独自ドメインを割り当てるCMSとして広告収入を得る手段としてWordPressが人気ですが、情報をアーカイブするとしては時間がかかりすぎます。
そのまま編集できて、即座に公開できるNotionこそが、情報をまとめるナレッジベースとして優秀なサービスです。
そこでこのNotion自体をCMSとして独自ドメインで公開できるか調べてみました。
本記事ではNotionを独自ドメインで公開する方法を紹介します。
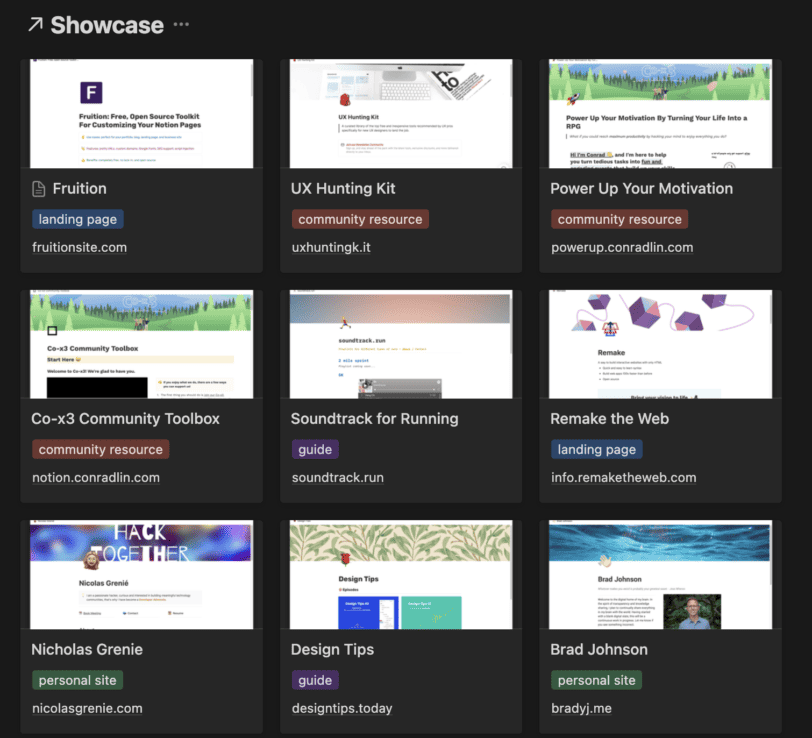
実際のNotionサイトは以下のリンクで色々公開されています。


Notionを独自ドメインで公開する方法
Notionを独自ドメインで公開する方法、サービスはすでにたくさん存在します。
しかし月額の維持費が有料だったり、独自ドメイン自体が作成も維持も有料だったりするので、
なかなか無料にすることはできません。
いろいろ調べてみて、お名前.comとCloudFlareのサービスを組み合わせることで、最小のコストでサイトを公開することがわかったのでそのやり方を解説します。
お名前.comにアクセスして、アカウントを作成。
取得したいドメインを作成します。
ちなみに.comなどの基本的なドメインは初年度無料です。
もし更新する場合でできるだけ費用を抑えたいときはXserverドメインがおすすめです。

