HTMLからFigmaに変換するツールはhtml.to.designが有名ですが、有料サービス(制限付きで無料でインポートできる)です。
無料でHTMLからFigmaにコンバートするツールを見つけたので紹介いたします。
HTML to Figmaの使い方
使い方は簡単です、Figmaのプラグインを入れてキャプチャーしたいURLを入力するだけです。
Figmaのプラグインを導入
Figmaの画面を開いて、プラグイン(Builder.io – AI-Powered Figma to Code (React, Vue, Tailwind, & more))をインストールします。
インストール後、Builder.ioを起動。
URLを入力してインポート
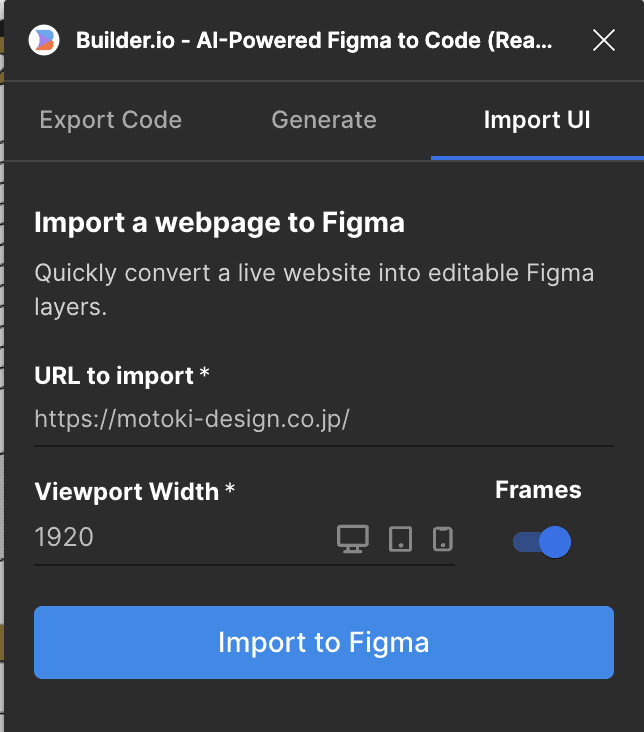
Builder.ioを起動して、Import UIタブに移動。
あとはURLを入力して、画面幅を入力
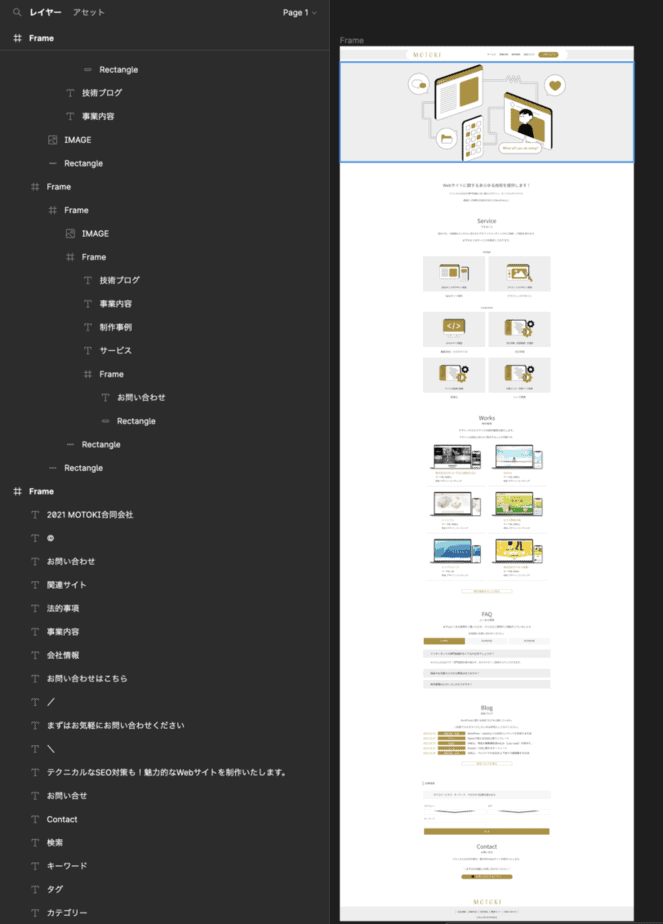
そしてFramesのチェックを入れましょう(階層を再現してくれます)

