こちらの記事では最強の高速化プラグイン(有料)WP Rocketの設定方法を紹介します!
キャッシュ系のプラグインをつかうなら安定して高速化できるものを選びましょう!
WordPress高速化プラグイン WP Rocketとは?
WordPressを高速化するのプラグインです。
この「WP Rocket」というプラグインでは世界で一番売れているといっても過言がないくらい有名な有料のキャッシュプラグインです。
いままで無料の「WP Fastest Cache」を使っていたのですが、Googleアナリティクスの計測が狂ったり、モバイルだけのCSSが不安定だったりして問題を抱えていたので、いっそのこと有料キャッシュプラグインにしてみました。

ちなみにこのプラグインを知ったきっかけは、ブログ技術にも詳しい著名なブロガー、マクリン(@Maku_ring)さんもこのプラグイン導入していたことがきっかけです。
WP Rocketのプラグインの料金と購入方法
下記の公式サイトからクレジットまたはPayPalで購入できます。
「WP Rocket」は下記の公式サイトから購入できます。
通常価格は$59~

WP Rocketのライセンスの有効期限は?
プラグインは1年分です。
自動更新で次は$59~次の1年を更新できます。
2年分のライセンスを更新すると半年間無料がついてきて2年半分のライセンスになります。
WP Rocketのライセンスを更新しなくても使える?
WP Rocketを初めて購入すると、1年間のアップデートとサポートが含まれています。
それ以降は更新しなくてもプラグインの機能は維持されます。
WP Rocketの割引クーポンの入手方法は?
年末のブラックフライデーで35%OFFになるので、もし導入するならそのタイミングがベストです。
他にも夏やハロウィンも配るときがあるそうなので、メール登録しておくと良いです。
あとは同会社の「Imagify」という画像プラグインをいれると20%引きになるようです。

WP Rocketの返金方法は?
14日以内であれば返金可能です。
下記のお問合せで返金リクエストを送信しましょう]

WP Rocketのドキュメントを確認したい
下記の公式ドキュメントサイトで全機能を確認できます。
WP Rocketのアップデート履歴を確認したい
最新のバージョンと追加機能・変更点が確認できます。
WP Rocketのインストール方法
- 支払いが終わるとプラグインのダウンロードボタンが表示されます。
- プラグイン「wp-rocket_3.4.4.zip」をダウンロードしましょう
- WordPressの管理画面からプラグイン>プラグインのアップロード
- ファイルを選択で先のZIPファイルを選択して、インストール
- インストールが終わったら、「有効化」ボタンを押しましょう

WP Rocketの設定
まずはじめに、すでにキャッシュ等高速化系のプラグインを導入している場合はプラグインを無効化しておきましょう!
今回は「WP Fastest Cache」と「Autoptimize」を停止しておきました。
それでは設定> WP Rocketから各種の項目を設定していきます。
CACHE(キャッシュ)
静的ファイル(基本的には.htmlと.gz)をキャッシュする「コンテンツキャッシュ」とブラウザーキャッシュはプラグインをアクティブにするだけで、自動で稼働されます。
なので、特に設定しませんでした。
ちなみにプラグインを停止してもキャッシュが削除されないケースがあります。
WP ROCKETのキャッシュは強力なので注意しましょう。
以前バージョンのキャッシュ設定
以前はCASHEという項目が存在して、細かく調整できましたが、今はなくなりました。
Mobile Cache
※「Separate cache files for mobile devices」はチェックしません。
PCとモバイルでキャッシュを分けて保存するのですが、最近のテーマはレスポンシブが多いので不要のはずです
User Cache
管理者でも訪問者と同じキャッシュ状態を確認したい時はチェックを入れましょう。
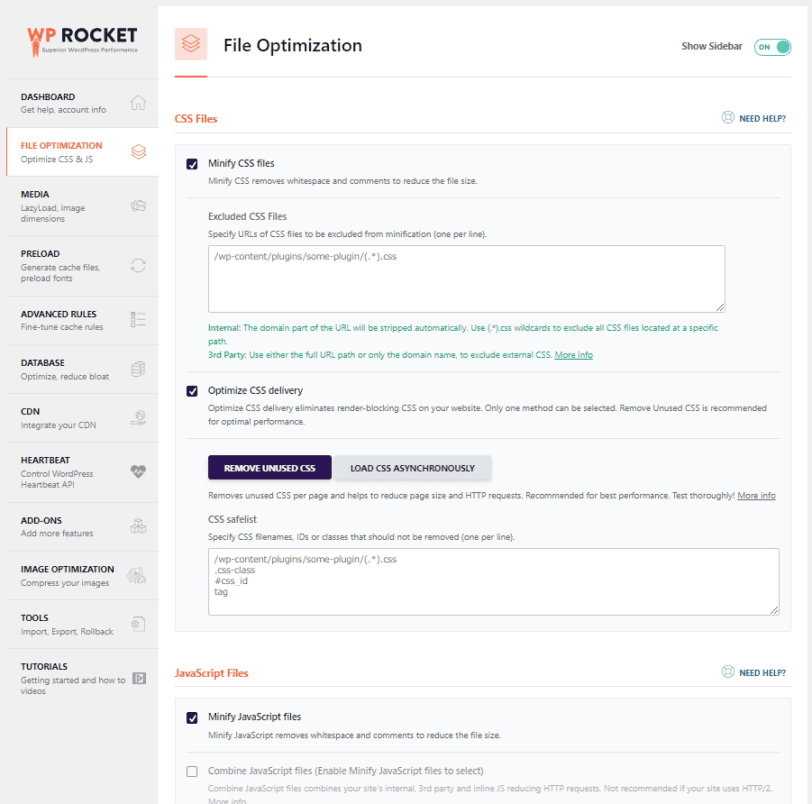
File Optimizationの設定(ファイルの最適化)
JSやCSSをまとめて読み込む重要な設定項目です。