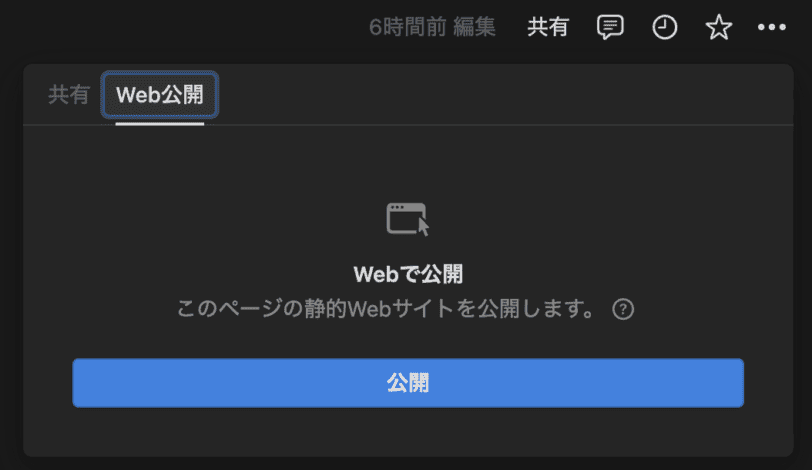
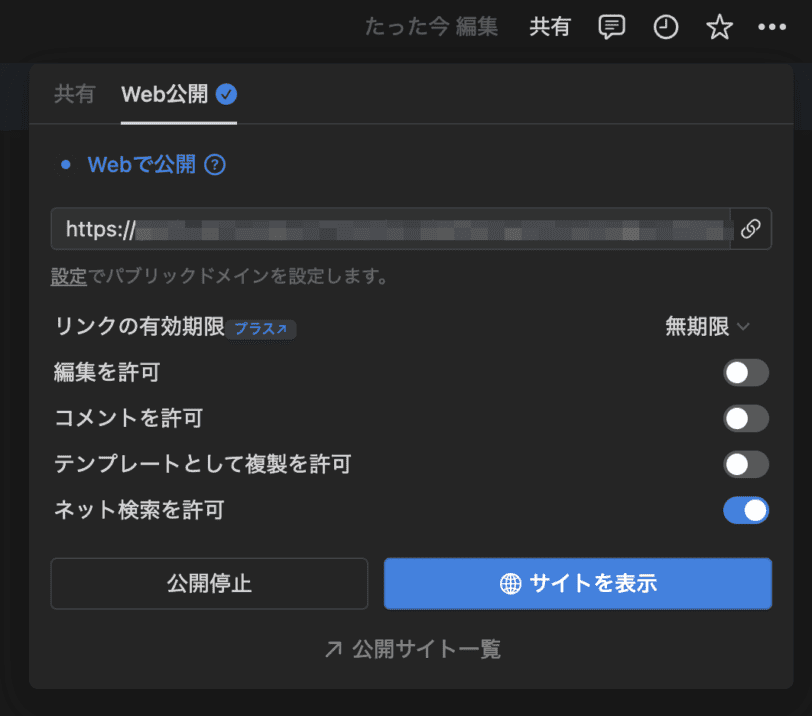
公開したいページを右上の共有から公開します。

ネット検索を許可というところは、お好みで設定できます。
今回はindex(ネット検索を許可)しました。

Notionを公開するためのコード(Fruition)を生成します。
下記のURLにアクセスしましょう。

文字検索で下記を検索します。
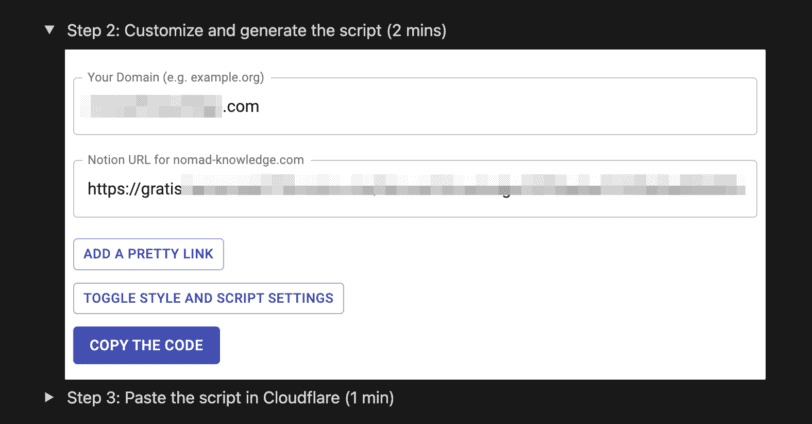
Step 2: Customize and generate the script (2 mins)
変換フォームがあるので、下記を入力しましょう、
- Your Domain:設定したい独自ドメイン
- Notion URL:公開したNotionのURL
COPY THE CODEのボタンを押して、コピーしたコードを控えておきましょう。

