大手レンタルサーバーのConoHa WINGにブログ記事を書くためのAIツール
「Blog Creator(ブログクリエイター)」が2024年2月に導入されました。

Blog Creatorは一言でいうと、様々な角度からキーワードを分析・抽出。
- サジェストキーワード調査
- 共起語調査
- 再検索キーワード調査
- 見出し調査
その結果を使ってのAIによる記事生成(あくまでサポートツールです)になります。
本記事ではこのBlog Creatorの使い方をわかりやすく解説します。
Blog Creatorの特徴
使い方の前にBlog Creatorの特徴を簡単に解説します。
①柏崎さん開発の最新キーワードツール!
Blog CreatorはSEOに関するツール開発で有名な柏崎剛さんの制作されたツールになります。

Blog Creatorは主に4つのSEOキーワードに関する分析ができます。
- サジェストキーワード調査
- 共起語調査
- 再検索キーワード調査
- 見出し調査
②キーワード分析を材料にAIで記事を生成
的確なキーワード分析による、記事構成を作成して、そこから記事を生成します。
この結果をもとに記事を書けば、SEOを網羅した記事がかけます。
③GPT-3.5と4を駆使した低価格なツール
最新のChatGPT-4のAPIを使っての記事生成ができます。
本来であれば月額20ドルというコスト(※APIは別料金帯)がかかる中、月額330円から使うことができます。
| プラン | 月額料金 | GPT-3.5(回/月) | GPT-4(高精度)(回/月) |
|---|---|---|---|
| Lite | 330円 | 見出し: 20, 本文: 10, タイトル: 10, 導入文: 10 | 見出し: 4, 本文: 2, タイトル: 2, 導入文: 2 |
| Standard | 1,980円 | 見出し: 160, 本文: 80, タイトル: 80, 導入文: 80 | 見出し: 24, 本文: 12, タイトル: 12, 導入文: 12 |
| Business | 4,980円 | 見出し: 640, 本文: 320, タイトル: 320, 導入文: 320 | 見出し: 60, 本文: 30, タイトル: 30, 導入文: 30 |
このツールの最大の特徴は柏原さんのSEOツール開発の知見を生かした、キーワード分析による記事構成を自動で生成できることです。
時間のかかる記事設計を短時間で済ませることもできます。
作業時間を圧縮することができるので非常に便利なツールになるでしょう。
Blog Creatorの申し込み
まずはBlog Creatorの申し込みをしましょう。
ConoHaコントロールパネルにアクセス
Blog Creatorを使うにはConoHaのアカウントが必要です。
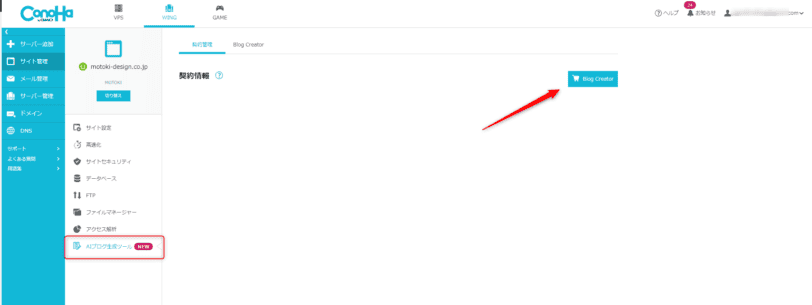
ConoHa Wing公式サイトConoHaコントロールパネルにアクセスして、サイト管理からAIブログ生成ツールの項目にアクセスしましょう。

