様々なサイトのUXや表示パフォーマンスを確認できるレポートを発行できるGoogleツールがあることをご存知でしょうか?
Chrome User Experience Report (Chromeユーザーエクスペリエンスレポート、以下CrUX)と呼ばれています。
Chrome User Experience Report (CrUX)は、実際のユーザーパフォーマンスデータのパブリックデータセットです。
Chrome Dev Summit 2020
CrUXを使うと自サイトのUXや表示の改善点だけでなく、競合サイトの高速化対策の状況や、デバイス別の利用率なども分析できます。
Chromeユーザーエクスペリエンスレポートの作成方法
使い方は簡単です。
Googleデータポータルを通じて、対象サイトのUXに関するレポートが作成されます。
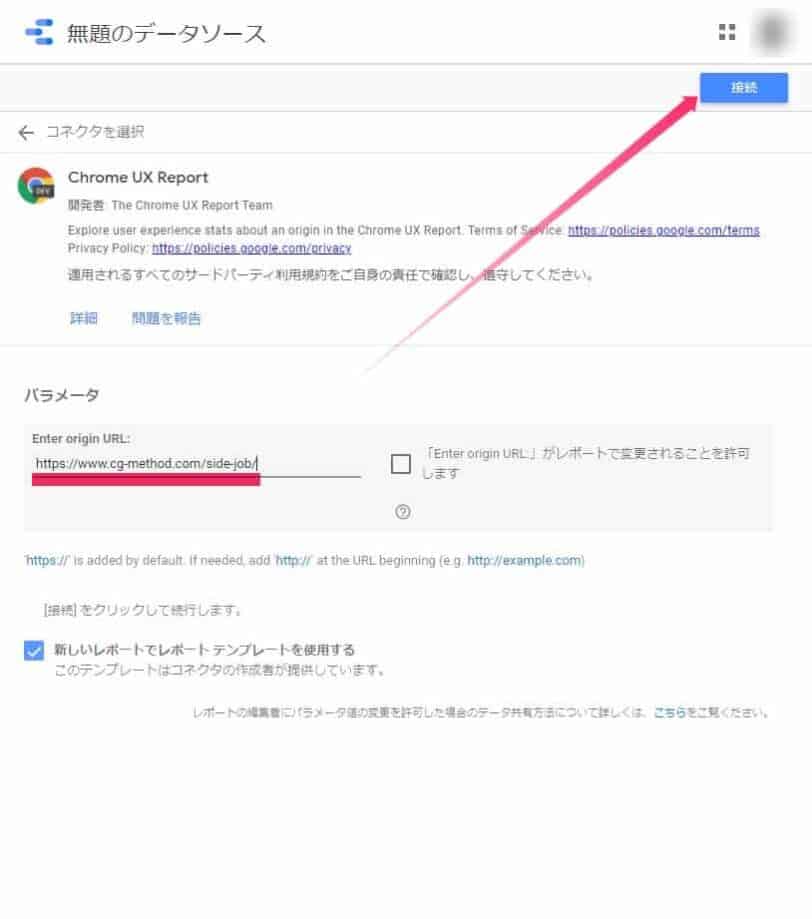
調べたいサイトのドメインを入力しましょう。
入力後、接続ボタンを押します。

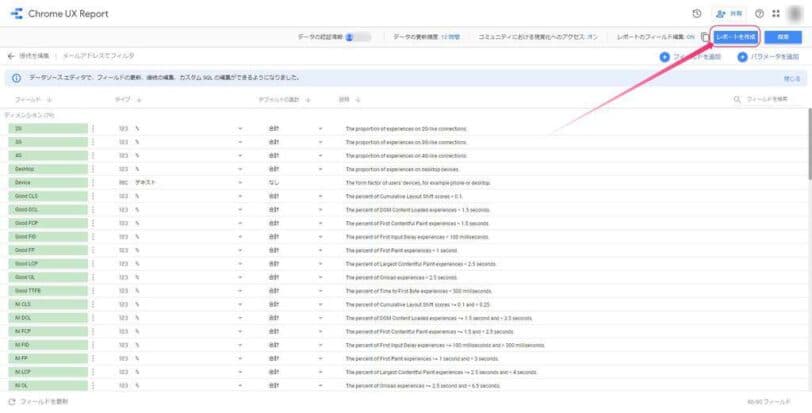
さまざまな指標をまとめたページが表示されます。
右上のレポート作成を押しましょう。