CloudFlareのアカウントを作成しましょう。詳細は割愛します。
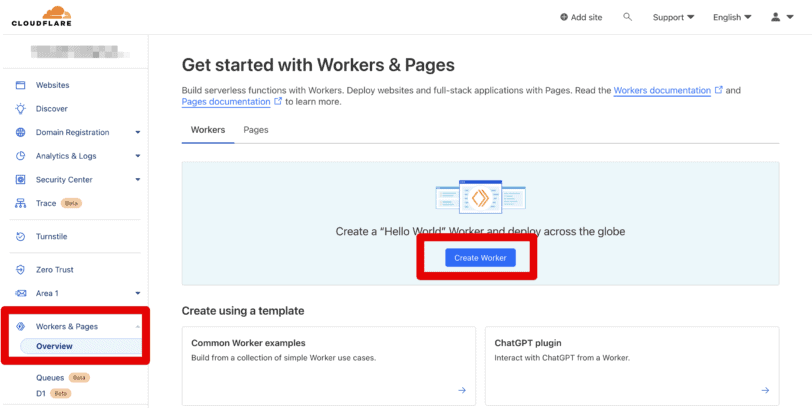
ログイン後、左側のメニューのWorkers & Pagesを選択。
Create Workerボタンを押します。

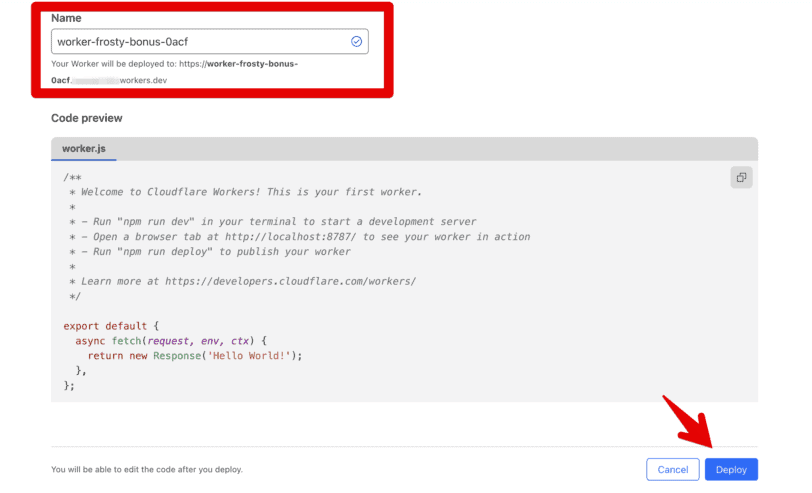
次にNameで名前を入力。
Deployボタンを押します。

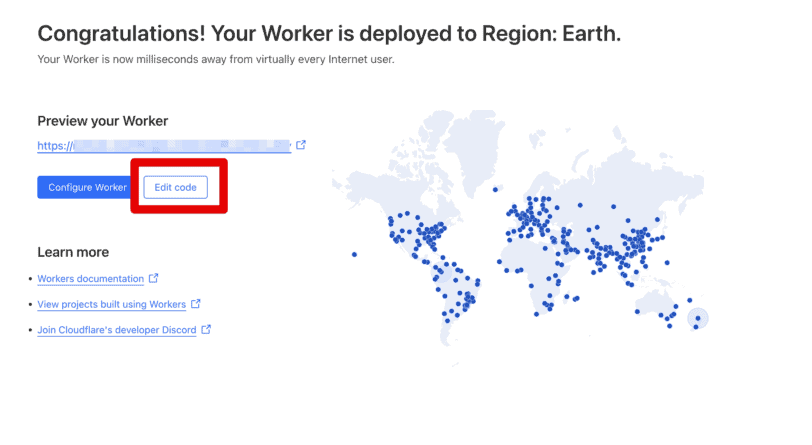
Edit Codeボタンを押します。

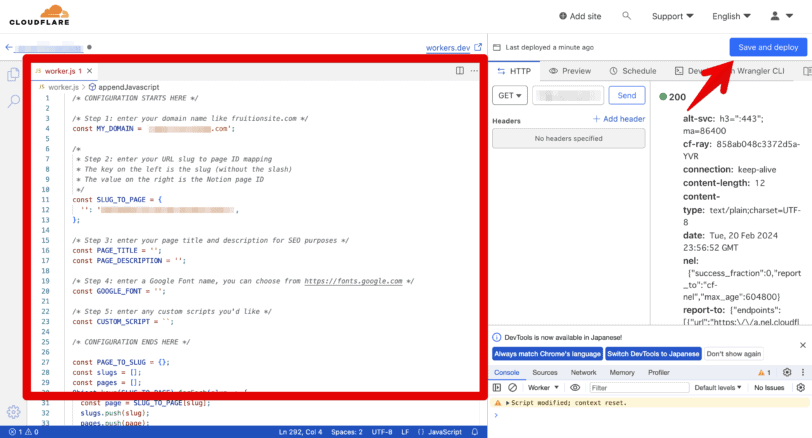
worker.jsのところを先ほどコピーしたFruitionのコードをコピーします。