Import to Figmaのボタンを押すとサイトが生成されるので待ちましょう。

CSSの再現度はhtml.to.designの方が上ですが、そこそこの結果で変換できました。
Chrome拡張機能を使ったHTML to Figmaの使い方
他にも方法があるので、今回はChrome拡張機能を使った方法を紹介します。
Chrome拡張機能「HTML to Figma – by Builder.io」の導入
下記のChromeの拡張機能をインストールしましょう。
コピーしたいサイトを開きます。
今回は当サイトのTOPページをFigmaに変換してみます。
拡張機能のアイコンをクリック、下記のメニューが表示されるので、CAPTURE PAGEのボタンを押してみましょう。

ボタンを押した後に、page.figma.jsonというデータがダウンロードされます。
Figmaにインポートする
Figmaの画面を開いて、プラグイン(Builder.io – AI-Powered Figma to Code (React, Vue, Tailwind, & more))をインストールします。
インストール後、Builder.ioを起動。
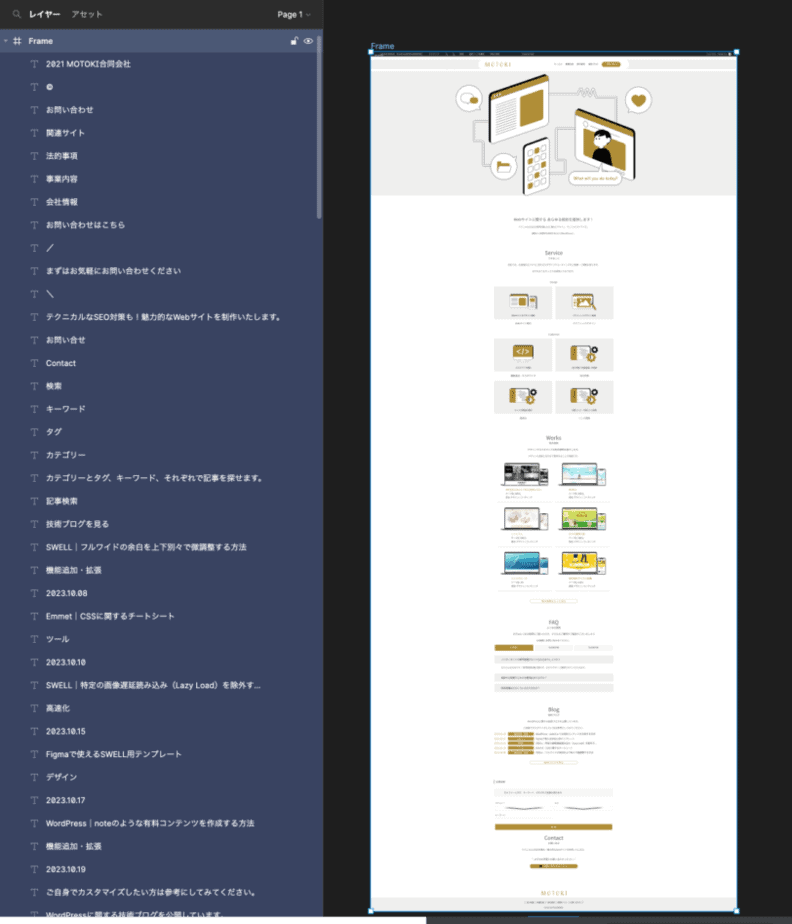
Import UIのタブを押して、Upload the figma.json file here から先ほどのjsonをアップロードしましょう。
しばらく待つとサイトが構築されます。

まとめ
正直、HTMLからFigmaへのコンバートはhtml.to.designの方が優秀です。
それは階層構造まで再現するからです。
とはいえ有料(制限付きで無料でインポートできる)ですので、今回のBuilder.ioでも十分に役に立つでしょう。
気になった方は試してみてください。