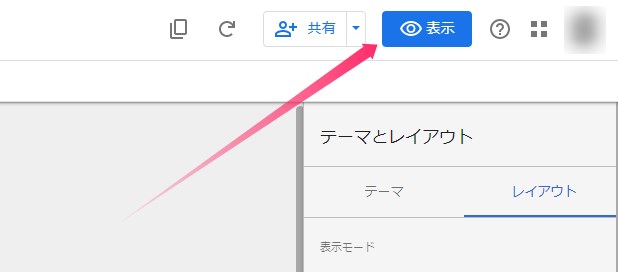
レポートの編集画面が表示されます。
右上の表示ボタンを押しましょう。

レポートがすべて表示されました。
左側のメニューでさまざまな項目を確認できます(次ページにて解説)

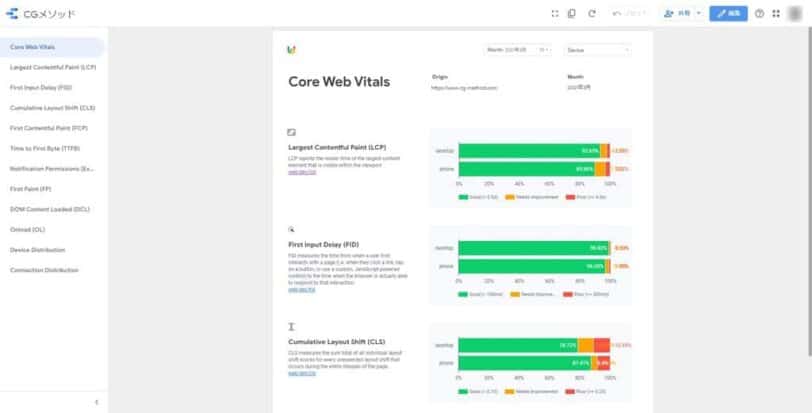
Chromeユーザーエクスペリエンスレポートの見方
CrUXのレポートは、毎月第2火曜日にリリースされます。
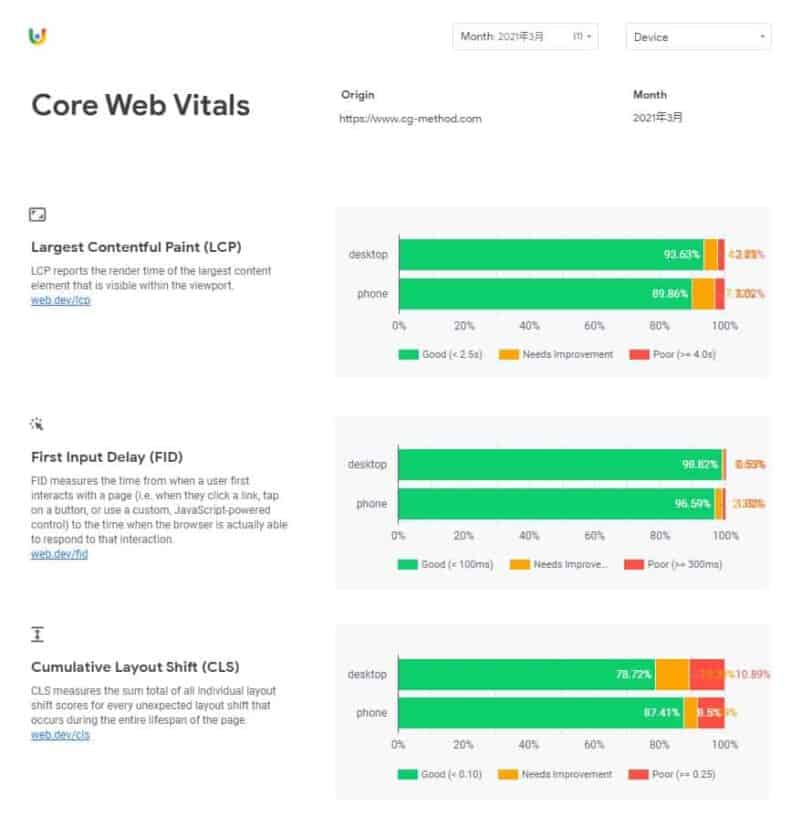
Core Web Vitals
文字通りコアウェブバイタルの全体のデータが確認できます。
月別と端末別でフィルターをかけることもできます。

