SWELLはWP ROCKETなどの有料プラグインで高速化対策しなくとも、十分にCore Web Vitalsの基準を満たしているテーマです。
とはいえ、まだまだ読み込んでいるCSSやJSがあるので、初期SWELL状態でのサンプル記事(画像は不使用)を指針に、色々削ってみました。
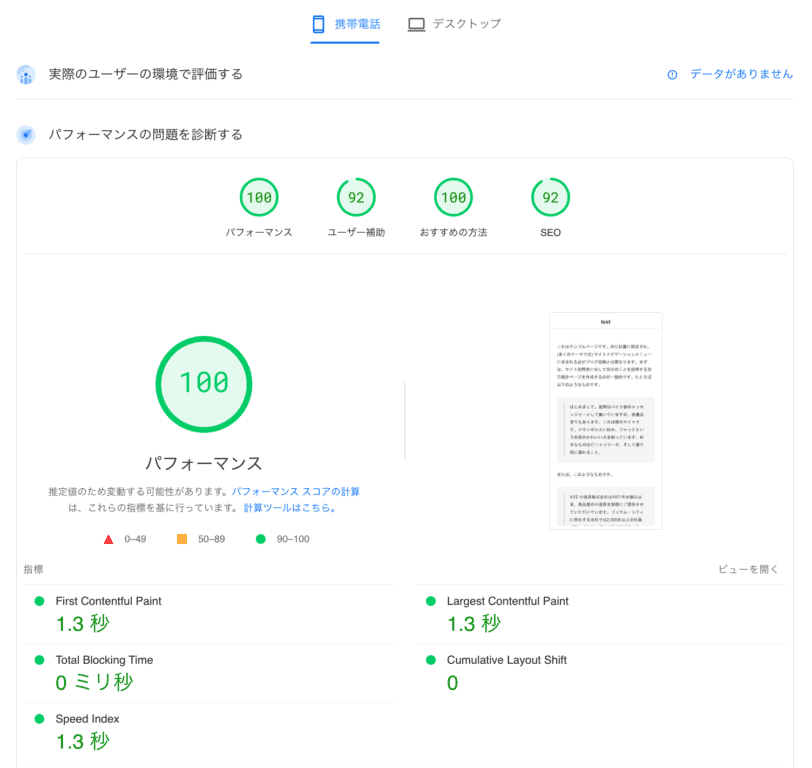
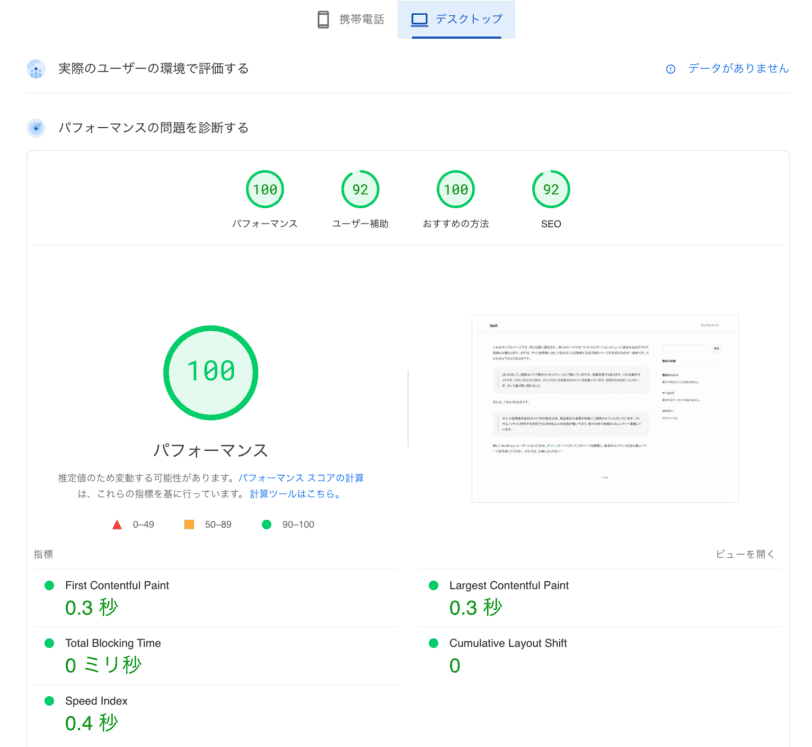
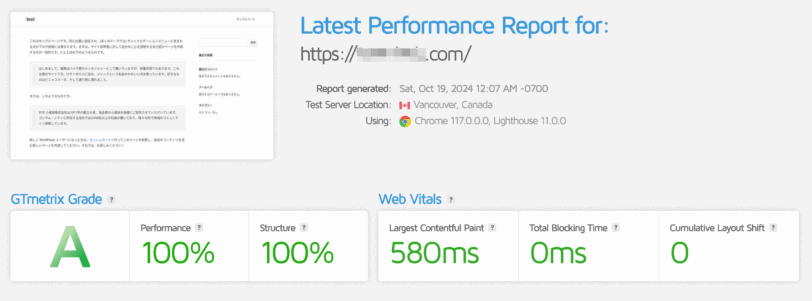
最適化した結果。
画像もコンテンツ量も何にもないサイトなので、スコアは携帯もPCも満点です。



そもそものSWELLのテーマ自体が高速化対策されていて、初期状態は非常にスコアが良いですね!
