Jamstack、静的サイトの勉強としてNuxt3 + microCMSを触ってみました。
その備忘録です。
Nuxt3 + microCMSで基本的なサイトを作成する
Nuxt3でサイトを構築、さらにmicroCMSの内容を表示するところまで作成してみます。
Nuxtの初期環境構築
npmやNode .js、git等のツールの導入は省きます。
必要なものを事前に入れておいてください。
ちなみに自分の環境はMacです。
Nuxtの公式サイトに沿って進めます。
ターミナルを開いて、データを格納したい階層まで移動。
cd Documents今回はドキュメントに保存します。
プロジェクト名を入れて、プロジェクトを作成。
npx nuxi@latest init プロジェクト名何を使って作成するのか聞かれます。
今回はnpmで導入しました(※pnpmの方がおすすめらしいです。)
❯ Which package manager would you like to use?
● npm
○ pnpm
○ yarn
○ bungitも使うか聞かれるので、同意しましょう。
❯ Initialize git repository?
● Yes / ○ No終わったら、アナウンスに沿って環境構築を続けましょう。
cd プロジェクト名npm run devhttp://localhost:3001/で開くとNuxtの初期画面が表示されます。

最後に初期状態をgitでコミットしておきましょう。
トップページの作成
app.vueのファイルを開きます。
初期画面の表示を消して、ページを表示するように書きます。
<template>
<NuxtLayout>
<NuxtPage />
</NuxtLayout>
</template>次にpagesというフォルダを作成して、index.vueというファイルを作成します。
<template>
<div>
テスト!
</div>
</template>表示を確認しましょう。

ヘッダーとフッターの作成
まずはlayoutsというフォルダを作成して、default.vueを作成します。
<template>
<div>
<TheHeader />
<slot />
<TheFooter />
</div>
</template>ここでヘッダー(TheHeader)とフッター(TheFooter)を作成していきます。
componentsというフォルダを作成して、TheHeader.vueというファイルを作成します。
<template>
<header>
ヘッダーだよ!
</header>
</template>同じくフッター(TheFooter.vue)も作ります。
<template>
<footer>
フッターだよ!
</footer>
</template>確認しましょう。

microCMSで作成したお知らせを表示する
CMS(microCMS)も入れたかったので、表示させてみます。
microCMSのアカウントを作成
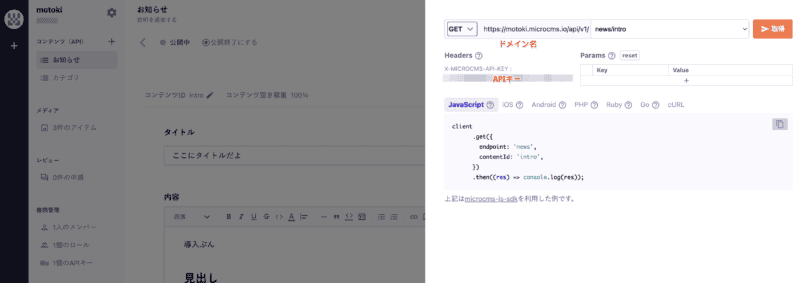
microCMSのアカウントを作成して、APIキーを取得しておきます。

お知らせはチュートリアルガイドに従って記事を作成しておきましょう。

nuxt-microcms-moduleの導入
NuxtとmicroCMSを繋ぐための公式プラグインがあるので導入します。
VSCodeのターミナルで以下を実行
npm install nuxt-microcms-modulepackage.jsonに以下が記載されていればOKです。
"nuxt-microcms-module": "^3.0.2",
envの作成
.envというファイルを作成して、microCMSに取得したいドメイン名とAPIキーを入れておきます。
MICRO_CMS_DOMAIN = ドメイン名
MICRO_CMS_API_KEY = APIキーnuxt.config.tsに以下のコードを記載します。
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
compatibilityDate: '2024-04-03',
devtools: { enabled: true },
modules: [
[
'nuxt-microcms-module',
{
serviceDomain: process.env.MICRO_CMS_DOMAIN,
apiKey: process.env.MICRO_CMS_API_KEY,
},
],
],
});これで安全にmicroCMSのAPIが使用できます。
記事リストの作成
試しにトップページに記事リストを表示してみましょう。
index.vueを編集します。
お知らせの記事群から公開日とタイトルを取得してリストで表示します。
<script setup lang="ts">
type News = {
publishedAt: Date,
title: string;
};
const { data: newsList } = await useMicroCMSGetList<News>({
endpoint: 'news',
queries: { fields: ['publishedAt', 'title'] },
});
</script>
<template>
<ul>
<li v-for="news in newsList?.contents" :key="news.id">
<NuxtLink :to="`/${news.id}`">
{{ news.title }}
</NuxtLink>
</li>
</ul>
</template>確認しましょう。