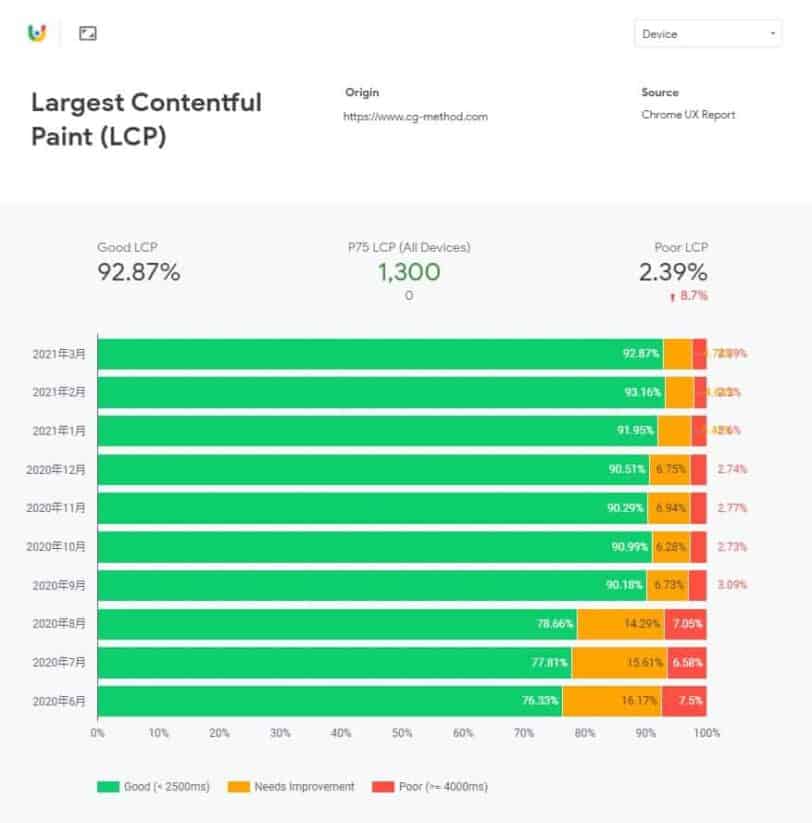
Largest Contentful Paint (LCP)
LCP、一番大きいコンテンツの表示速度に関するデータが確認できます。
端末別にフィルターをかけることも出来ます。
2500ms以内がグリーンスコアです

月別の変化が見られるのが便利ですね。
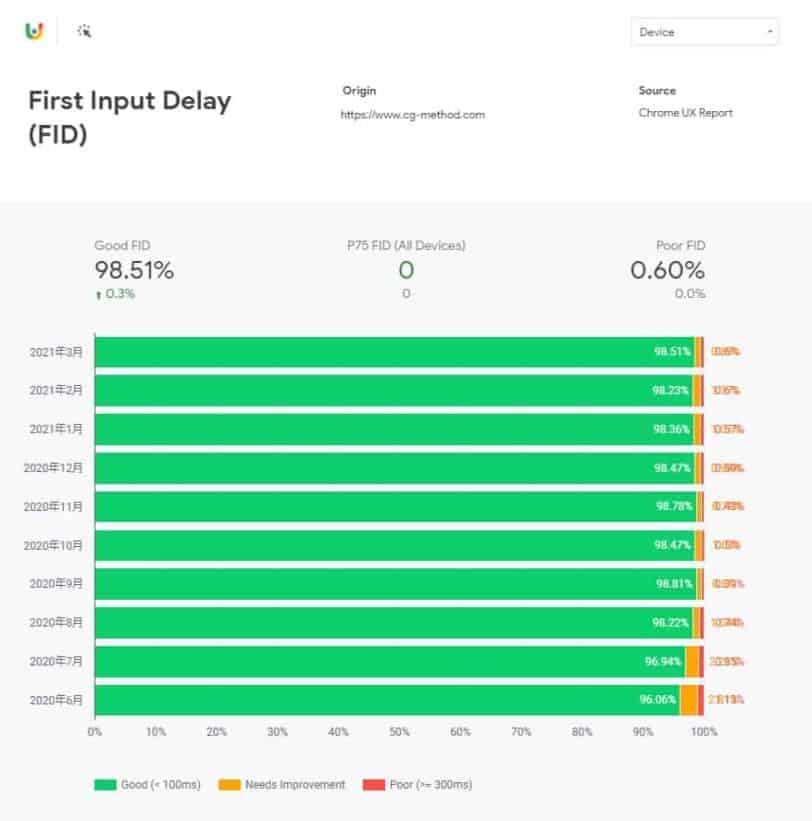
First Input Delay (FID)
FID、最初の入力までの遅延を表します。
端末別にフィルターをかけることも出来ます。
100ms以内がグリーンスコアです