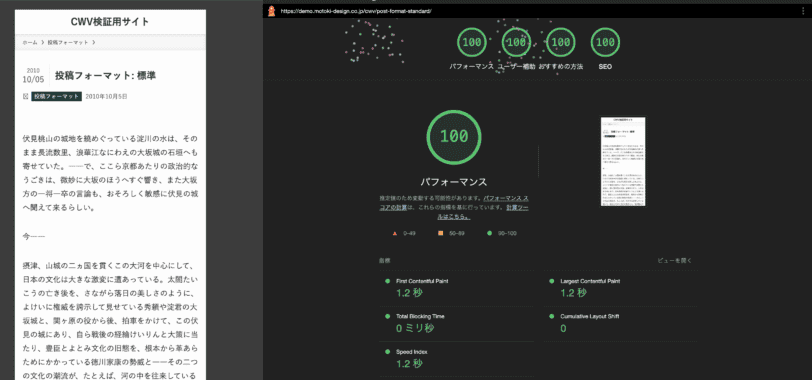
追記
シン・エックスサーバーでもサイトを複製して試してみました。
Lighthouse(モバイル)で満点でした(faviconだけ適当に用意)

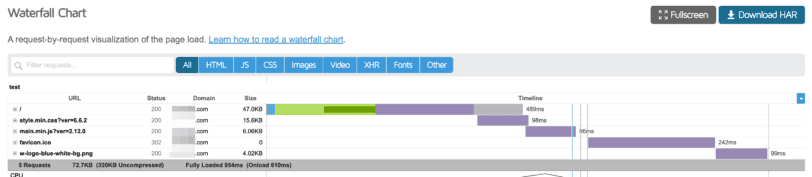
SWELLで読み込み時に残したファイル 4選
結果的には読み込みするリクエスト数は5個(72.7KB)になりました。

1. / (47.0KB)
当たり前ですが、ページ本体のHTMLです。
2. style.min.css (15.6KB)
SWELLのテーマで必要不可欠なページのレイアウトやデザインを制御するためのCSSです。
3. main.min.js (6.06KB)
SWELLのテーマで必要不可欠なサイトの動作やインタラクションを制御するためのJavaScriptです。
4. favicon.ico (3.95KB)
ファビコンです。
初期はWordPressのファビコンが読み込まれています。
初期状態だとリダイレクトしてw-logo-blue-white-bg.pngを読み込んでしまうので、適当な画像を読み込みましょう。
w-logo-blue-white-bg.png (4.02KB)

SWELLでできるだけ不要な読み込みファイルを読み込まない設定
調整した場所はカスタマイズ、管理画面のSWELL設定、functions.phpです。
カスタマイズ│追従ヘッダーを使わない
カスタマイズ>ヘッダー>ヘッダーの追従設定
- ヘッダーを追従させる(PC)のチェックを外す
- ヘッダーを追従させる(SP)のチェックを外す
set_fix_header.min.jsを読み込まないように追従ヘッダーをOFFにします。
カスタマイズ│URLコピーボタンを使わない
投稿・固定ページ>SNSシェアボタン>URLコピーボタンを表示しない
set_urlcopy.min.jsとclipboard.min.jsを読み込まないようにURLコピーボタンをOFFにします。
設定・jQuery│jQueryをwp_footerで登録するを使わない
jQueryを読み込まないようにします。
設定・機能停止│SWELLの機能
SWELL機能は全てOFFにしました。
設定・高速化│プリフェッチを使わない
prefetch.min.jsを読み込まないようにPrefetchをOFFにします。
設定・高速化│フッターを遅延読み込みさせるを使わない
/wp-json/wp/v2/swell-lazyload-contents?placement=after_article
記事下コンテンツを遅延読み込みさせるのチェックを外します。
フッターを遅延読み込みさせるのチェックを外します。
設定・高速化│遅延読み込み(lazysizes.js)を使わない
lazysizes.jsを読み込まないようにloading="lazy"を使用するの方をONにします。
functions.php│子テーマのstyle.cssを読み込まないようにする
子テーマのstyle.cssは使わないので読み込まないようにします。
<link rel="stylesheet" id="child_style-css" href="https://motoki-design.co.jp/wp-content/themes/swell_child/style.css?ver=2024101960318" type="text/css" media="all">これは単純に子テーマのfunctions.phpの記述を削除かコメントアウトすれば読み込まれなくなります。
/**
* 子テーマでのファイルの読み込み
*/
//add_action('wp_enqueue_scripts', function() {
//w$timestamp = date( 'Ymdgis', filemtime( get_stylesheet_directory() . '/style.css' ) );
//wp_enqueue_style( 'child_style', get_stylesheet_directory_uri() .'/style.css', [], $timestamp );
/* その他の読み込みファイルはこの下に記述 */
//}, 11);functions.php│print.cssを読み込まないようにする
印刷用のCSSを通常読み込むので、それをOFFにします。
<link rel="stylesheet" href="https://motoki-design.co.jp/wp-content/themes/swell/build/css/print.css" media="print">print.cssを削除するfunctions.phpです。
function remove_print_css_from_wp_head() {
ob_start(function($output) {
// 'print.css' を含む行を削除
return str_replace('<link rel="stylesheet" href="' . esc_attr( T_DIRE_URI ) . '/build/css/print.css" media="print" >', '', $output);
});
}
add_action( 'wp_head', 'remove_print_css_from_wp_head', 1 );functions.php│swell-icons.cssを読み込まないようにする
<link rel="stylesheet" id="swell-icons-css" href="https://motoki-design.co.jp/wp-content/themes/swell/build/css/swell-icons.css?ver=2.12.0" type="text/css" media="all">消す方法は以下の通り。
function remove_swell_icons_css_tag() {
