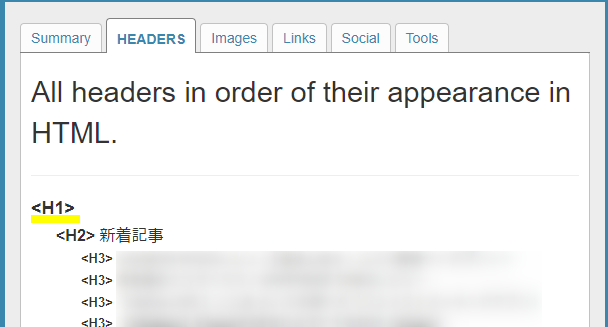
SWELLでサイトロゴを設定するとトップページのh1が空白になってしまいます。

Chromeの拡張機能「SEO META in 1 CLICK」でページ構造を確認しています。
サイトロゴを使用している大手サイトのトップページでも同様の設定なので、SEO的には問題ありません。
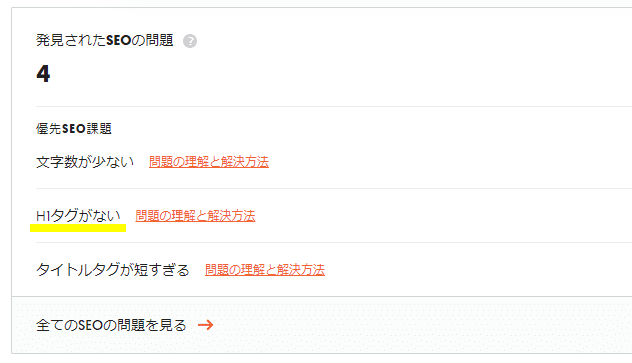
しかし一部のサイトSEO診断でこのSWELLのh1が指摘されます。

結果、空白は気になるので自分で意図したh1を入れたいという要望があるので、本記事では以下のカスタマイズ方法を紹介いたします。
SWELLカスタマイズの目的
- SWELLのトップページのh1(サイトロゴ画像・空白)をdivに変更する
- 新しくh1を自作して、h1にテキストを挿入する
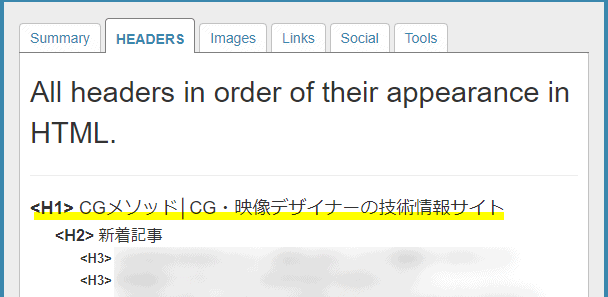
カスタマイズ後はサイトロゴを表示させつつ、h1にサイト名のテキスト等を入れることができます。

是非、参考にしてみてください。
目次
SWELLトップページのh1をdivに変更するカスタマイズ
SWELLのトップページのサイトロゴのh1をdivに変更する方法はfunctions.phpをコードを挿入するだけです。
swell_parts_head_logoというフックを使用しています。
最後にh1のテキストを自作しましょう。
以下、有料コンテンツです。