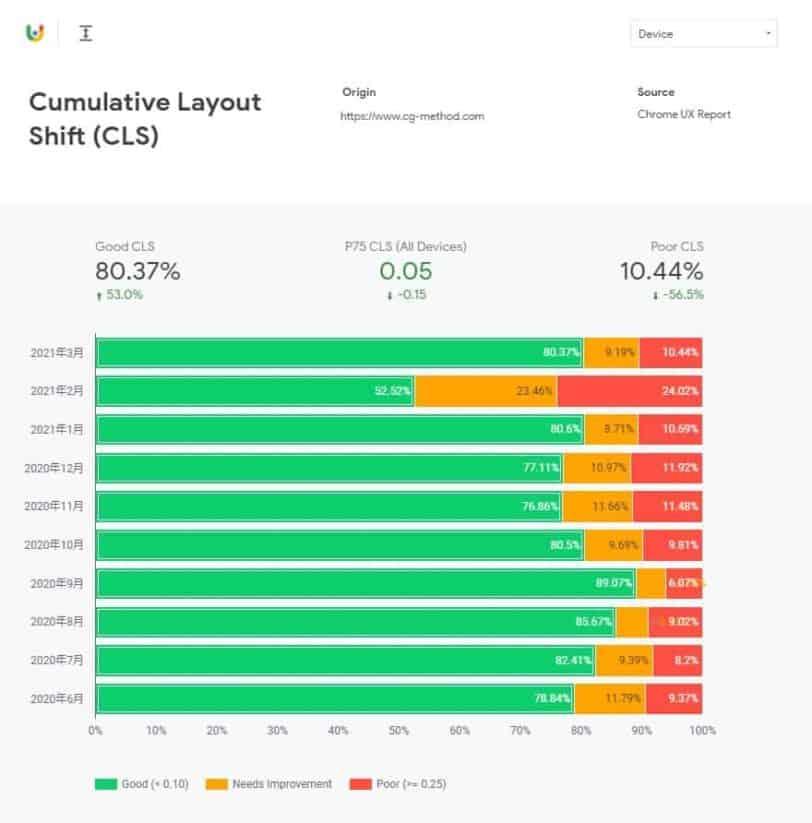
Cumulative Layout Shift (CLS)
CLS、描画の崩れを表します。
端末別にフィルターをかけることも出来ます。
0.10以内がグリーンスコアです