先に設定を言うと全てにチェックを入れました。
CSS Files(CSSの最適化)
- Minify CSS files(余計な改行や空白を削除)
- Optimize CSS Delivery(レンダリングをブロックするCSSを無くします)
JavaScript Files(JavaScriptの最適化)
- Minify JavaScript files(余計な改行や空白を削除)
- Combine Javascript files(Enable Minify Javascript files to select)(JavaScriptの結合)
- Load JavaScript deferred(遅延ロード)
- Delay Javascript execution(Javascriptの遅延読み込み)
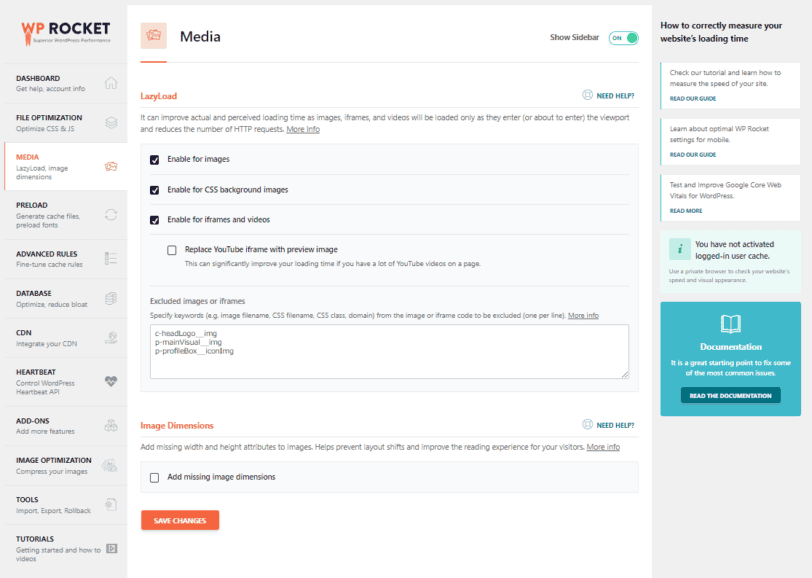
Mediaの設定(メディア)
遅延読み込み周りの設定ができます。
ファーストビューまわりは遅延読み込みを切ることを推奨。除外しましょう。

LazyLoad(遅延ロード)
- Enable for images(画像の遅延ロード)
- Enable for CSS background images(CSSでの背景画像表示の遅延ロード)
- Enable for iframes and videos(iframeと動画の遅延ロード)
- Replace YouTube iframe with preview image(YouTube動画の遅延ロード)
を使ってない場合はチェックを入れてもOKです。 Twitterの埋め込みをしているのでチェックを入れませんでした。
Image Dimensions
- Add missing image dimensions(画像の欠落している寸法を追加する)
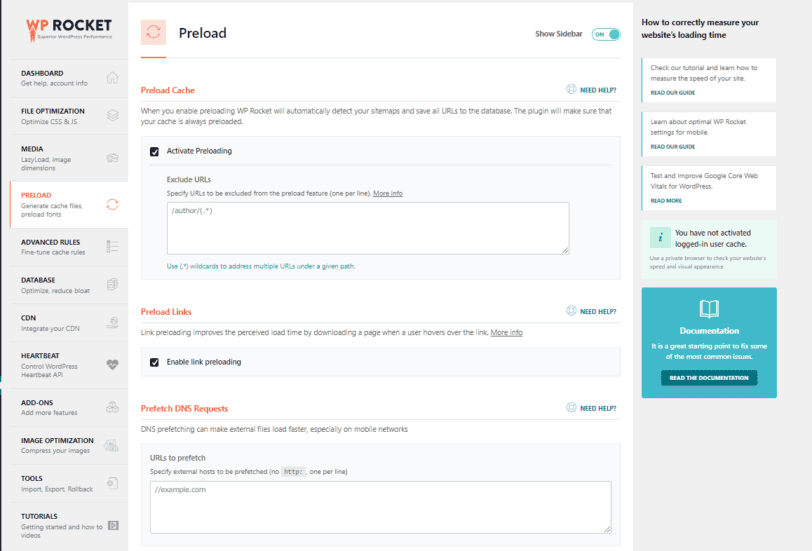
Preloadの設定(プリロード)
全部にチェックを入れておきましょう。