Blog Creatorのお申し込み
Blog Creatorのボタンを押すと、利用規約が表示されますので申込しましょう。

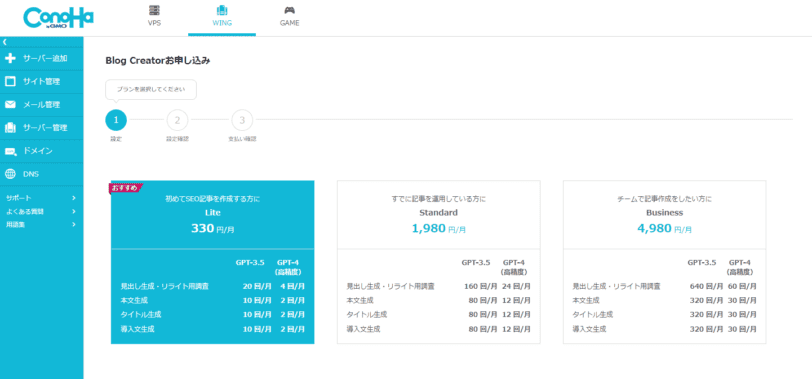
Blog Creatorのプランは3つあります。
| プラン | 月額料金 | GPT-3.5(回/月) | GPT-4(高精度)(回/月) |
|---|---|---|---|
| Lite | 330円 | 見出し: 20, 本文: 10, タイトル: 10, 導入文: 10 | 見出し: 4, 本文: 2, タイトル: 2, 導入文: 2 |
| Standard | 1,980円 | 見出し: 160, 本文: 80, タイトル: 80, 導入文: 80 | 見出し: 24, 本文: 12, タイトル: 12, 導入文: 12 |
| Business | 4,980円 | 見出し: 640, 本文: 320, タイトル: 320, 導入文: 320 | 見出し: 60, 本文: 30, タイトル: 30, 導入文: 30 |

お試しで使いたい方はLiteプランを選びましょう。
一ヶ月間、無料でお試しできます。
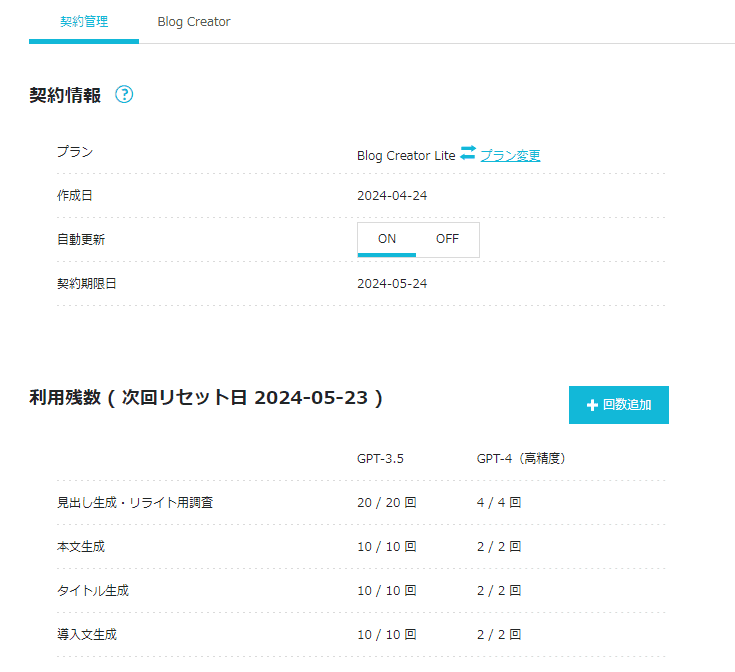
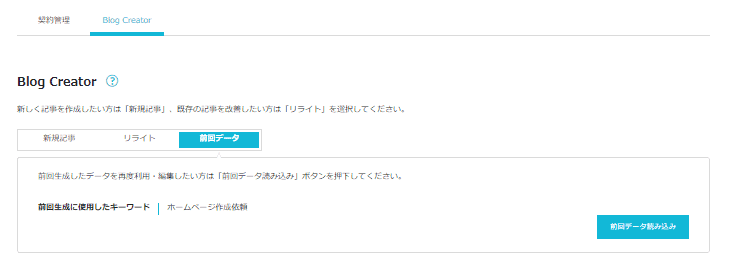
Blog Creatorの契約後
契約後の管理画面は以下になります。