ob_start(function($output) {
// id="swell-icons-css" のスタイルシートタグを検索して削除
return preg_replace('/<link rel=\'stylesheet\' id=\'swell-icons-css\' href=[^>]+>/', '', $output);
});
}
add_action( 'wp_head', 'remove_swell_icons_css_tag', 1 );
SWELLアイコンを使わないとSWELLっぽさが減るので、あえて消してみるのも良いでしょう。
どうしてもSWELLアイコンを使いたい場合はwp-content/themes/swell/assets/fonts/icomoon.svg のコードを見てCSS化するといいです。
参考例
/* Facebookアイコンを表示 */
.icon-facebook {
background-image: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1024 1024" style="transform: scaleY(-1); fill:white;"><path d="M736 401.067l25.6 172.8h-166.4v113.067c0 46.933 23.467 93.867 98.133 93.867h76.8v147.2c0 0-68.267 12.8-134.4 12.8-136.533 0-226.133-83.2-226.133-234.667v-132.267h-153.6v-172.8h153.6v-420.267h187.733v420.267h138.667z"/></svg>');
}
/* Twitter Xアイコンを表示 */
.icon-twitter-x {
background-image: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1024 1024" style="transform: scaleY(-1); fill:white;"><path d="M599.467 533.333l341.333 396.8h-81.067l-296.533-345.6-236.8 345.6h-273.067l358.4-522.667-358.4-416h81.067l313.6 364.8 249.6-364.8h273.067l-371.2 541.867zM488.533 403.2l-36.267 51.2-290.133 413.867h123.733l232.533-332.8 36.267-51.2 302.933-433.067h-123.733l-245.333 352z"/></svg>');
}
/* はてなアイコンを表示 */
.icon-hatebu {
background-image: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1024 1024" style="transform: scaleY(-1); fill:white;"><path d="M977.067 170.667c0-56.554-45.846-102.4-102.4-102.4s-102.4 45.846-102.4 102.4c0 56.554 45.846 102.4 102.4 102.4s102.4-45.846 102.4-102.4zM780.8 853.333h189.867v-520.533h-189.867c-2.133 0-2.133 520.533 0 520.533zM492.8 505.6c0 0 132.267 8.533 132.267 166.4 0 183.467-164.267 183.467-258.133 183.467-61.867 0-322.133 0-322.133 0v-787.2c0 0 266.667 0 320 0 260.267 0 305.067 142.933 305.067 232.533s-46.933 177.067-177.067 204.8v0zM243.2 706.133c72.533 0 68.267 0 87.467 0 17.067 0 87.467-6.4 87.467-74.667 0-81.067-61.867-78.933-104.533-78.933s-21.333 0-72.533 0l2.133 153.6zM347.733 234.667c-49.067 0-68.267 0-104.533 0v172.8c0 0 44.8 0 106.667 0s106.667-12.8 106.667-85.333-61.867-87.467-108.8-87.467z"/></svg>');
}
/* Pocketアイコンを表示 */
.icon-pocket {
background-image: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1024 1024" style="transform: scaleY(-1); fill:white;"><path d="M896 878.933h-768c-46.933 0-85.333-38.4-85.333-85.333v-283.733c0-260.267 209.067-469.333 469.333-469.333s469.333 209.067 469.333 469.333v285.867c0 46.933-36.267 83.2-85.333 83.2zM556.8 317.867c-25.6-25.6-66.133-23.467-89.6 0-236.8 228.267-238.933 219.733-238.933 258.133 0 36.267 29.867 64 64 64 36.267 0 34.133-8.533 219.733-187.733 189.867 181.333 185.6 187.733 221.867 187.733s64-29.867 64-64c0-38.4-6.4-34.133-241.067-258.133v0z"/></svg>');
