鰥夫(ヤモヲ)さんのSWELLブロックのままスライダー表示するFlickityを使ったカスタマイズがおもしろそうなので、自分なりにアレンジしてみました。
やったことはギャラリーブロックと投稿リストブロック、そしてリッチカラムブロックをスライダー化。
コンテンツや画像の高さの自動取得。
さらに複数の要素に対応しています。
その備忘録です。
Flickity(スライダー)の基本設定
Flickityは、画像やその他のコンテンツを滑らかにスライドさせるための軽量で柔軟なJavaScriptライブラリです。
スライダーやカルーセルを簡単に作成できるため、Web開発において広く使用されています。
Flickityの読み込み
Flickityのライブラリを読み込みます。
functions.phpに下記のコードを記載しましょう。
add_action('wp_enqueue_scripts', function() {
// Flickity CSS
wp_enqueue_style('flickity-css', 'https://unpkg.com/flickity@2/dist/flickity.min.css', array(), null, 'all');
// Flickity JS
wp_enqueue_script('flickity', 'https://unpkg.com/flickity@2/dist/flickity.pkgd.min.js', array('jquery'), null, true);
});以上です。
ちなみにフェードアニメーション等、いろいろなオプションもあるのですが、これは後述いたします。
一旦、シンプルな基本形のスライダーを表示します。
共通のCSSも追加
Flickityで使うカルーセル周りのCSSも追加してあげます。
一部、SWELL用に記述を足しています。
.flickity-carousel {
width: 100%;
}
.flickity-carousel .wp-block-image {
width: 100%;
height: 100%;
}
.flickity-carousel .flickity-prev-next-button {
top: 50%;
width: 30px;
height: 30px;
border-radius: 50%;
transform: translateY(-50%);
}
.flickity-page-dots {
padding-left: 0 !important;
}
.flickity-carousel .flickity-prev-next-button.next {
right: 15px;
}
.flickity-carousel .flickity-prev-next-button.previous {
left: 15px;
}ギャラリーをスライダー表示にする方法
ギャラリーをスライダー表示にします。
画像だけスライドさせたい時に便利です。
サンプル





クラスを追加する
ギャラリーブロックを作成して一列になるように配置。
編集画面は下記のような表示になるはずです。

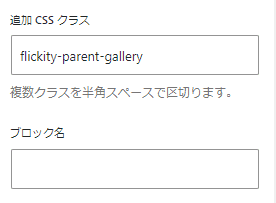
ギャラリーブロックにflickity-parent-galleryのクラスを追加してあげます。

JSを追加する
functions.phpに下記のコードを挿入します。
- 画像の高さを自動で取得しています(画像の遅延読み込み対策)
- 複数のギャラリーブロックのスライダー化にも対応
function flickity_set_gallery() {
echo <<< EOM
<script>
document.addEventListener('DOMContentLoaded', function() {
// .flickity-parent-gallery要素を取得してFlickityを適用
let elmParents = document.querySelectorAll('.flickity-parent-gallery');
elmParents.forEach(function(elmParent) {
let flickityWrapper = document.createElement('div');
flickityWrapper.classList.add('flickity-carousel');
let children = Array.from(elmParent.querySelectorAll('figure'));
children.forEach(function(child) {
flickityWrapper.appendChild(child);
});
// 既存の内容をクリアして、新しいflickityWrapperを追加
elmParent.innerHTML = '';
elmParent.appendChild(flickityWrapper);
// Flickityを初期化
let flkty = new Flickity(flickityWrapper, {
cellAlign: 'center',
pageDots: true,
prevNextButtons: true,
autoPlay: 3000,
pauseAutoPlayOnHover: false,
setGallerySize: false,
wrapAround: true,
imagesLoaded: true
});
// 最初の画像の高さを取得して親要素の高さを設定
function setParentHeight() {
let firstImage = flickityWrapper.querySelector('img');
if (firstImage) {
// 画像が完全にロードされたか確認
if (firstImage.complete && firstImage.naturalHeight !== 0) {
let imgHeight = firstImage.naturalHeight;
elmParent.style.height = imgHeight + 'px';
} else {
// 画像がロードされていない場合、イベントリスナーを追加
firstImage.addEventListener('load', function() {
let imgHeight = firstImage.naturalHeight;
elmParent.style.height = imgHeight + 'px';
});
}
}
}
// FlickityのimagesLoadedイベントとDOMのロードイベントの両方を使用
flkty.on('imagesLoaded', setParentHeight);
window.addEventListener('load', setParentHeight);
});
});
</script>
EOM;
}
add_action('wp_footer', 'flickity_set_gallery');画像の遅延読み込み設定によっては高さが取得できない場合があります。
その場合は素直に画像の高さを記述してあげましょう。
.flickity-parent-gallery {
height: 457px;
}投稿リストをスライダー表示にする方法
投稿リストをスライダー表示にします。
記事情報をスライドさせたい時に便利です。
サンプル
クラスを追加する
投稿リストブロックを作成して一列になるように配置。
編集画面は下記のような表示になるはずです。