CLSはスコアに大きく影響するので大事です
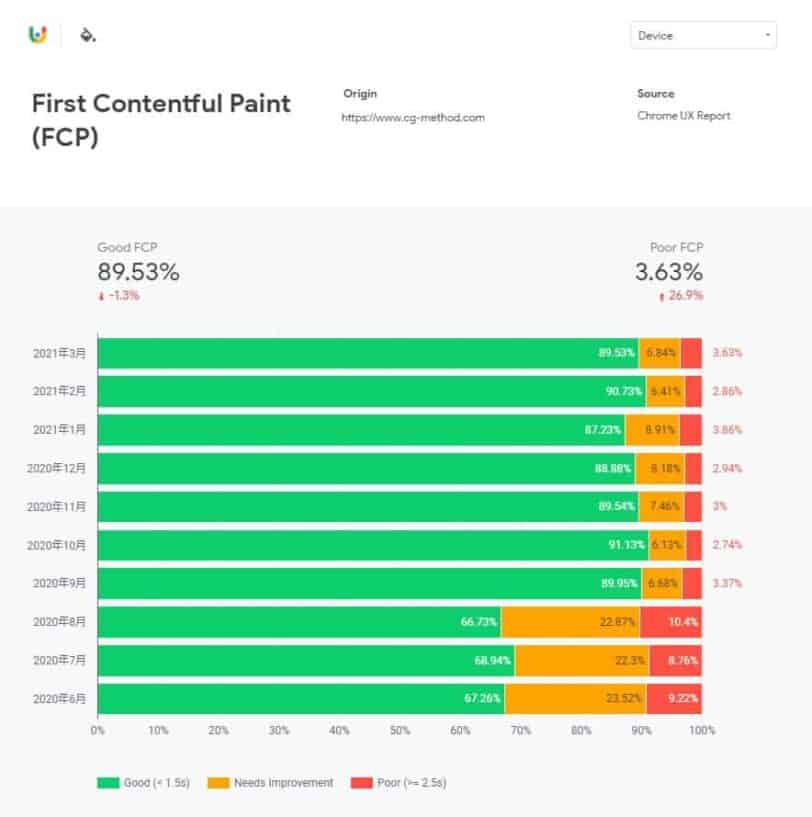
First Contentful Paint (FCP)
CLS、ファーストビューの描画速度を表します。
端末別にフィルターをかけることも出来ます。
1.5s以内がグリーンスコアです

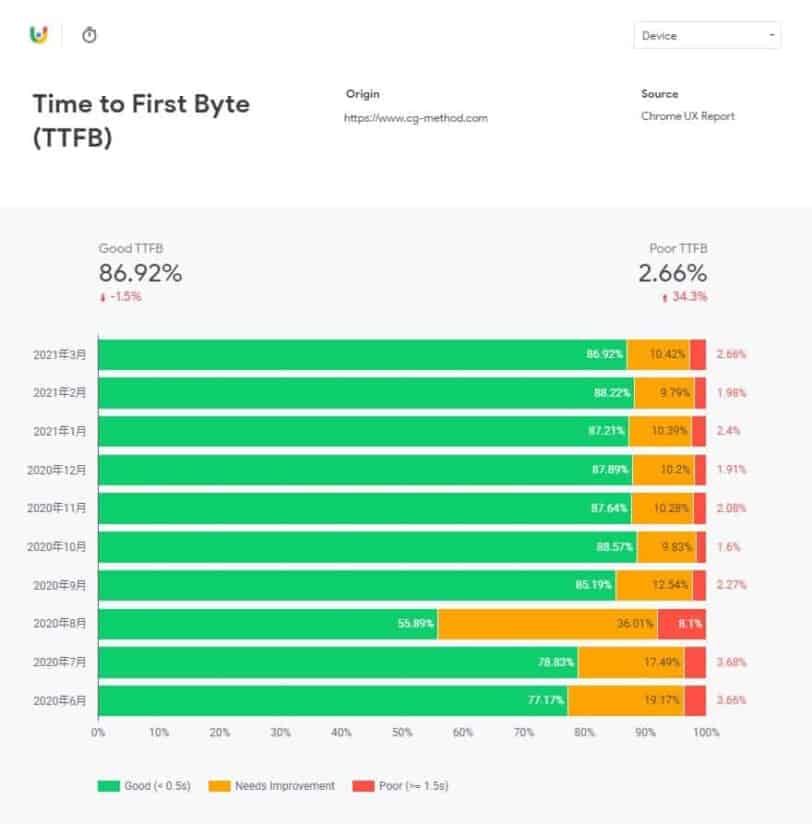
Time to First Byte (TTFB)
TTFB、Webページの最初の1バイトを受信するまでの時間。
端末別にフィルターをかけることも出来ます。
0.5s以内がグリーンスコアです