最後にSave and deployボタンを押します。

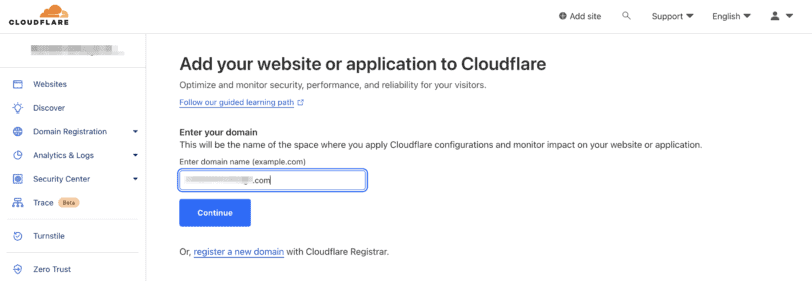
最初の画面に戻り、Websiteメニューを開きます。
ドメインを入力して、Continueボタンを押します。

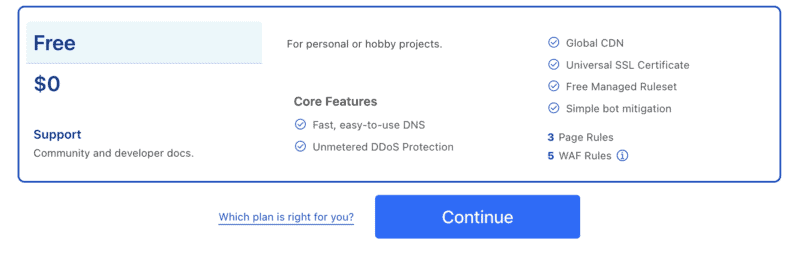
無料のFreeを選択して、Continueボタンを押します。

しばらくするとReview your DNS recordsが表示されます。
そのまま下にあるContinueボタンを押します。
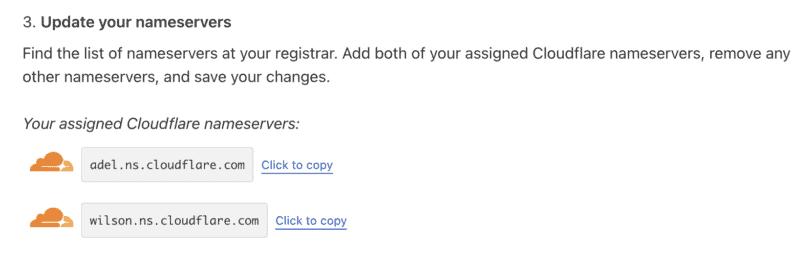
次の画面でネームサーバーの情報が出るのでコピーしておきましょう。

