2021年5月のアップデートでCWV(コアウェブバイタル)が検索順位に影響を受けるようになります。
※Web Vitals(ウェブ バイタル)とも呼ばれています。
コアウェブバイタルでは3つの指標が基準になります。
- CLS(Cumulative Layout Shift)※描画時のレイアウトのずれ
- LCP(Largest Contentful Paint)※一番大きいコンテンツの描画速度
- FID(First Input Delay)※ユーザーの反応にどのくらい速く対応できるか
コアウェブバイタルの合格基準に満たしているか?
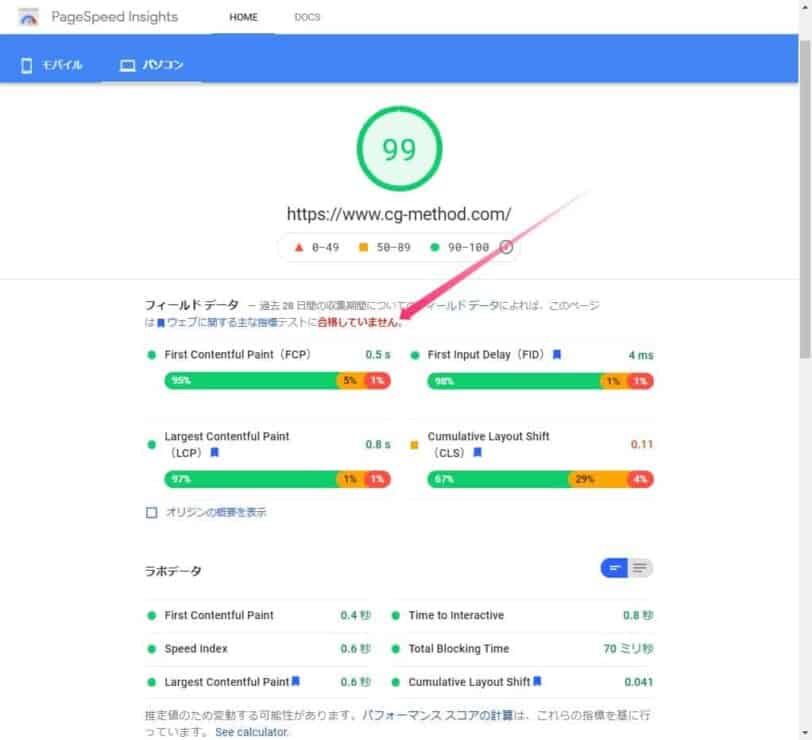
それはGoogleのPageSpeed Insightsで計測するとわかります。

青いリボンが付いた所がコアウェブバイタルの審査対象になります
今回は使用しているWordPressテーマ「SWELL」にて3つの指標を改善していこうと思います。
CLS(Cumulative Layout Shift)の改善
Cumulative Layout Shift はビューポート内の視覚要素がどのくらい移動しているかを測定する指標です。
PageSpeed Insights
CLS(Cumulative Layout Shift)は描画時のレイアウトのずれにあたります。
PageSpeed Insightsの診断結果で下記の項目が改善内容に当たります。
- 画像要素で width と height が明示的に指定されていない
- レイアウトが大きく変わらないようにする
- 合成されていないアニメーションは使用しないでください
レイアウトが大きく変わらないようにするの解決方法は単純で、画像にwidthとheightを記載してあげればおおよそ改善します。
改善方法としては下記の3つの手段を用いて改善します。
- HTML編集で追記する
- テーマ側のPHPをカスタマイズする
- JavaScriptでサイズを追記してあげる
①HTML編集で追記する
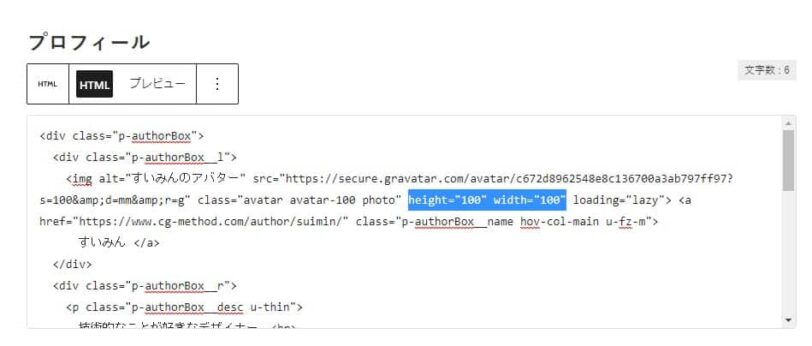
記事内のブロックをHTMLモードにして、画像の記述の中に画像のサイズをheight="100" width="100"記載しましょう。
<img src="画像URL" class="avatar avatar-100 photo" height="100" width="100" loading="lazy" alt="すいみんのアバター" >
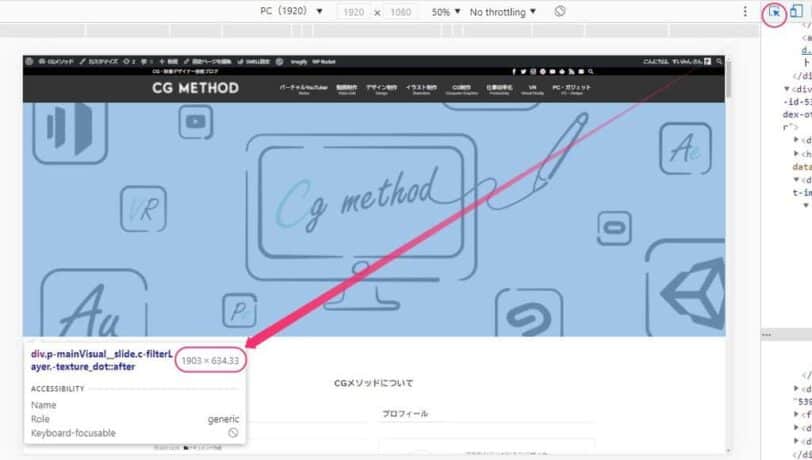
画像のサイズの調べ方はChromeで右クリックから検証を押すと調べることができます。

②テーマのPHPをカスタマイズしてwidthとheightを記述する
FTPを使用してテーマのPHPにwidthとheightを記載してあげます。
SWELLでいうと下記の項目が、「画像要素で width と height が明示的に指定されていない」と診断されます。
- ロゴ
- メインビジュアル
- プロフィール画像&背景
- カテゴリーページのアイキャッチ
メインビジュアルの場合