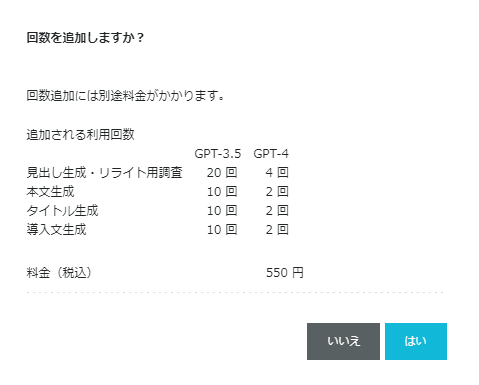
ちなみにプランを変更せずに、もっと回数を増やす課金も可能です。

Blog Creatorの使い方
実はBlog Creator公式のYouTube動画もあるのですが、本記事(テキスト)でも使い方を書いておきます。
Blog Creatorは以下の2つのモードがあります
- 新着記事を作成するモード
- リライトを作成するモード
Blog Creatorで新着記事を作成する
まずはBlog Creatorで新着記事を作成してみます。
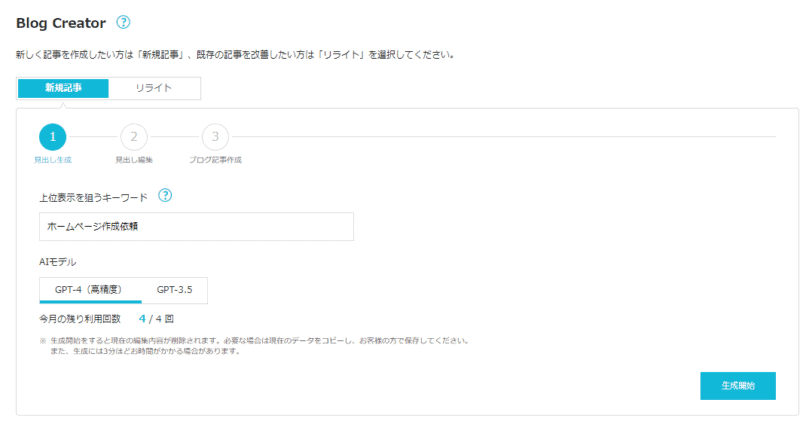
生成開始
Blog Creatorタブから上位表示を狙うキーワードを入力します。
今回は「ホームページ作成依頼」というキーワードで記事を作成してみます。