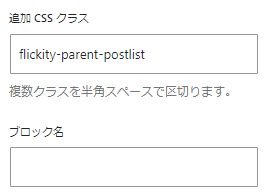
ギャラリーブロックにflickity-parent-postlistのクラスを追加してあげます。

JSを追加する
functions.phpに下記のコードを挿入します。
- コンテンツの高さを自動で取得しています
- 複数の投稿リストブロックのスライダー化にも対応
function flickity_set_postlist() {
echo <<< EOM
<script>
document.addEventListener('DOMContentLoaded', function() {
// .flickity-parent-postlist要素を取得してFlickityを適用
let postlistParents = document.querySelectorAll('.flickity-parent-postlist');
postlistParents.forEach(function(postlistParent) {
// すべての子要素を持つ新しいdivを作成し、.flickity-carouselクラスを追加
let flickityWrapper = document.createElement('div');
flickityWrapper.classList.add('flickity-carousel');
let inner = postlistParent.querySelector('.p-postList');
let children = Array.from(inner.querySelectorAll('.p-postList__item'));
children.forEach(function(child) {
flickityWrapper.appendChild(child);
});
// 既存のinner要素の内容をクリアして、新しいflickityWrapperを追加
inner.innerHTML = '';
inner.appendChild(flickityWrapper);
// 子要素の高さを取得して最大高さを設定
let maxHeight = 0;
children.forEach(function(child) {
let childHeight = child.offsetHeight;
if (childHeight > maxHeight) {
maxHeight = childHeight;
}
});
flickityWrapper.style.height = maxHeight + 'px';
// Flickityを初期化
new Flickity(flickityWrapper, {
cellAlign: 'center',
pageDots: true,
prevNextButtons: true,
autoPlay: 3000,
pauseAutoPlayOnHover: false,
setGallerySize: false,
wrapAround: true
});
});
});
</script>
EOM;
}
add_action('wp_footer', 'flickity_set_postlist');リッチカラムをスライダー表示にする方法
リッチカラムをスライダー表示にします。
画像と文字情報など複数組み合わせた情報をスライドさせたい時に便利です。
サンプル

ここになにかテキストを挿入するここになにかテキストを挿入する

ここになにかテキストを挿入するここになにかテキストを挿入する

ここになにかテキストを挿入するここになにかテキストを挿入する

ここになにかテキストを挿入するここになにかテキストを挿入する

ここになにかテキストを挿入するここになにかテキストを挿入する
クラスを追加する
リッチカラムブロックを作成して一列になるように配置。
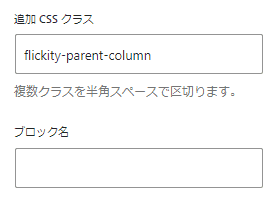
編集画面は下記のような表示になるはずです。