トップページのメインビジュアル画像がサイズ指定されていないことが原因です。
画像にwidthとheightを記述してあげでば解決します。
メインビジュアルに関するコードはparts>top>main_visual-single.phpにあります。
widthとheightの記述を足してあげましょう。
<img src="<?=esc_url( $pc_img_s )?>" data-src="<?=esc_attr( $pc_img )?>" alt="<?=esc_attr( $img_alt )?>" class="p-mainVisual__img lazyload">デフォルトの画像サイズが1817px×550pxでしたが、ほぼ同比率の1200px×360pxにて記述してみました。
(※わかりやすいサイズかつ少し画像を小さくしたかったので)

<img src="<?= esc_url($pc_img_s) ?>" data-src="<?= esc_attr($pc_img) ?>" alt="<?= esc_attr($img_alt) ?>" class="p-mainVisual__img lazyload" width="1200" height="360">SP(スマホ)の場合は上の記述を追加。
<source media="(max-width: 959px)" srcset="<?=esc_attr( $sp_img_s )?>" data-srcset="<?=esc_attr( $sp_img )?>" width="1080" height="905">あとは同じ階層構造で子テーマ(swell_child)にデータをアップするだけです。
キャッシュをクリア(コンテンツ)してCSSが追記されるのを確認してからPSIを再度計測してみましょう。
画像にすべてサイズ指定しているのにCumulative Layout Shiftが0にならない場合の原因はアドセンス広告が主です。
消すか、下の方に下げるなどして、レイアウトの崩れを抑えましょう。
プロフィールアイコンの場合
同様にプロフィールアイコンであれば、
/wp-content/themes/swell/parts/profile_box.phpを開いて
<img src="<?= PLACEHOLDER ?>" data-src="<?= esc_url($user_icon) ?>" alt="" class="p-profileBox__iconImg lazyload" width="100" height="100">というようにwidthとheightを記述して子テーマにアップします。
③JavaScriptでwidthとheightを記述する
どうしても子テーマに反映できないデータもあります。
その場合は親テーマを編集するわけにはいきませんので、JavaScriptでサイズを追記してあげます。
ロゴにwidthとheightを記述する
.p-termHead__thumbImgは追加したいクラス名です。今回はSWELLのロゴを対象としてみました。
add_action( 'wp_head', function () { ?>