コピーしたら画面はそのまま保持しておきましょう。
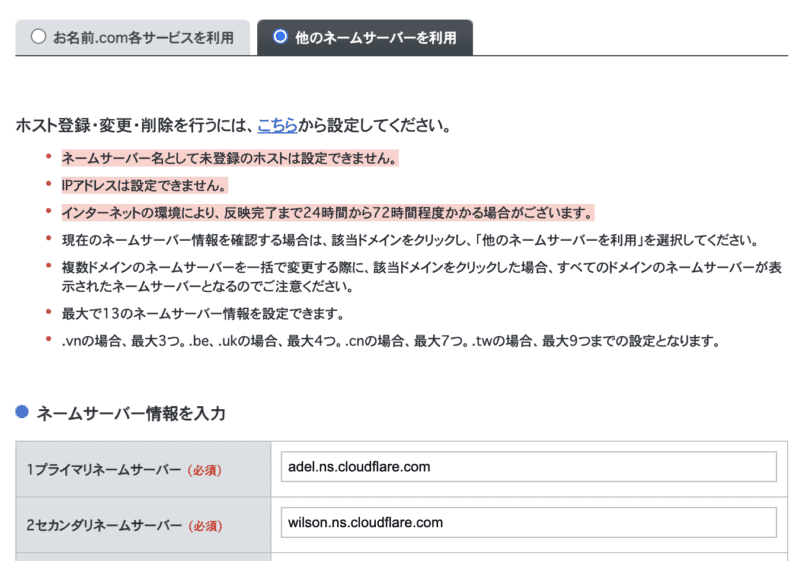
お名前.comにログイン。
上部のメニューからドメインの設定、ネームサーバーの設定を選択します。
あとは先ほどコピーしたネームサーバーを入力して、案内に従ってネームサーバーを設定しましょう。

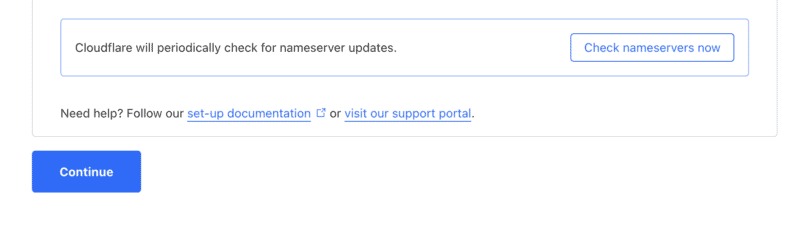
先ほど開いていたCloudflareの画面に戻ります。
Continueボタンを押すとHTTPSの設定の画面が表示されます。

①Automatic HTTPS RewritesをONにしてSaveボタンを押します。
②Always use HTTPSをONにしてSaveボタンを押します。
③Optimize performanceをONにしてSaveボタンを押します。
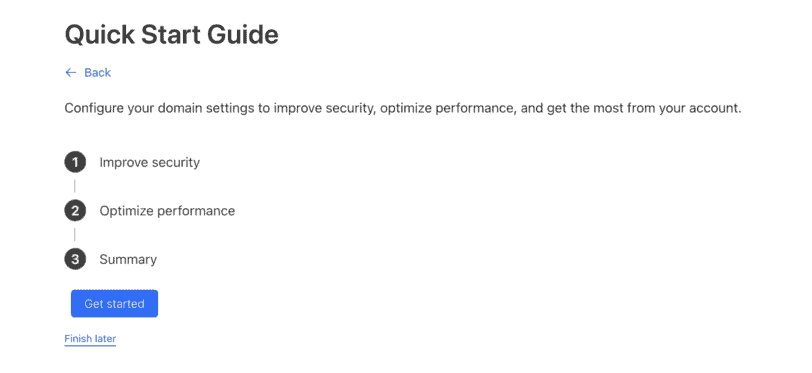
全てONにしてFinishボタンを押します。