お知らせ詳細ページの作成
Pagesフォルダにnewsというフォルダを作成。
そこにindex.vueファイルを作成します。
トップページ
pages > index.vue
前項で表示させたお知らせ一覧は消して、リンクだけ作成しました。
<template>
<div>
トップページ
<NuxtLink to="/news">
お知らせ一覧へ
</NuxtLink>
</div>
</template>お知らせの一覧ページ
pages > news > index.vue
前項で作成したお知らせ一覧はこちらで表示します。
<script setup lang="ts">
type News = {
id: string,
publishedAt: Date,
title: string
}
const { data: newsList } = await useMicroCMSGetList<News>({
endpoint: 'news',
queries: { fields: ['id', 'publishedAt', 'title'] },
})
</script>
<template>
<ul>
<li v-for="news in newsList?.contents" :key="news.id">
<NuxtLink :to="`/news/${news.id}`">
{{ news.title }}
</NuxtLink>
</li>
</ul>
</template>newsフォルダのindex.vueと同じ階層に[id].vueというファイルを作成して、以下のコードを記載します。
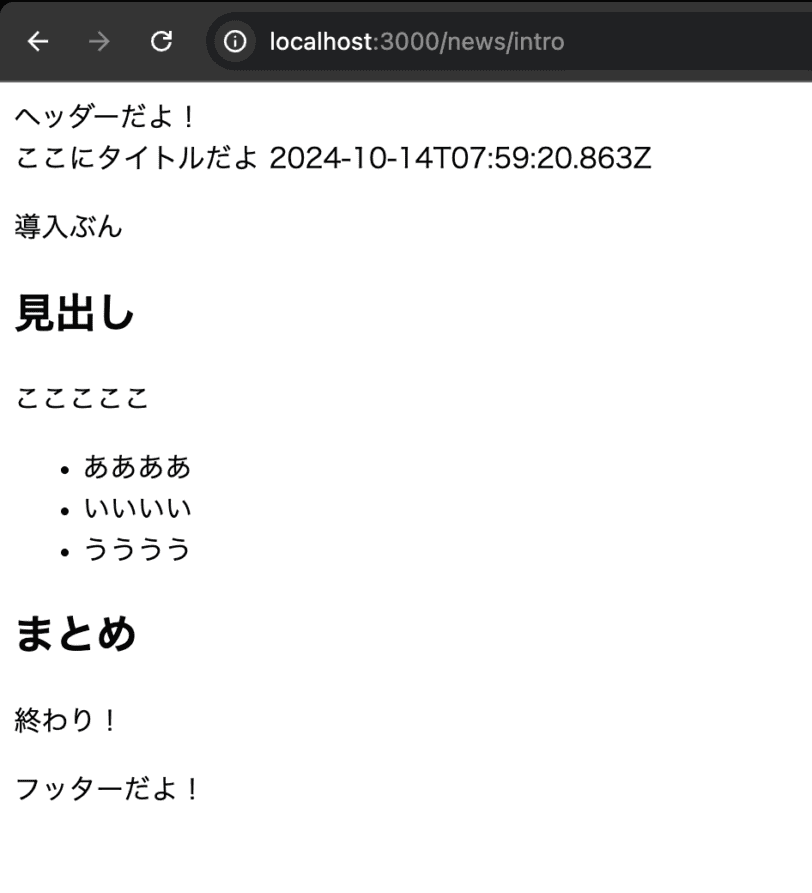
お知らせ詳細
pages > news > [id].vue
<script setup lang="ts">
const route = useRoute()
const contentId = route.params.id.toString()
type News = {
id: string,
publishedAt: Date,
title: string,
content: string
}
const { data: newsDatail } = await useMicroCMSGetListDetail<News>({
endpoint: 'news',
contentId: contentId,
queries: { fields: ['id', 'publishedAt', 'title', 'content'] },
})
</script>
<template>
<div>
{{ newsDatail?.title }}
{{ newsDatail?.publishedAt }}
<div v-html="newsDatail?.content" />
</div>
</template>
確認します。
お知らせ一覧

お知らせ詳細

という感じでmicroCMSで作成したお知らせ記事を表示できました!
見た目を変更する
SCSSで見た目を調整していきます。
NuxtのSCSSを設定します。
公式サイトから下記のコマンドをターミナルで実行します。
npm install -D sasspackage.jsonに以下が記載されていればOKです。
"devDependencies": {
"sass": "^1.79.5"
}main.scssの作成
assetsフォルダを作成、さらにその中にscssフォルダを作成します。
scssフォルダの中にmain.scssを作成します。
nuxt.config.ts
css: ['~/assets/scss/main.scss']の記述を追加
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
compatibilityDate: '2024-04-03',
devtools: { enabled: true },
modules: [
[
'nuxt-microcms-module',
{
serviceDomain: process.env.MICRO_CMS_DOMAIN,
apiKey: process.env.MICRO_CMS_API_KEY,
},
],
],
css: ['~/assets/scss/main.scss']
});固有のCSSはそれぞれの.vueファイルの中に書きます。
例えばヘッダーを赤くしたい時はTheHeader.vueの最後に下記のコードを追加します。
<style lang="scss" scoped>
header {
background: red;
}
</style>scopedと書いてあるので、そこだけにSCSSが適応されます。
基本的なことは以上です。