<script>
document.addEventListener('DOMContentLoaded', () => {
try {
const logo = document.querySelector('.c-headLogo__img');
logo.setAttribute("width", "176");
logo.setAttribute("height", "40");
}catch (e) {}
});
</script>
<?php } );
コンテンツのキャッシュクリアをしてから変更されているか確認しましょう。
ふきだしにwidthとheightを記述する
複数、同じものがある場合は下記のような記述をします。
add_action( 'wp_head', function () { ?>
<script>
document.addEventListener('DOMContentLoaded', () => {
try {
const elems = document.querySelectorAll('.kjk_balloon img');
for (let i = 0; i < elems.length; i++) {
elems[i].setAttribute("width", "68");
elems[i].setAttribute("height", "68");
}
}catch (e) {}
});
</script>
<?php } ); LCP(Largest Contentful Paint)の改善
最大コンテンツの描画は、最も大きなテキストまたは画像が描画されるまでにかかった時間です。
PageSpeed Insights
LCP(Largest Contentful Paint)はブラウザの表示範囲内で一番大きいコンテンツが表示されるまでの時間を指します。
PageSpeed Insightsの診断結果で下記の項目が改善内容に当たります。
- 「最大コンテンツの描画」要素 ※こちらで該当コンテンツのアタリをつける
- 適切なサイズの画像
- 次世代フォーマットでの画像の配信
こちらもシンプルに該当する最大コンテンツの描画を軽くしてあげるとスコアが改善できます。
改善方法としては下記の3つの手段を用いて改善します。
- 画像を軽量化する
- モバイルとPCで表示を切り分ける
①画像を軽量化する
手動で画像を軽量化するのであれば、Compressor.ioなどのサービスで軽量化をして画像を差し替えて上げましょう。
- 画像のサイズは100KB以下に。
- 画像の大きさは縦横の最大幅1,000px以下にしましょう

画像を差し替えた後はブラウザキャッシュをクリアしないと反映が確認できません。
まとめて画像を軽量化したい場合は
- FTPで画像をダウンロードして、軽量化して差し替える
- プラグインで画像を軽量化する(無料ならEWWW Image Optimizer、有料ならShortPixel Image Optimizerがおすすめ)
- WebPを使う(WebPも軽い表示形式です、2のプラグインで適応することができます)
画像が一番サイトを重くしている要素なので、改善しましょう!