Notification Permissions
ユーザーがェブ通知を表示することを許可したかどうか、現在の状態を表します。
端末別にフィルターをかけることも出来ます。

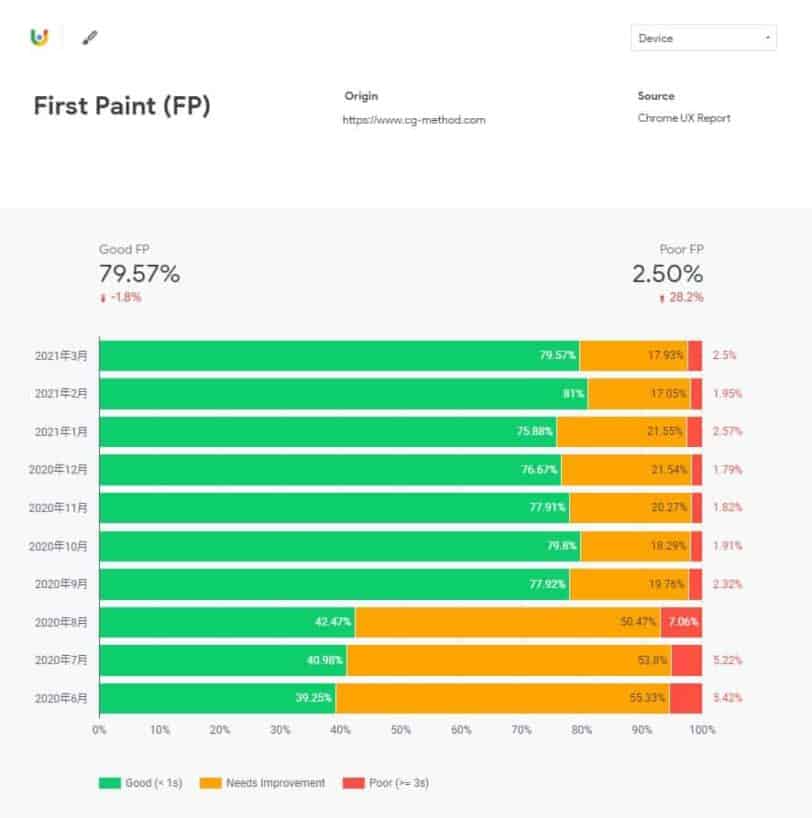
First Paint (FP)
白い画面の状態から、何らしら表示され始めたタイミングまでの時間を表します。
端末別にフィルターをかけることも出来ます。
1s以内がグリーンスコアです

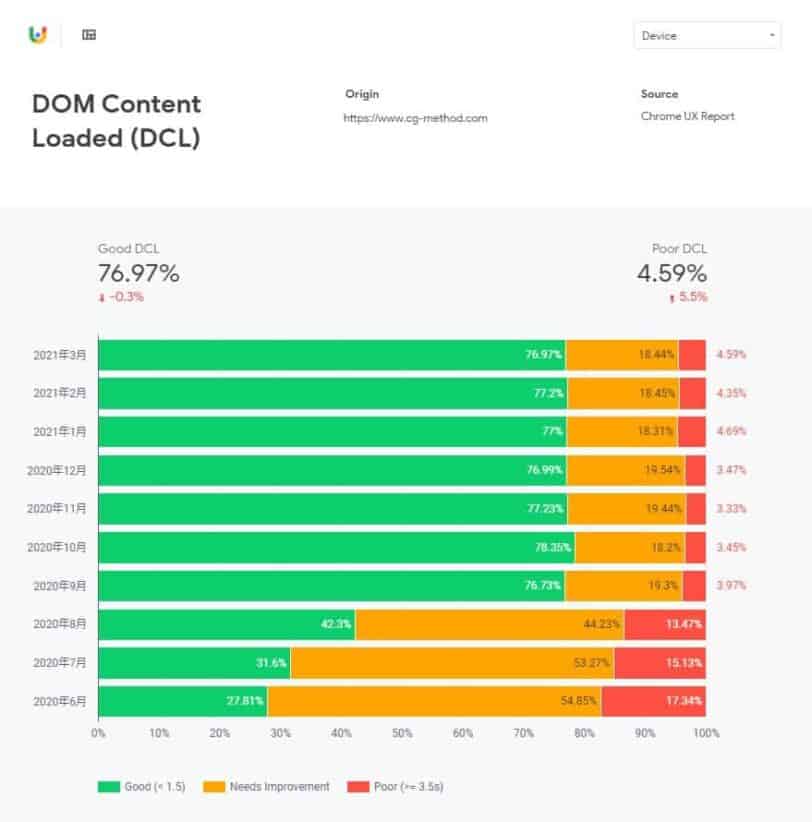
DOM Content Loaded (DCL)
HTMLの読み込みが完了してからfunctionが実行される時間を表します。
端末別にフィルターをかけることも出来ます。
1.5s以内がグリーンスコアです