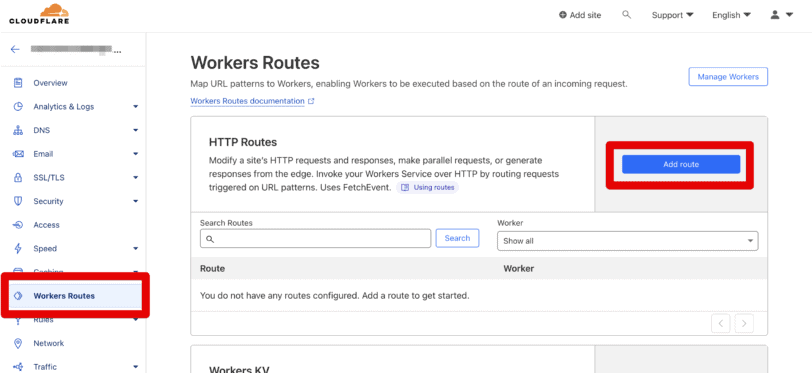
サイトに左メニューのWorkers Routesを選択します。
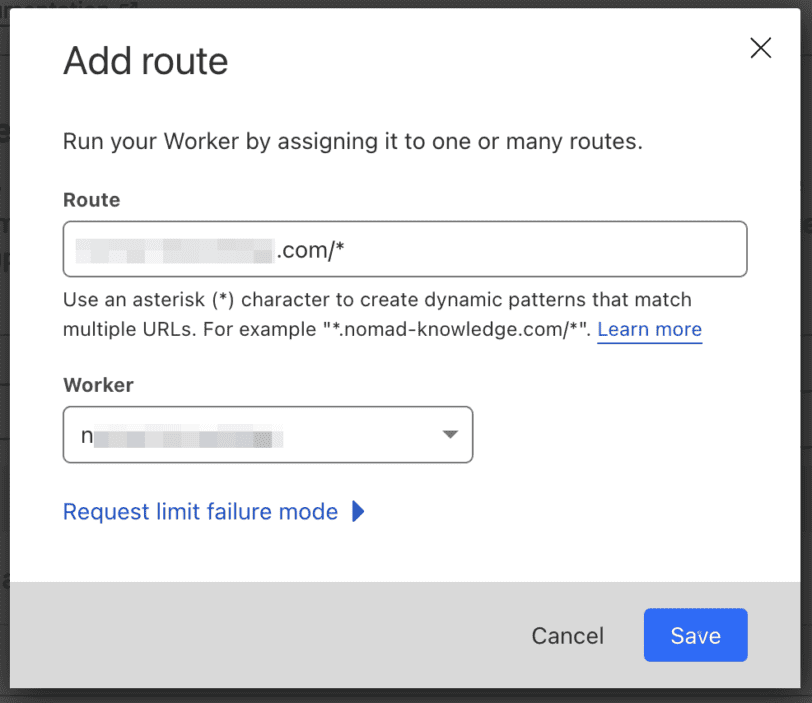
Add routeボタンを押して、下記を入力します。

ドメイン:exsample.com/*
Worker:先ほど作成した名前をプルダウンから選択

以上で設定は全て完了です。
取得した独自ドメインを開いてみましょう。
場合によってはシークレットモードで確認した方が良いと思います。
無事、Notionの中身が独自ドメインで表示されました。

カスタマイズ方法
CloudflareのWorkers &PagesからQuickEditボタンを押す。
23行目あたりにCUSTOM_SCRIPTとあるので、そこにJSなりCSSの記述を足せばOKです。
右上のトグルボタンを非表示
コードの180行あたりの記述を下記に差し替えると右上の機能しないトグルボタンが消せます。

div.notion-topbar > div > div:nth-child(3) { display: none !important; }
div.notion-topbar > div > div:nth-child(4) { display: none !important; }
div.notion-topbar > div > div:nth-child(5) { display: none !important; }
div.notion-topbar > div > div:nth-child(6) { display: none !important; }
div.notion-topbar-mobile > div:nth-child(3) { display: none !important; }
div.notion-topbar-mobile > div:nth-child(4) { display: none !important; }
div.notion-topbar > div > div:nth-child(1n).toggle-mode { display: none !important; }
div.notion-topbar-mobile > div:nth-child(1n).toggle-mode { display: none !important; }
div.notion-topbar > div > div[role="button"] { display: none !important; }
div.notion-topbar-mobile > div > div[role="button"] { display: none !important; }まとめ
NotionをCMSにするのは、新しい可能性を感じます。
WordPressはカスタマイズ性が高いものの、編集に時間がかかります。
しかしNotionであればカスタマイズ性は弱いものの、編集は即座にでき、また情報を書き留めるのにも便利です。
実際、個人のナレッジベースとして良さそうだと思ったので、可能性をいろいろ試してみようと思います。
気になった方はぜひ試してみてください。