②モバイルとPCで表示を切り分ける
トップページのヘッダー画像などサイズが大きい画像は、モバイル版では過度に大きいコンテンツになってしまいます。
ですので、PCとモバイルで画像を切り替えをしたほうが良いです。
- テーマの設定でPCとモバイルの画像を設定する
- 記事の設定(ブロックエディタ)で切り替え設定をする
- テーマを編集して、切り替えるようにカスタマイズする
たとえばSWELLの配置したフッター画像は下記の様に対応しました。
<?php if (IS_MOBILE) : ?>
<!-- スマホ-->
<picture class="footer">
<img src="https:/sample.com/wp-content/uploads/2021/02/footer_sp.png" width="600" height="178">
</picture>
<?php else : ?>
<!-- PC-->
<picture class="footer">
<img src="https://sample.com/wp-content/uploads/2021/02/footer.png" width="1920" height="568">
</picture>
<?php endif; ?>IS_MOBILEなど条件の記述はテーマによって違います。
FID(First Input Delay)の改善
First Contentful Paint は、テキストまたは画像が初めてペイントされるまでにかかった時間です。
PageSpeed Insights
LCP(Largest Contentful Paint)はユーザーの反応にどのくらい速く対応できるかまでの時間を指します。
PageSpeed Insightsの診断結果で下記の項目が改善内容に当たります。
- ウェブフォント読み込み中のテキストの表示
- 過大な DOM サイズの回避
- 過大なネットワーク ペイロードの回避
- 第三者コードの影響を抑えてください
- 静的なアセットと効率的なキャッシュ ポリシーの配信
- メインスレッド処理の最小化
- JavaScript の実行にかかる時間の低減
- クリティカル リクエスト チェーンを回避してください
- リクエスト数を少なく、転送サイズを小さく維持してください
- メインスレッドでタスクが長時間実行されないようにしてください 等々..
全部要素が関連しています…
上記の要素だと情報が曖昧なので
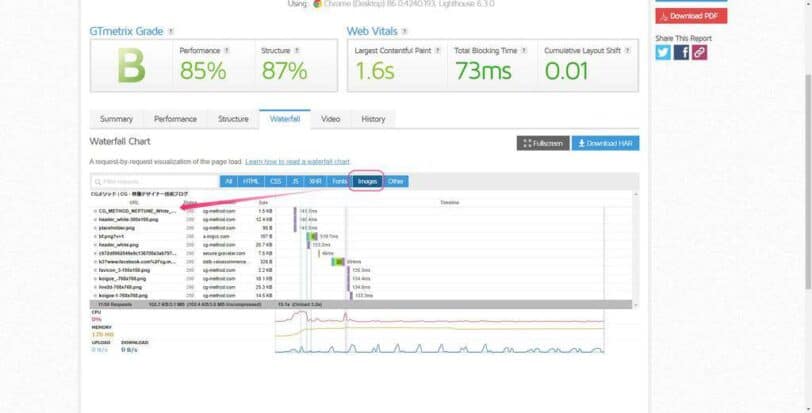
GTmetrixという別の計測サイトで計測すると改善要素が調べやすいです。


改善方法としては下記の3つの手段を用いて改善します。
- 高速化に適したテーマにする
- 混雑していない高速サーバーにする
- 高速化対策のプラグインを使用する
- GTmetrixで調べた要素をひたすら削れるか調べて潰していく。
FID(First Input Delay)※ユーザーの反応にどのくらい速く対応できるか
Gmetrixをみて、ひたすら削れる要素を探して潰していきます。
①高速化に適したテーマにする
個人的なおすすめはSWELLです。
いままでカスタマイズや高速化診断などで下記のテーマも触ってきましたが、SWELLが高速化しやすかったです。
- JIN
- SANGO
- Cocoon
- Stork
- THE THOR
- AFFINGER5
- Luxeritas
②混雑していない高速サーバーにする
どのサーバーが速いかなんて、環境や状態によってことなるので言及しません。
ですがPageSpeed Insightsでサーバーの初期応答時間を短縮すると診断された場合は検討するべきでしょう。
サーバーは下記の条件を満たしたものが良いです。
- サーバーマシンのスペックが良い
- 同じサーバーに大人数いて混雑していない
- トラブルに対応するための知見が多くネット顕在している
- サポートが手厚い
モバイルスコア100のサイトをみたことがありますが、WEXALを利用した高速サーバーでしたので、最高得点を目指すなら良いサーバーに越したことはないです!