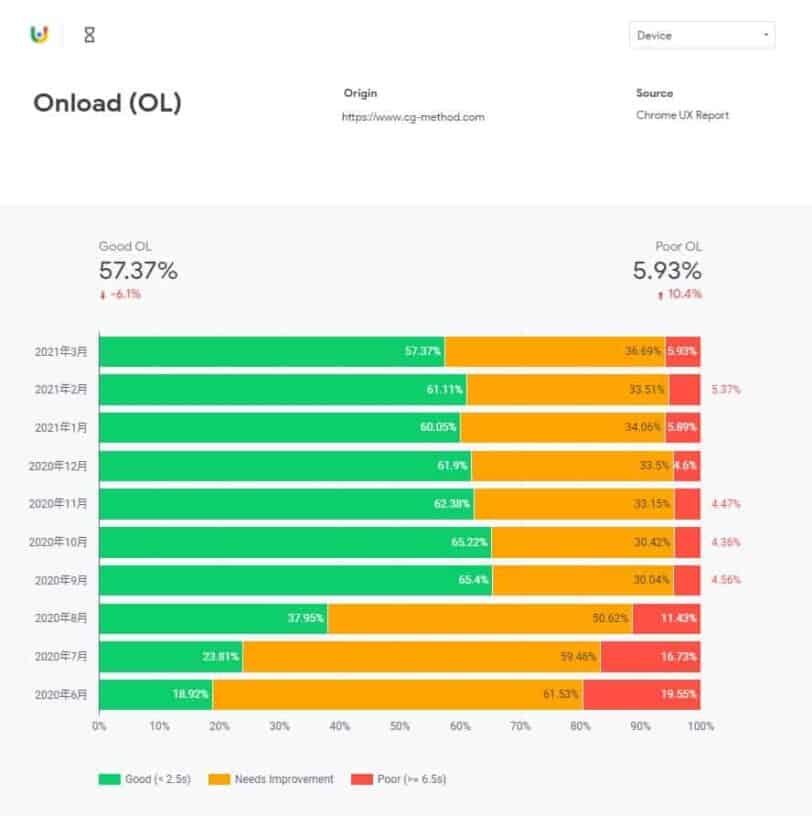
Onload (OL)
すべてのリソースの読み込みが完了するまでの時間を表します。
端末別にフィルターをかけることも出来ます。
2.5s以内がグリーンスコアです