Preload(プリロード)
- Activate Preloading(プリロードを有効にする)
プリロードとは、ページのコンテンツが完全に表示される前に必要なリソース(画像、スクリプト、スタイルシートなど)を事前に読み込むことです。
Preload Links
- Enable link preloading(リンクのプリロードを有効にする)
リンクのプリロードは、ユーザーがリンクをクリックする前に、そのリンク先のコンテンツを事前に読み込む技術です。
Preload Fonts
Webフォント等の事前読み込みができます。
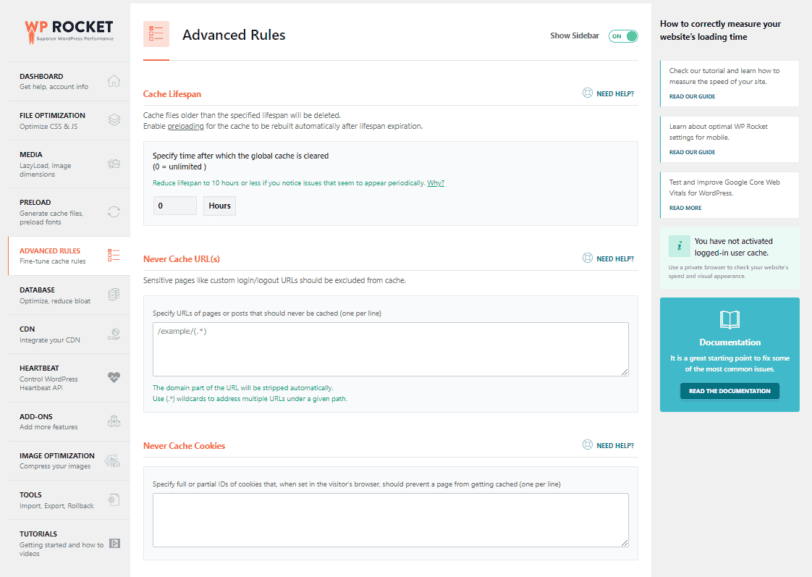
Advanced Rules(高度なルール)
特に変更はしません
Cache Lifespan(キャッシュ期間)
キャッシュを使いたくないときは0にしましょう。

- Never Cache URL(s)(URLをキャッシュしない)
- Never Cache Cookeis(Cookieをキャッシュしない)
- Never Cache User Agent(s)(ユーザーエージェントをキャッシュしない)
- Always Chche Agent(s)(常にURLを削除)
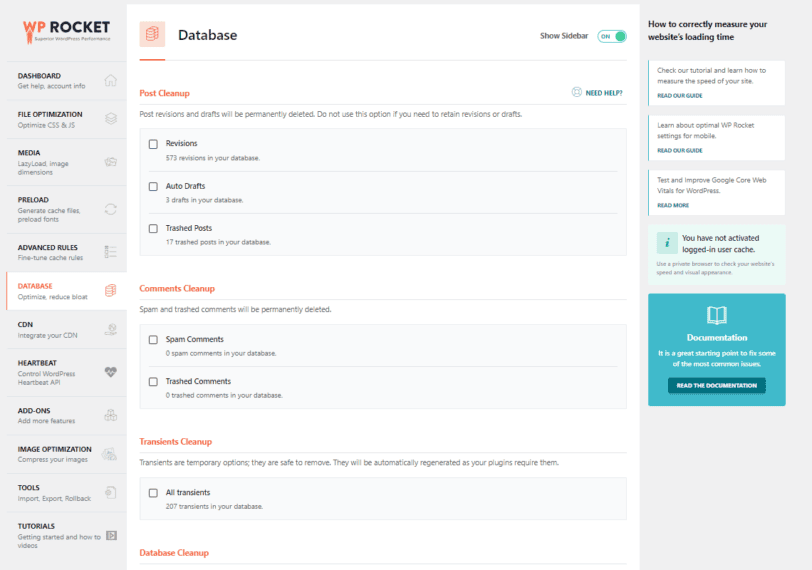
Database(データベースの設定)
データベースの定期的な掃除ができます。