生成開始ボタンを押すと生成が開始されますので待ちましょう。

下記のような結果が表示されました。

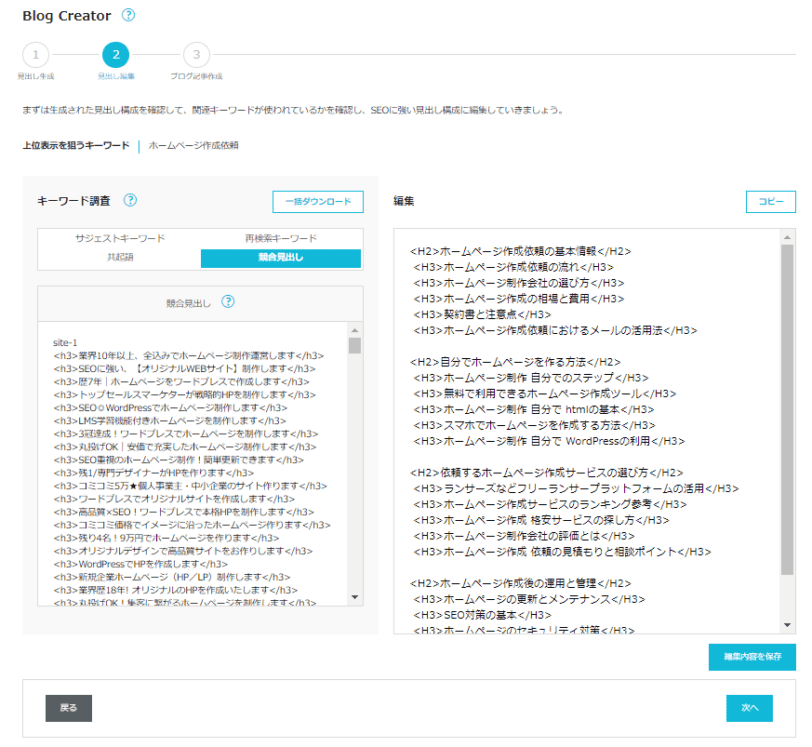
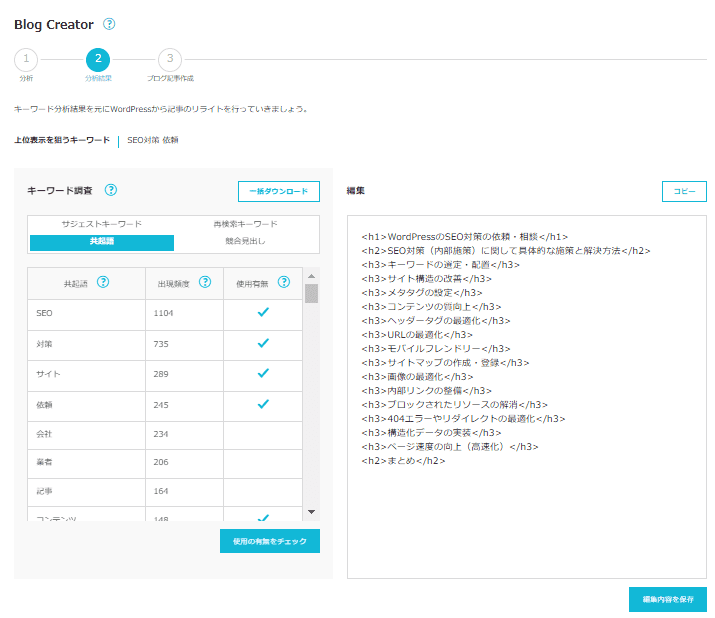
キーワード調査の結果
生成の結果です。
まずは4つのキーワード分析の結果が表示されました。
「ホームページ作成依頼」というキーワードの分析結果
サジェストキーワード
| サジェストキーワード | 出現頻度 | 使用有無 |
|---|---|---|
| ランサーズ | 1 回 | ◯ |
| メール | 1 回 | ◯ |
| 費用 | 1 回 | ◯ |
| 契約書 | 1 回 | ◯ |
| 注意点 | 3 回 | ◯ |
| 相場 | 2 回 | ◯ |
| 流れ | 2 回 | ◯ |
再検索キーワード
| 再検索キーワード | 出現頻度 | 使用有無 |
|---|---|---|
| ホームページ作成 自分で | 1 | |
| ホームページ作成 個人事業主 | 1 | |
| ホームページ制作 自分で 無料 | 1 | |
| ホームページ作成 無料 おすすめ | 1 | |
| ホームページ制作 料金表 | 1 | |
| ホームページ制作会社 安い | 1 | |
| ホームページ制作 自分で スマホ | 1 | |
| ホームページ制作 自分で html | 1 | ◯ |
| ホームページ作成 フリーランス 依頼 | 1 | |
| ホームページ制作会社ランキング | 1 | |
| ホームページ 制作 3万円 | 1 | |
| web制作 フリーランス サイト | 1 | |
| ホームページ制作会社 おすすめ | 1 | |
| ホームページ制作会社 相場 | 1 | |
| ホームページ作成 費用 個人 | 1 | |
| ホームページ 作成 依頼 流れ | 1 | ◯ |
| ホームページ 制作 自分で簡単 | 1 | |
| ホームページ作成 ココナラ | 1 | |
| ホームページ制作会社 大手 | 1 | |
| ホームページ 安い 人気 | 1 | |
| ホームページ作成 フリーランス 年収 | 1 | |
| ホームページ作成 格安 個人 | 1 | |
| ホームページ 作成依頼 おすすめ | 1 | |
| web制作会社 なくなる | 1 | |
| ホームページ作成 格安 月額無料 | 1 | |
| ホームページ制作 自分で ワードプレス | 1 | |
| ホームページ 作成依頼 個人 | 4 | |
| ホームページ作成 依頼 フリーランス | 3 | |
| ホームページ作成 依頼 相場 | 2 | |
| ホームページ制作 自分で | 2 | ◯ |
| ホームページ作成 依頼 安い | 2 | |
| ホームページ制作会社 | 1 | ◯ |
共起語
| 共起語 | 出現頻度 | 使用有無 |
|---|---|---|
| 制作 | 752 | ◯ |
| ホームページ | 718 | ◯ |
| サイト | 448 | |
| 依頼 | 319 | ◯ |
| 制作会社 | 294 | ◯ |
| 費用 | 244 | ◯ |
| Web | 202 | |
| 株式会社 | 191 | |
| 対応 | 179 | |
| ページ | 177 | ◯ |
| 万円 | 173 | |
| 作成 | 170 | ◯ |
| デザイン | 155 | |
| 会社 | 139 | ◯ |
| 相場 | 123 | ◯ |
| 紹介 | 119 | |
| 企業 | 113 | |
| 仕事 | 110 | |
| 実績 | 101 | |
| 無料 | 93 | ◯ |
| フリーランス | 90 | |
| 発注 | 90 | |
| 目的 | 87 | |
| 集客 | 87 | |
| サービス | 85 | ◯ |
| 運用 | 80 | ◯ |
| 記事 | 80 | |
| 解説 | 80 | |
| SEO | 79 | ◯ |
| 場合 | 78 | |
| 情報 | 77 | ◯ |
| 更新 | 76 | ◯ |
| 幹事 | 76 | |
| 料金 | 74 | |
| 自社 | 70 | |
| 問い合わせ | 69 | |
| 必要 | 69 | |
| 格安 | 67 | ◯ |
| 内容 | 66 | |
| マーケティング | 65 | |
| 種類 | 64 | |
| WordPress | 63 | ◯ |
| 月額 | 62 | |
| 参考 | 61 | ◯ |
| 対策 | 60 | ◯ |
| 開発 | 60 | |
| サポート | 60 | |
| 個人 | 58 | |
| 2024 | 55 | |
| システム | 55 | |
| 採用 | 54 | |
| プロジェクト | 53 | |
| ポイント | 50 | |
| 提案 | 49 | |
| 相談 | 48 | ◯ |
| 価格 | 48 | |
| 東京都 | 46 | |
| 募集 | 46 | |
| 可能 | 45 | |
| プラン | 45 | |
| 広告 | 45 | |
| 期間 | 43 | |
| 以上 | 43 | |
| 構築 | 42 | |
| 提供 | 42 | |
| 支援 | 41 | |
| 機能 | 41 | |
| コーポレートサイト | 40 | |
| 程度 | 40 | |
| レスポンシブサイト | 40 | |
| 向け | 39 | |
| 関連記事 | 39 | |
| 抑え | 39 | |
| 強い | 39 | |
| 方法 | 39 | ◯ |
| 探す | 38 | |
| 作成依頼 | 38 | ◯ |
| イメージ | 37 | |
| 動画 | 37 | |
| 初期 | 37 | |
| プロ | 37 | |
| 客様 | 36 | |
| CMS | 36 | |
| WEB | 36 | |
| 適正価格 | 36 | |
| 得意 | 35 | |
| 高い | 35 | |
| 予算 | 35 | |
| 見積もり | 34 | ◯ |
| 取引 | 33 | |
| 増やし | 32 | |
| 設立 | 32 | |
| ターゲット | 32 | |
| 住所 | 31 | |
| 方は | 31 | |
| サーバー | 31 | |
| 企画 | 30 | |
| 導入 | 30 | |
| コンサルティング | 30 | |
| サービスサイト | 30 |
競合見出し