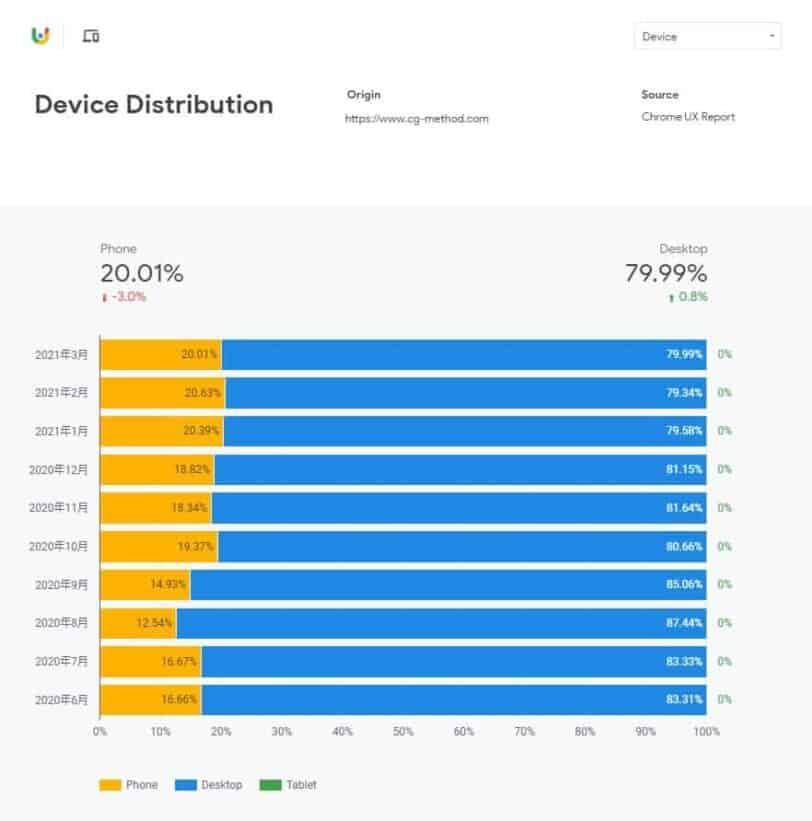
Device Distribution
デバイスごとの比率を表します。

8割がPCユーザーですね!
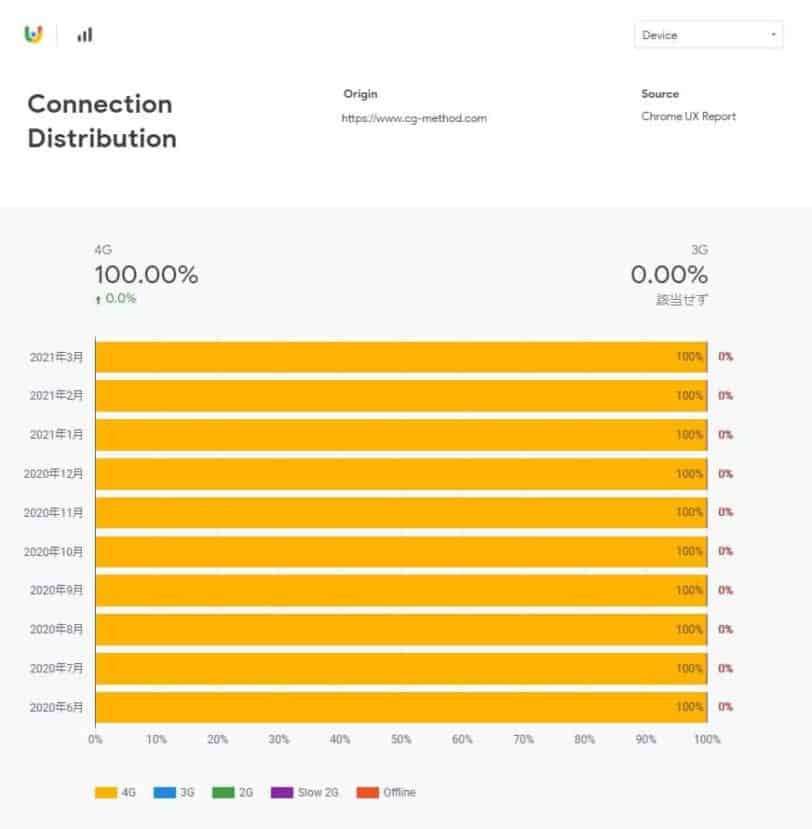
Connection Distribution
回線の割合を表します。

Google検索結果にコアウェブバイタルを表示するChrome拡張機能
Chromeユーザーエクスペリエンスレポートのデータを使って、Google検索結果にコアウェブバイタルの指標が表示することもできます。
※使用するにはChrome UX Report APIのキーが必要です。
インストール後オプションのリンクから取得しましょう。
Chromeユーザーエクスペリエンスレポートの使い方まとめ
本記事では「競合も分析できる!Chromeユーザーエクスペリエンスレポートの使い方[CrUX]」についてまとめました。
UXに関する10ヶ月分の詳細データを見れるだけでなく、競合サイトの分析にも使えると思います。
気になった方はぜひチェックしてみてください。