SWELLの投稿リストブロックは超便利なのですが、縦長になるのが欠点です。
これをスライダーで表示できると、スマホは特に省スペースになっていいですよね。
SWELLにはSwipterが格納されているので、実はJavaScriptをちょっと足すだけでスライダー表示できます。
例
目次
SWELL│投稿リストをスライダー表示する方法│Swiper
やり方は簡単です。
投稿リストを作成する
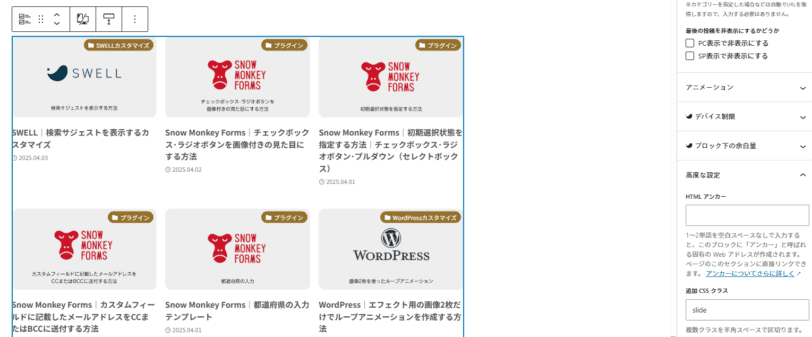
投稿リストブロックを作成して追加CSSクラスにslideという名前をつけます。
これだついている投稿リストだけスライダー表示するようにします。

SwiperをONに
SWELLに格納されているSwiperをONにします。
functions.phpに下記のコードを入力しましょう。
wp_enqueue_script('swell_swiper');
wp_enqueue_style('swell_swiper');条件をつけたい場合は以下の通り。
特定の記事だけ読み込む
function enqueue_swell_swiper_for_specific_post() {
if (is_single(26907)) {
wp_enqueue_script('swell_swiper');
wp_enqueue_style('swell_swiper');
}
}
add_action('wp_enqueue_scripts', 'enqueue_swell_swiper_for_specific_post');トップページだけ読み込む
function enqueue_swell_swiper_on_front_page() {
if (is_front_page()) {
wp_enqueue_script('swell_swiper');
wp_enqueue_style('swell_swiper');
}
}
add_action('wp_enqueue_scripts', 'enqueue_swell_swiper_on_front_page');
JavaScript
あとはJavaScriptを入力するだけです。