このキーワード分析の結果は軽く確認するだけでOKです。
記事構成
先のキーワード分析結果を下に右側に自動で記事構成が表示されます。
本来であれば自分で分析して構成を考えることろですが、全部AIが考えてくれるのは便利ですね!
「ホームページ作成依頼」というキーワードに対して、以下の構成を提示されました。
<H2>ホームページ作成依頼の基本情報</H2>
<H3>ホームページ作成依頼の流れ</H3>
<H3>ホームページ制作会社の選び方</H3>
<H3>ホームページ作成の相場と費用</H3>
<H3>契約書と注意点</H3>
<H3>ホームページ作成依頼におけるメールの活用法</H3>
<H2>自分でホームページを作る方法</H2>
<H3>ホームページ制作 自分でのステップ</H3>
<H3>無料で利用できるホームページ作成ツール</H3>
<H3>ホームページ制作 自分で htmlの基本</H3>
<H3>スマホでホームページを作成する方法</H3>
<H3>ホームページ制作 自分で WordPressの利用</H3>
<H2>依頼するホームページ作成サービスの選び方</H2>
<H3>ランサーズなどフリーランサープラットフォームの活用</H3>
<H3>ホームページ作成サービスのランキング参考</H3>
<H3>ホームページ作成 格安サービスの探し方</H3>
<H3>ホームページ制作会社の評価とは</H3>
<H3>ホームページ作成 依頼の見積もりと相談ポイント</H3>
<H2>ホームページ作成後の運用と管理</H2>
<H3>ホームページの更新とメンテナンス</H3>
<H3>SEO対策の基本</H3>
<H3>ホームページのセキュリティ対策</H3>
<H3>アナリティクスを利用した効果測定</H3>
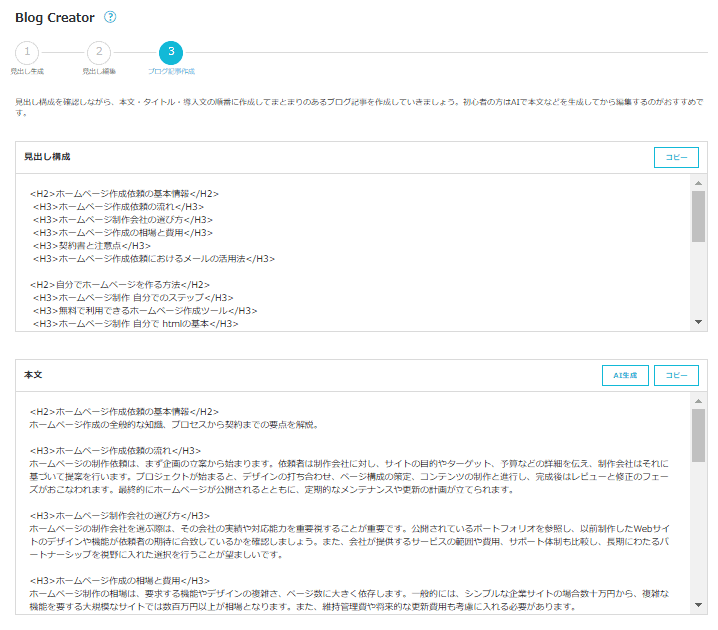
<H3>ホームページ作成後のトラブル解決方法</H3>本文の生成
次のボタンのページから本文、タイトル、序文をAIで生成していきます。
まずは本文から、AI生成ボタンを押すと本文が記述されます。

