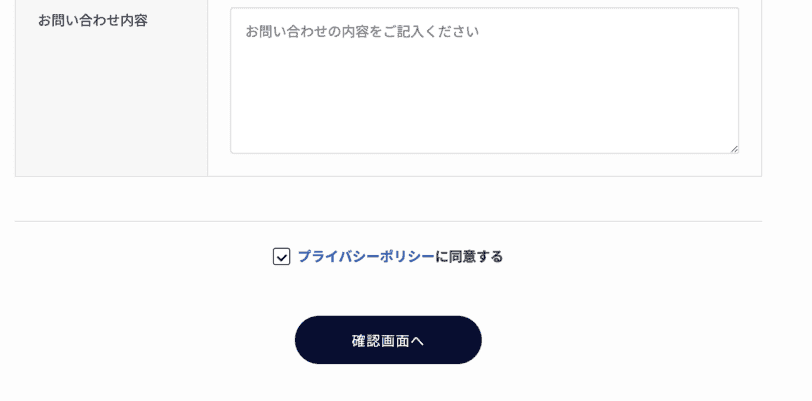
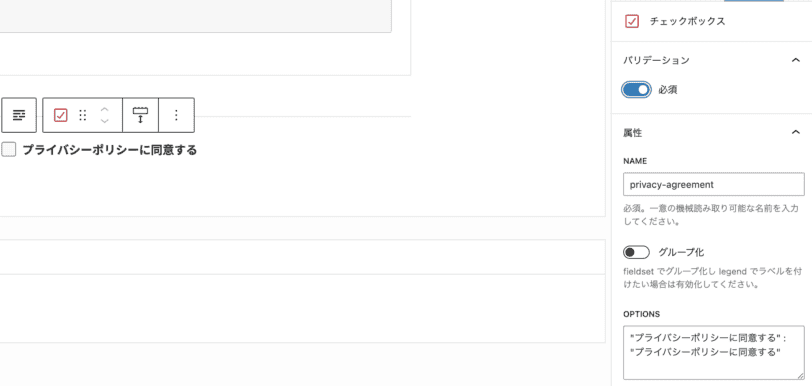
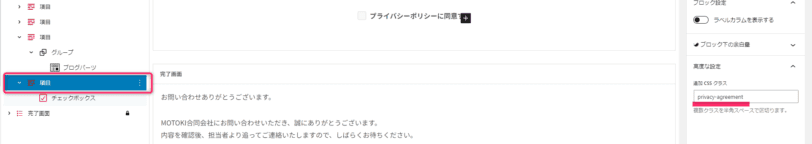
プライバシーポリシーに同意するチェックボックスも作成します。
こちらもラベルカラムの表示をOFFにして、チェックボックスを作成します。

項目にはprivacy-agreementというクラスを追加しています。

チェックボックスの値は下記を入力
"プライバシーポリシーに同意する" : "プライバシーポリシーに同意する"CSSで見た目を調整する
追加CSSまたはstyle.cssに下記のCSSを挿入します。
/* プライバシーポリシーの本文 */
.privacy-policy {
height: 240px;
padding: 2em!important;
overflow: scroll;
}
/* プライバシーポリシーの同意 */
.privacy-agreement {
border: none!important;
}
.privacy-agreement .smf-item__controls {
width: fit-content;
margin-right: auto;
margin-left: auto;
font-weight: bold;
}
.privacy-agreement .smf-checkbox-control__control {
border-color: #333;
width: 20px!important;
height: 20px!important;
}
.privacy-agreement .smf-checkbox-control__control:checked {
background-color: #fff!important;
border-color: var(--color_main)!important;
}
.privacy-agreement .smf-checkbox-control__control:checked:before {
border-color: var(--color_main) !important;
height: 10px;
width: 7px;
}以上です。
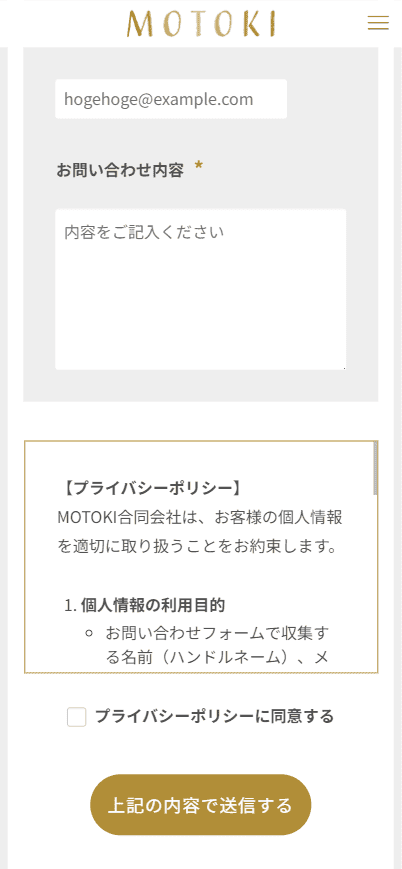
あとは見た目を確認しましょう。

まとめ
WordPressでは何も考えずにプライバシーポリシーのページが作成されますが、低品質記事であり、さらにはコピー記事にあたることにもなりかねません。
ちゃんと読まれるコンテンツにするにはお問い合わせに埋めたほうが良いと思い作成してみました。
気になった方は是非、試してみてください。