③高速化対策のプラグインを使用する
ネットに知見がたくさんあるので、詳細は省きます。
個人的にはWP RocketとShortPixel Image Optimizerの有料プラグインが優秀です。
プラグインの数が増えると別の意味で管理が面倒になるので少ないに越したことがないです。
※できればテーマ側で機能が搭載されていると助かります
| プラグイン名 | 価格 | 備考 |
|---|---|---|
| Autoptimize | 無料 | JavaScriptとCSSをまとめてくれます。読み込みの数を削減 |
| Async JavaScript | 無料 | JavaScriptを遅延読み込みします。読み込み順を改善 |
| EWWW Image Optimizer | 無料 | 画像の軽量化とWebPの表示ができるようになります |
| lazysizes | 無料 | 画像の遅延表示ができます(SWELLには標準搭載) |
| ShortPixel Image Optimizer | 無料/有料 | 画像の軽量化とWebPの表示ができるよう。画像系でベスト |
| WP Rocket | 有料 | 多機能の高速化プラグイン、愛用してます。参考 |
④GTmetrixで調べた要素をひたすら削れるか調べて潰していく。
後は個別で要素を削る作業になります。
- テーマの設定で要素を最適化する
- プラグインで要素を最適化する
- PHPやJavaScript、CSSで要素を最適化する
Code Snippetsというプラグインを使うと安全にfunctions.phpにhtml、css、jacascript、phpを管理できるのでおすすめです。
ここから先は個人的な高速化でやったことのあるメモ書きです。
Webフォントの読み込みを減らす
Noto Sans JPなどは大量のWEBフォントを読み込まれます。
SWELLであれば、にしてあげるとシステムフォントが表示され、読み込むデータ数が減らせます。
Noto Sans JPを軽量化して使用する
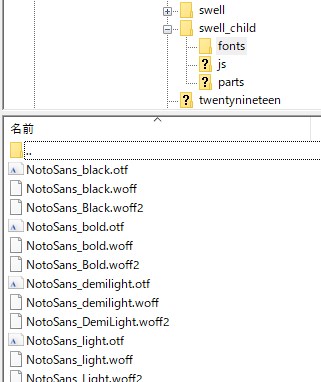
まず、サブセット化(文字量を減らしてNotoフォント)をダウンロード
子テーマ直下にfontsというフォルダを置いてFTPを使ってダウンロードしたデータを格納。

追加CSSに下記のCSSを追加
/*----------------------------------
Notoフォント軽量版
-----------------------------------*/
@font-face {
font-display: swap;
font-family: 'Noto Sans JP';
font-style: normal;
font-weight: normal;
src: url('https://www.cg-method.com/side-job/wp-content/themes/swell_child/fonts/NotoSans_Regular.woff2') format('woff2'),
url('https://www.cg-method.com/side-job/wp-content/themes/swell_child/fonts/NotoSans_regular.woff') format('woff'),
url('https://www.cg-method.com/side-job/wp-content/themes/swell_child/fonts/NotoSans_regular.otf') format('opentype');
}
@font-face {
font-display: swap;
font-family: 'Noto Sans JP';
font-style: normal;
font-weight: bold;
src: url('https://www.cg-method.com/side-job/wp-content/themes/swell_child/fonts/NotoSans_Bold.woff2') format('woff2'),
url('https://www.cg-method.com/side-job/wp-content/themes/swell_child/fonts/NotoSans_bold.woff') format('woff'),
url('https://www.cg-method.com/side-job/wp-content/themes/swell_child/fonts/NotoSans_bold.otf') format('opentype');
}
body{
font-weight:normal;
letter-spacing: 0.02em;
font-family: 'Noto Sans JP',"ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "游ゴシック", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif;
}あとはSWELL側のフォント設定を変えるだけです。
カスタマイズ > サイト全体設定 > 基本デザイン > 游ゴシック(※ここはNotoフォントにしない設定に!)
