Referrer-Policyとは、Webページが別のページへリンクするときに、参照元(リファラー)の情報をどのように送信するかを制御するHTTPヘッダーです。
これにより、ユーザーのプライバシーを保護し、送信されるデータの内容を制限できます。
SEO施策のツールでReferrer-Policyがないことを指摘されたのでレスポンスヘッダーに追加してみました。
その解説記事です。
目次
WordPressでReferrer-Policyをレスポンスヘッダーに追加する方法
Referrer-Policyをレスポンスヘッダーに追加する方法は簡単です。
外観>テーマエディタからfunctons.phpに下記のコードを挿入するだけです。
// Referrer-Policy ヘッダーを追加する
function add_referrer_policy_header() {
header("Referrer-Policy: no-referrer-when-downgrade");
}
add_action('send_headers', 'add_referrer_policy_header');
Referrer-Policy オプション
コードはno-referrer-when-downgradeを指定しましたが、他にも色々あります。
ユーザーのプライバシーとセキュリティを保護しつつ必要な情報の共有をコントロールしましょう。
| オプション | 説明 |
|---|---|
| no-referrer | 参照元情報を全く送信しない。 |
| no-referrer-when-downgrade | HTTPS → HTTP のようなダウングレード時には送信しない。 |
| same-origin | 同一オリジンの場合のみ参照元情報を送信する。 |
| strict-origin | 同じオリジンなら完全なURLを送信し、異なるオリジンではオリジンのみを送信。 |
| strict-origin-when-cross-origin | 同一オリジンはURLを送信、クロスオリジンではオリジンのみを送信。 |
| origin | 参照元のオリジンのみを常に送信する。 |
| origin-when-cross-origin | 同一オリジンは完全なURLを送信、クロスオリジンはオリジンのみを送信。 |
| unsafe-url | 常に完全なURLを送信する。 |
確認方法
Referrer-PolicyはHTMLの タグ内には表示されません。
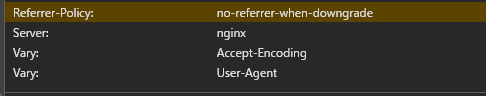
Google ChromeのネットワークからReferrer-Policyで検索すると確認できます。

以上です。