ギャラリーブロックにflickity-parent-columnのクラスを追加してあげます。

JSを追加する
functions.phpに下記のコードを挿入します。
- コンテンツの高さを自動で取得しています
- 複数の投稿リストブロックのスライダー化にも対応
function flickity_set_column() {
echo <<< EOM
<script>
document.addEventListener('DOMContentLoaded', function() {
// .flickity-parent-column要素を取得してFlickityを適用
let columnParents = document.querySelectorAll('.flickity-parent-column');
columnParents.forEach(function(columnParent) {
// すべての子要素を持つ新しいdivを作成し、.flickity-carouselクラスを追加
let flickityWrapper = document.createElement('div');
flickityWrapper.classList.add('flickity-carousel');
let inner = columnParent.querySelector('.swell-block-columns__inner');
let children = Array.from(inner.querySelectorAll('.swell-block-column'));
children.forEach(function(child) {
flickityWrapper.appendChild(child);
});
// 既存のinner要素の内容をクリアして、新しいflickityWrapperを追加
inner.innerHTML = '';
inner.appendChild(flickityWrapper);
// 子要素の高さを取得して最大高さを設定
let maxHeight = 0;
children.forEach(function(child) {
let childHeight = child.offsetHeight;
if (childHeight > maxHeight) {
maxHeight = childHeight;
}
});
flickityWrapper.style.height = maxHeight + 'px';
// Flickityを初期化
new Flickity(flickityWrapper, {
cellAlign: 'center',
pageDots: true,
prevNextButtons: true,
autoPlay: 3000,
pauseAutoPlayOnHover: false,
setGallerySize: false,
wrapAround: true
});
});
});
</script>
EOM;
}
add_action('wp_footer', 'flickity_set_column');Flickityのオプション
Flickityには様々なオプションがあります。
| オプション | 必要なライブラリ | 説明 |
|---|---|---|
| accessibility | なし | アクセシビリティ機能を有効にする |
| asNavFor | flickity-as-nav-for | ナビゲーション用のカルーセル |
| autoPlay | なし | 自動再生を有効にする |
| cellAlign | なし | セルの配置を設定する |
| cellSelector | なし | セルとして使用する要素を指定する |
| contain | なし | コンテナ内にセルを収める |
| dragThreshold | なし | ドラッグが開始されるまでの距離を設定する |
| fade | flickity-fade | フェードトランジションを追加する |
| freeScroll | なし | 自由にスクロールする |
| groupCells | なし | セルをグループ化する |
| hash | flickity-hash | URLのハッシュでスライドを選択する |
| imagesLoaded | flickity-imagesloaded | 画像の読み込み完了後に再配置 |
| initialIndex | なし | 初期インデックスを設定する |
| lazyLoad | なし | セルが選択されたときに画像を遅延ロード |
| percentPosition | なし | セルの位置をパーセントで指定する |
| prevNextButtons | なし | 前後のボタンを表示する |
| pageDots | なし | ページドットを表示する |
| resize | なし | リサイズを有効にする |
| selectedAttraction | なし | スライダーの移動速度を設定する |
| friction | なし | スライダーの摩擦を設定する |
| watchCSS | なし | CSSメディアクエリでFlickityを有効化 |
| wrapAround | なし | 無限ループスクロールを有効にする |
参考例
たとえばフェードアニメーションを加えたいときは下記のライブラリを読み込みます。
// Flickity-Fade Plugin
wp_enqueue_script('flickity-fade', 'https://unpkg.com/flickity-fade@1/flickity-fade.js', array('flickity'), null, true);あとはfade: trueのオプションをJSにつけてあげればOKです。
let flkty = new Flickity(flickityWrapper, {
cellAlign: 'center',
pageDots: false,
prevNextButtons: true,
autoPlay: 3000,
pauseAutoPlayOnHover: false,
setGallerySize: false,
wrapAround: true,
fade: true
});まとめ
FlickityhはSWELLのブロックを生かしたままスライダー表現ができるので、かなり面白いです。
興味がある人はためしてみてください。