余計なデータを削除してくれます。
Post Cleanup(記事のクリーンナップ)
下書き等消したくないので、ここはすべてチェックを外してます。
- Revisions(リビジョン)
- Auto Drafts(下書き)
- Trasher Posts(ゴミ箱)
Comments Cleanup(コメントのクリーンナップ)
- Spam Comments(スパムコメント)
- Trashed Comments(ゴミ箱のコメント)
一時データのクリーンナップ
- Expired transients(期限切れのトランジェント)
- All transients(すべてのトランジェント)
データベースのクリーンナップ
- Optimize Tables(テーブルの最適化)
自動クリーンナップ
別のプラグインできれいにしているので、一旦こちらはOFFにしました。
- Schedule Automatic Cleanup(クリーンナップの自動化)
CDN
CDNは導入してないので、この項目は調整していません。
※CDNとはコンテンツ・デリバリ・ネットワーク(Content Delivery Network)の略です。見る人によってキャッシュを使ったWEB表示をわけるのでWEBサイトの表示速度が上がります。
Heartbeat(ハートビート)
サーバー負荷は気にしていないので、この項目は調整していません。
Heatbeat
- Control Heartbeat(ハートビートの制御)
※Heartbeat(ハートビートはブラウザとサーバの接続を維持をしてくれます。WordPressでは標準で搭載されていて、Heartbeat制御することでサーバー負荷を下げることができます。
Add-ONS(アドオンの設定)
Google TrackingやFaceBook Pixelの設定がワンクリックでできるアドオンが入っています。
今回は設定しませんでした。
Image Optimizetion(画像の最適化)
同社の画像圧縮プラグイン「Imagify」の紹介です。
無料だと縮小できる枚数に制限があるので見送りました。
Tools(ツール)
設定の保存などができます。
Tools(ツール)
インポート・エクスポートまわりの機能
Export settings(エクスポート)
設定の書き出し
Import settings(インポート)
設定の読み込み
Rollback(ロールバック)
設定の復元
Update Inclusion and Exclusion Lists
含めるリストと除外するリストを更新できます。
Tutorials(チュートリアル)
動画が見れます。
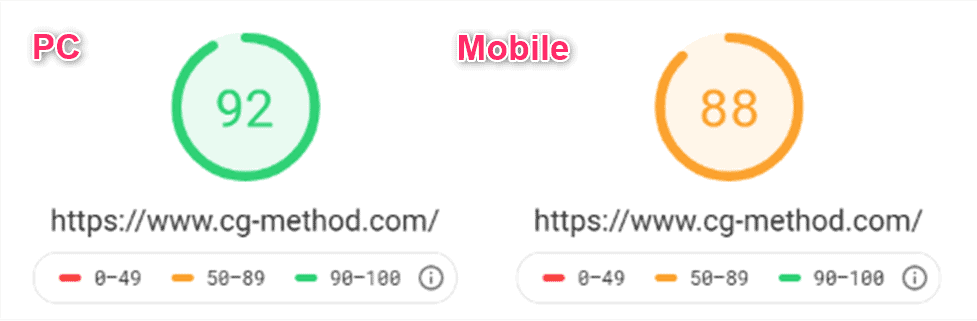
WP Rocketによる高速化の採点結果
スコアはモバイルがかなり上がりましたが、PCは元の設定からさほど変わらず。
ただし体感的にはキビキビとした表示で早くなりました。
PageSpeed Insights
略称はPSIと呼ばれています。早速サイトのページスピードを図ってみましょう!

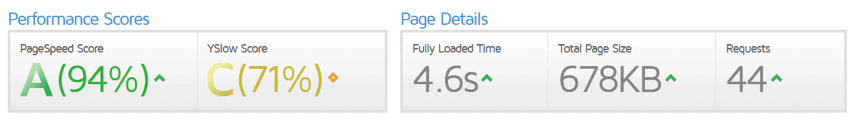
GTmetrix
こちらのサイトは細かいページ表示に関するデータを計測できるサイトです。


CDNの導入方法
やり方は公式のチュートリアル動画を必ずみましょう
- 無料のCDN「Cloudflare」のアカウントを作成(メール認証まですませる)
- 「Cloudflare」にログインして日本語設定にしてから各種設定
- WP RocketのアドオンAdd-onから「Cloudflare」をONさらに詳細ボタンをおしてAPIを設定して保存するだけです。
ヘルパープラグイン
補助のプラグインを使用することでより凝った設定ができます。
詳細は各ドキュメントにて。
最強の高速化プラグイン(有料)WP Rocketの設定方法まとめ
スコアよりも体感で早くなりました!
またモバイルのCSSも崩れないのと、アナリティクスも安定していているので、いまのところ、いい感じのキャッシュプラグインです!
高速化するだけでGoogleの評価(SEO)も上がるので、是非伸び悩んでいる人は2週間までなら返金できるので試してみてはいかがでしょうか?