実際に生成された文章
<H2>ホームページ作成依頼の基本情報</H2>
ホームページ作成の全般的な知識、プロセスから契約までの要点を解説。
<H3>ホームページ作成依頼の流れ</H3>
ホームページの制作依頼は、まず企画の立案から始まります。依頼者は制作会社に対し、サイトの目的やターゲット、予算などの詳細を伝え、制作会社はそれに基づいて提案を行います。プロジェクトが始まると、デザインの打ち合わせ、ページ構成の策定、コンテンツの制作と進行し、完成後はレビューと修正のフェーズがおこなわれます。最終的にホームページが公開されるとともに、定期的なメンテナンスや更新の計画が立てられます。
<H3>ホームページ制作会社の選び方</H3>
ホームページの制作会社を選ぶ際は、その会社の実績や対応能力を重要視することが重要です。公開されているポートフォリオを参照し、以前制作したWebサイトのデザインや機能が依頼者の期待に合致しているかを確認しましょう。また、会社が提供するサービスの範囲や費用、サポート体制も比較し、長期にわたるパートナーシップを視野に入れた選択を行うことが望ましいです。
<H3>ホームページ作成の相場と費用</H3>
ホームページ制作の相場は、要求する機能やデザインの複雑さ、ページ数に大きく依存します。一般的には、シンプルな企業サイトの場合数十万円から、複雑な機能を要する大規模なサイトでは数百万円以上が相場となります。また、維持管理費や将来的な更新費用も考慮に入れる必要があります。
<H3>契約書と注意点</H3>
ホームページの制作依頼時には、契約書の内容をしっかりと確認することが重要です。契約書には、作業範囲、納期、費用、著作権の帰属、保守サービスの内容等が明記されている必要があります。不明点や不安な点があれば、契約前に必ず制作会社との間で解消しておくことで、トラブルを未然に防ぎます。
<H3>ホームページ作成依頼におけるメールの活用法</H3>
制作プロセス中、メールは最も重要なコミュニケーションツールの一つです。クリアで簡潔な指示やフィードバックを行うことが有効であり、すべてのコミュニケーション記録を保存しておくことが望ましいです。また、承認プロセスの進行状況や変更事項、ミーティングの日程調整など、細かいポイントもメールで正確に伝えることにより、作業の効率化が期待できます。
<H2>自分でホームページを作る方法</H2>
簡単なステップから専門的な技術まで、自分でホームページを制作する方法を解説します。
<H3>ホームページ制作 自分でのステップ</H3>
自分でホームページを作成する場合、最初に行うべきはサイトの目的とターゲットオーディエンスの明確化です。その後、サイトマップの作成に移ります。これにより、必要なページやカテゴリーが明確になります。実際の作成にはHTMLやCSSなどの基本的なWeb技術を学ぶ必要があり、コンテンツ制作、テスト、デバッグを重ねてから実際にサイトを公開します。
<H3>無料で利用できるホームページ作成ツール</H3>
現在、多くの無料ホームページ作成ツールが提供されており、初心者でも容易にWebサイトを立ち上げることが可能です。WixやWeeblyなどのプラットフォームでは、ドラッグ&ドロップでページをデザインでき、基本的なSEO設定もサポートされています。無料ツールは機能に制限がある場合が多いため、より専門的なサイトを構築する場合は有料プランへの移行も検討することが重要です。
<H3>ホームページ制作 自分で htmlの基本</H3>
HTMLは、ホームページを作成するための基本的なマークアップ言語です。HTMLを使用することで、テキストの構造やリンクの配置、画像の挿入などが可能になります。初心者向けの多くのオンラインチュートリアルがあり、基本的なタグからスタートして徐々に複雑な構造へとステップアップできます。実際のコードを書きながら、リアルタイムでその変更がどう反映されるかを確認することが学習には効果的です。
<H3>スマホでホームページを作成する方法</H3>
スマートフォンを使用してホームページを作成するには、専用のアプリケーションが効果的です。多くのアプリでは、PCと同様に様々なテンプレートを選択し、テキストや画像を追加することで、直観的にページ作成が可能です。重要な点は、スマホで作成したサイトがデスクトップや他のデバイスでどのように表示されるかを確認し、レスポンシブデザインが適切に機能しているかをテストすることです。
<H3>ホームページ制作 自分で WordPressの利用</H3>
WordPressは世界中で最も人気のあるコンテンツ管理システム(CMS)です。無料で使えるテーマやプラグインが豊富にあり、初心者でもプロフェッショナルなサイトを構築できます。WordPressを使用することで、ブログ投稿、カスタムページの作成、メディア管理が容易になり、SEO対策やセキュリティ対策も強化されます。実際に使用するにはホスティングサービスへのインストールが必要ですが、多くのプロバイダーサービスはワンクリックインストールを提供しています。
<H2>依頼するホームページ作成サービスの選び方</H2>
効果的なホームページ作成サービス選びに必要な情報を提供します。
<H3>ランサーズなどフリーランサープラットフォームの活用</H3>ちなみに各生成は利用回数の制限があります。

