次世代フォーマットに変換の対応で画像をWebPにするサイトは増えていますが、実はWebPよりAVIFの方が約30%~50%も軽く、かつほぼ全てのブラウザに対応しているのでおすすめです。
本記事では画像をAVIF形式で表示する方法を紹介します。
AVIFの基本情報
WebPは知っているけど、AVIFは知らないという方もいらっしゃると思うので、簡単にまとめておきました。
各画像圧縮形式の比較表
AVIFは現時点でよりベストに近い画像圧縮形式です。
| 特徴 | AVIF | JPG | PNG | WebP |
|---|---|---|---|---|
| 圧縮率 | 非常に高い ※WebPよりも約30%~50%小さい | 高い | 低い(可逆圧縮) | 高い |
| 画質 | 優れた画質を保持 | 良い(高圧縮時は画質劣化) | 高画質(劣化なし) | 良好 |
| 透過サポート | 対応 | 対応していない | 対応 | 対応 |
| アニメーション | 対応 | 対応していない | 非対応 | 対応 |
| ファイルサイズ | 最も小さいことが多い | 中程度 | 大きい | 小さい |
| ブラウザサポート | ほとんどのモダンブラウザで対応 | ほぼすべてのブラウザで対応 | ほぼすべてのブラウザで対応 | ほとんどのモダンブラウザで対応 |
| 用途 | 次世代の高画質画像の提供 | 一般的な写真の圧縮 | 高画質が求められるグラフィック | Web向けで軽量かつ高画質 |
AVIF形式のブラウザの対応状況
IEでは表示できませんが、他のブラウザは表示できます。
| ブラウザ | 対応状況 | 備考 |
|---|---|---|
| Google Chrome | バージョン85以降で対応 | 2020年8月リリースのバージョン85から対応開始。 |
| Mozilla Firefox | バージョン93以降で対応 | 2021年10月リリースのバージョン93からデフォルトで対応。 |
| Microsoft Edge | バージョン85以降で対応 | ChromiumベースのEdgeはChromeと同様にバージョン85から対応。 |
| Safari | macOS Ventura(13.0)およびiOS 16以降で対応 | 2022年10月リリースのmacOS VenturaとiOS 16から対応開始。 |
| Opera | バージョン71以降で対応 | 2020年9月リリースのバージョン71から対応開始。 |
| Android Browser | バージョン104以降で対応 | Androidのデフォルトブラウザも最新バージョンで対応。 |
| Samsung Internet | バージョン14.0以降で対応 | 2021年リリースのバージョン14.0から対応開始。 |
| Internet Explorer | 対応していない | 開発終了のため、今後も対応予定なし。 |
WordPressで画像をAVIF形式で表示する方法
画像をAVIF形式で表示する方法は簡単です。
プラグインを入れて設定するだけです。
プラグインShortPixelでAVIFを生成する
プラグインShortPixelを使ってavif画像を生成します。
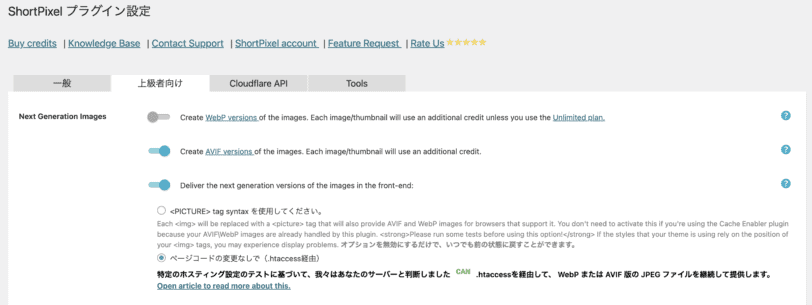
上級者向け設定から、下記を設定します。
Create AVIF versions of the images. Each image/thumbnail will use an additional credit.(画像のAVIFバージョンを作成します。各画像/サムネイルには追加のクレジットが必要です。」)にチェック
Deliver the next generation versions of the images in the front-end:(フロントエンドで次世代バージョンの画像を提供します)にもページコードの変更なしで(.htaccess経由)にチェックを入れましょう。

ちなみにShortPixelは毎月100クレジットは無料で生成できます。
画像を大量にAVIFに変換するには有償になります。

.htaccessでAVIFを許可する
.htaccessのファイルをFTPなどで開き、コードの冒頭に下記のコードを記述します。
これでavifが採用されるようになります。
<IfModule mod_mime.c>
AddType image/avif .avif
AddType image/avif-sequence .avifs
</IfModule>設定は以上です。
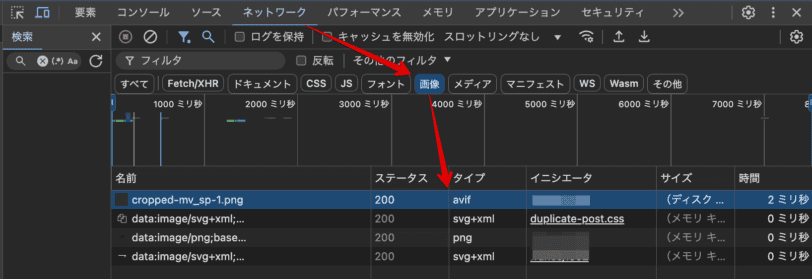
最後に確認しましょう。
Chromeの検証からネットワーク、画像を選択して画像のタイプがaivfになっていればOKです。