}
/* Lineアイコンを表示 */
.icon-line {
background-image: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1024 1024" style="transform: scaleY(-1); fill:white;"><path d="M430.933 136.533c57.6-12.8 51.2-34.133 38.4-110.933-2.133-12.8-8.533-49.067 42.667-27.733 53.333 21.333 283.733 166.4 386.133 285.867 70.4 78.933 104.533 157.867 104.533 245.333 0 221.867-221.867 401.067-490.667 401.067s-490.667-179.2-490.667-401.067c0-196.267 174.933-360.533 409.6-392.533zM693.333 627.2c0 4.267 4.267 8.533 8.533 8.533h138.667c4.267 0 8.533-4.267 8.533-8.533v-34.133c0-4.267-4.267-8.533-8.533-8.533h-93.867v-36.267h93.867c4.267 0 8.533-4.267 8.533-8.533v-36.267c0-4.267-4.267-8.533-8.533-8.533h-93.867v-34.133h93.867c4.267 0 8.533-4.267 8.533-8.533v-34.133c0-4.267-4.267-8.533-8.533-8.533h-138.667c-4.267 0-8.533 4.267-8.533 8.533v209.067zM456.533 625.067c0 4.267 4.267 8.533 8.533 8.533h34.133c2.133 0 6.4-2.133 8.533-4.267l98.133-132.267v128c0 4.267 4.267 8.533 8.533 8.533h34.133c4.267 0 8.533-4.267 8.533-8.533v-213.333c0-4.267-4.267-8.533-8.533-8.533h-34.133c-2.133 0-6.4 2.133-8.533 4.267l-98.133 132.267v-128c0-4.267-4.267-8.533-8.533-8.533h-34.133c-4.267 0-8.533 4.267-8.533 8.533v213.333zM366.933 627.2c0 4.267 4.267 8.533 8.533 8.533h34.133c4.267 0 8.533-4.267 8.533-8.533v-213.333c0-4.267-4.267-8.533-8.533-8.533h-32c-4.267 0-8.533 4.267-8.533 8.533v213.333h-2.133zM181.333 627.2c0 4.267 4.267 8.533 8.533 8.533h34.133c4.267 0 8.533-4.267 8.533-8.533v-168.533h93.867c4.267 0 8.533-4.267 8.533-8.533v-34.133c0-4.267-4.267-8.533-8.533-8.533h-136.533c-2.133 0-4.267 2.133-6.4 2.133-2.133 2.133-2.133 4.267-2.133 6.4v211.2z"/></svg>');
}
/* パンくずの家アイコンを非表示 */
.icon-home:before {
content: "";
}
/* 日付の時計アイコンを非表示 */
.icon-posted:before {
margin-right: 0;
content: "";
}
/* カテゴリーのファイルアイコンを非表示 */
.c-categoryList:before {
content: "";
}
/* タグアイコンを非表示 */
.c-tagList:before {
content: "";
}
/* 目次に表示されるアイコンを消す */
.p-toc__ttl:before {
content: ""!important;
}ちなみにアイコンによっては反転も必要だったりするので、結構面倒です。
.is-style-more_btn a:after {
content: "";
width: 1em;
height: 1em;
background-image: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1024 1024" fill="white"><path d="M938.667 396.8h-853.333v64h782.933l-123.733 138.667 46.933 42.667 170.667-192z"/></svg>');
transform: translateY(-50%) scaleY(-1);
}
.is-style-more_btn a:hover:after {
-webkit-transform: translateX(4px) translateY(-50%) scaleY(-1);
transform: translateX(4px) translateY(-50%) scaleY(-1);
}まとめ
色々ファイル読み込みを削った状態のWordPress初期のサンプル記事ですが、携帯でもスコア100が出るとは思いませんでした。
削り切った上で、本当に必要なものだけを使用しれば、WP ROCKETなど使わなくても
SWELLで携帯でもグリーンスコアが出るのではないでしょうか?