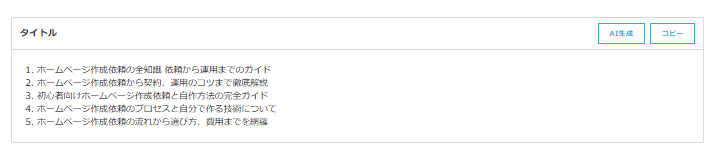
タイトルの生成
同様にタイトルも生成します。

候補が5つほど挙げられました。
1. ホームページ作成依頼の全知識 依頼から運用までのガイド
2. ホームページ作成依頼から契約、運用のコツまで徹底解説
3. 初心者向けホームページ作成依頼と自作方法の完全ガイド
4. ホームページ作成依頼のプロセスと自分で作る技術について
5. ホームページ作成依頼の流れから選び方、費用までを網羅導入文の生成
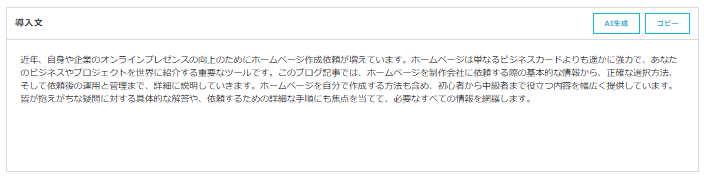
抜粋やメタディスクリプションにも使える導入文も生成します。

近年、自身や企業のオンラインプレゼンスの向上のためにホームページ作成依頼が増えています。
ホームページは単なるビジネスカードよりも遥かに強力で、あなたのビジネスやプロジェクトを世界に紹介する重要なツールです。
このブログ記事では、ホームページを制作会社に依頼する際の基本的な情報から、正確な選択方法、そして依頼後の運用と管理まで、詳細に説明していきます。
ホームページを自分で作成する方法も含め、初心者から中級者まで役立つ内容を幅広く提供しています。
皆が抱えがちな疑問に対する具体的な解答や、依頼するための詳細な手順にも焦点を当てて、必要なすべての情報を網羅します。プレビュー
最後にプレビューボタンを押して、生成された記事の雰囲気を確認しましょう。

良さそうであれば、編集内容を保存のボタンを押して生成した内容を保存します。
データはいつでも復元できますので、忘れずに保存しておきましょう!