さらに高速化したい場合は親テーマ直下にあるheader.phpに下記のコードを追加して、子テーマに追加してあげてください。
事前にフォントが読み込まれるようになります。
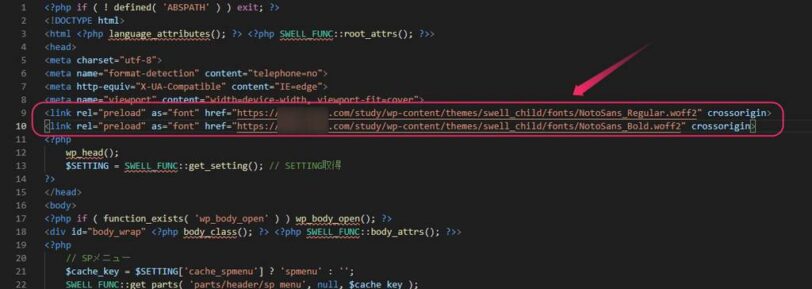
<link rel="preload" as="font" href="https://blog-methods.com/swell/wp-content/themes/swell_child/fonts/NotoSans_Regular.woff2" crossorigin>
<link rel="preload" as="font" href="https://blog-methods.com/swell/themes/swell_child/fonts/NotoSans_Bold.woff2" crossorigin><meta name="viewport" content="width=device-width, viewport-fit=cover">の下辺りに追加してあげます。

乗り換えサポートプラグインのFontAwesomeやStyle(css)を読み込まない
テーマを変更した時に乗り換えサポートプラグインを入れている場合は、テーマでFont Awesomeを切っていても読み込まれてしまいます。

暫定的な対応ですが、functions.phpで読み込みを止めることが可能です。
SANGOの場合
function deregister_googlefonts() {
wp_deregister_style('sango-icon');
wp_deregister_style('sango-to-swell-style');
}
add_action('wp_enqueue_scripts', 'deregister_googlefonts', 9999);AFFINGER5場合
function deregister_googlefonts() {
wp_deregister_style('af5-fa');
wp_deregister_style('st_svg');
}
add_action('wp_enqueue_scripts', 'deregister_googlefonts', 9999);Font Awesomeのカスタマイズを変更する
WEBで見つけたカスタマイズはFont Awesomeを使っていることが多いです。
.sample:before {
font-family: 'Font Awesome 5 Free';
content: '\f185';
}SWELLなどテーマで予め用意されているアイコンフォントに差し替えてあげます。

JQueryの読み込み停止
JQueryを使っていないのに下記の様に様に読み込まれてしまっている場合
<script type="text/javascript" src="https://blog-methods.com/swell/wp-includes/js/jquery/jquery.min.js?ver=3.5.1" id="jquery-core-js"></script>functions.phpでwp_deregister_script( 'jquery' );を追加するとWordPressのJQueryが読み込まれなくなります。
さらにトップページなど特定のページだけ読みたい場合はこんな感じで追加してあげます。
function setJquery() {
wp_deregister_script( 'jquery' );
if ( is_home() || is_front_page() ) {
wp_enqueue_script('jquery', 'https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js', array(), '3.5.1');
}
}
add_action('wp_enqueue_scripts', 'setJquery');子テーマのstyle.cssを読み込ませない
追加CSSにしかCSSは追記しない場合は、function.phpに下記のコードを挿入すると子テーマのStyle.cssは読み込まなくなります。
※あまり重要じゃないですがメモです。
function my_deregister_styles() {
wp_deregister_style( 'child_style' );
}
add_action( 'wp_enqueue_scripts', 'my_deregister_styles', 100);サイトの高速化(コアウェブバイタル)に関する施策まとめ
本記事では「【WordPress】サイトの高速化(コアウェブバイタル)に関する施策まとめ」について書きました。
結論をいうとPCとモバイルでグリーン、90点以上を取得するにはそれなりのお金と技術力が必要になります。
技術的なことは沼ですし収益と結果は比例しないので、高速化をするなら専門家にお任せすることをおすすめします。