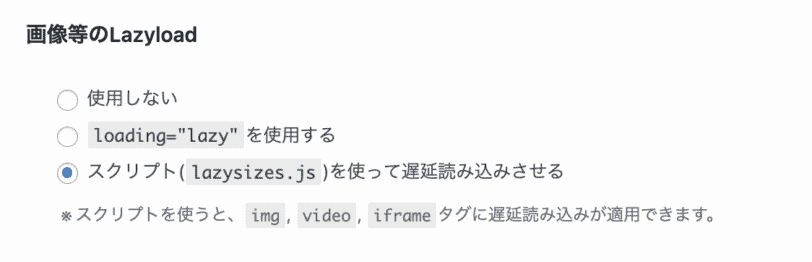
SWELLでスクリプト(lazysizes.js)を使って遅延読み込みさせるをONにすると、画像の遅延読み込みができます。

しかしWeb制作において、アイキャッチ画像意外にもファーストビューに画像を置く場合は、その遅延読み込みを除外したい時があります。
そんな時に特定の画像の遅延読み込み(Lazy Load)を除去する方法があるので紹介します。
SWELLで特定の画像の遅延読み込み(Lazy Load)を除外する方法(lazysizes.js)
やり方は簡単です。
スクリプト(lazysizes.js)で画像に付与されるlazyloadedのクラスを除去するだけです。
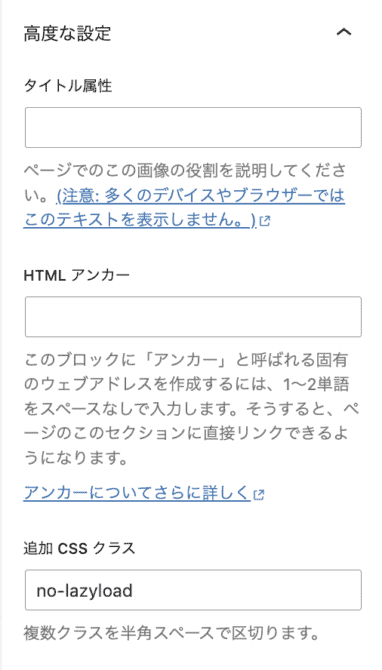
対象の画像にクラスをつける
遅延読み込みさせたくない画像を選択。
高度な設定から追加CSSクラスにno-lazyloadという名前のクラスを追加しましょう。

functions.php
続いてJavaScriptを追加します。
管理画面 > 外観 >テーマエディタのfunctions.phpを開いて下記のコードを入力しましょう。
function motoki_remove_lazyloaded() {
echo <<< EOM
<script>
window.addEventListener('load', function() {
const imageElement = document.querySelector('.no-lazyload img.lazyloaded');
if (imageElement) {
imageElement.classList.r
emove('lazyloaded');
}
});
</script>
EOM;
}
add_action('wp_footer', 'motoki_remove_lazyloaded');以上です。
確認
ページを更新して対象の画像の状態を見てみましょう。
画像のクラスを見て、luminousの横に付与されていたlazyloadedが消えていることが確認できます。
SWELLで特定の画像の遅延読み込み(Lazy Load)を除外する方法(loading=”lazy”)
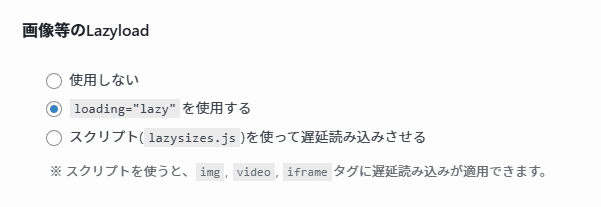
もうひとつの設定、loading=”lazy”を使用するの場合も書いておきます。
やり方は一緒です。

対象の画像にクラスをつける
遅延読み込みさせたくない画像を選択。
高度な設定から追加CSSクラスにno-lazyloadという名前のクラスを追加しましょう。
functions.php
あとは下記のJSをfunctions.phpに挿入するだけです。
function motoki_remove_lazyloaded() {
echo <<< EOM
<script>
// no-lazyloadクラスが付いている画像から遅延読み込みを無効化
document.querySelectorAll('.no-lazyload img').forEach((img) => {
if (img.hasAttribute('loading')) {
img.removeAttribute('loading'); // loading="lazy" を削除
}
});
</script>
EOM;
}
add_action('wp_footer', 'motoki_remove_lazyloaded');以上です。
まとめ
SWELLで自作のスライダーやメインビジュアルをファーストビューに設置したときに、画像の遅延読み込みが気になったので作成してみました。
特にファーストビューの画像は遅延読み込みが必要ないので、気をつけましょう。
気になった方は是非、試してみてください。