あとはこの情報を下に実際の記事を書くだけです!
Blog Creatorでリライト記事を作成する
もう一つのリライトも試してみます。
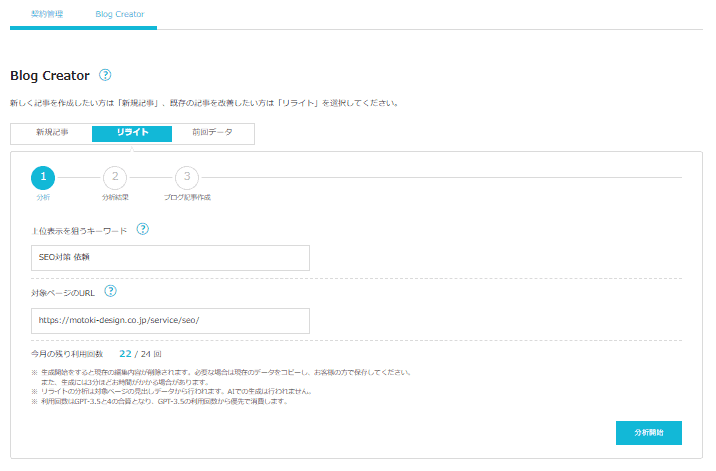
リライト記事のキーワードとURLの入力
「SEO対策 依頼」のキーワードと実際の記事URLを入力してみます。

分析開始ボタンを押して結果を待ちます。
以下のような結果になりました。
分析結果自体は新着記事と同じです。

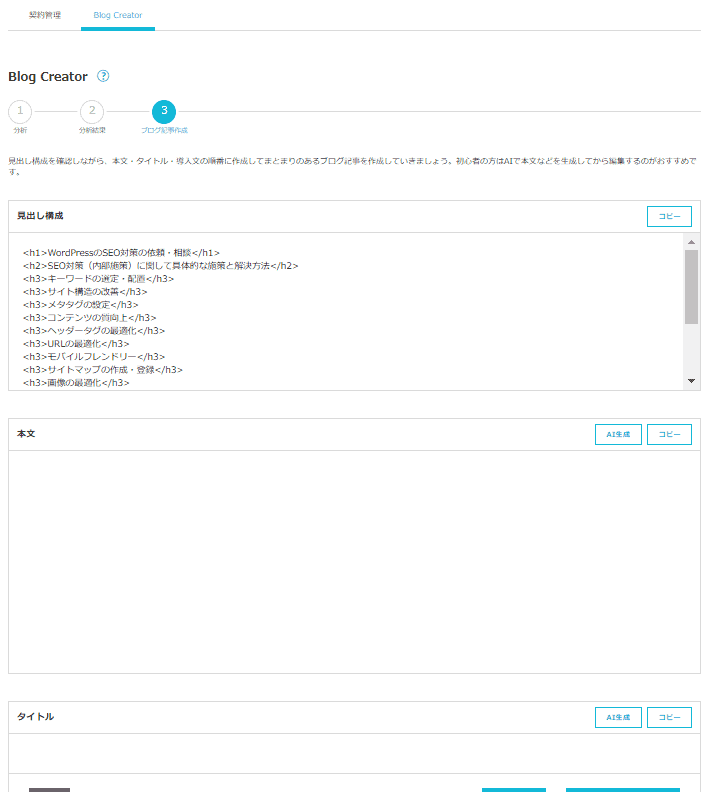
本文、タイトル、導入分の生成
こちらも新着記事と同様に記事構成から本文を生成。
そして本文からタイトルや導入文を生成するという流れになります。

まとめ
Blog Creatorを実際に使ってみて、特に良かったところは2点です。
- SEOキーワードツールで定評のある柏原さんの作成したツール
- 記事構成までを自動で作成できる点
コンテンツというものはある程度の量を揃えつつ、リライトで質を上げていく中で、
ベースのコンテンツを作るのに非常に時短になるツールだと思います。
気になった方はぜひ導入してみてください。
Blog Creatorを使うにはConoHaのアカウントが必要です。
ConoHa Wing公式サイト














