今までVisual Studio CodeでPHPを書いてた時は即効性の高いプラグイン(PHP Intelephense)で自動整形をしていたのですが、
Windows PCからMacBookAirに切り替えたのを機にWordPressのコーディング規約をチェックしてくれる定番のVisual Studio Codeの環境構築にしてみました。
Web制作でおすすめのVisual Studio Codeの環境構築
以下の二つの拡張機能を導入します。
- phpcs → コーディング規約を元にコードの状態を自動検知
- phpcbf → コーディング規約通りにコードを自動整形
今回、導入するにあたって、MacのHomebrewをインストールしている状態が前提条件とします。
Composerのインストール
brew install composer完了したらcomposer -vで確認します。
CodeSnifferのインストール
composer global require "squizlabs/php_codesniffer=*"完了したら/Users/{ユーザー名}/.composer/vendor/bin/phpcs --versionで確認します。
続いてパスの登録
echo 'export PATH=$HOME/.composer/vendor/bin:$PATH' >> ~/.bash_profile
source ~/.bash_profile終わったらphpcs -iで確認。
WordPressのコーディング規約をインストール
composer global require wp-coding-standards/wpcsインストールしたWordPressのコーディング規約をセット
phpcs --config-set installed_paths ~/wpcs最後にphpcs -iで確認してWordPressという文字が確認できればOKです。
The installed coding standards are MySource, PEAR, PSR1, PSR2, PSR12, Squiz, Zend, WordPress, WordPress-Core, WordPress-Docs and WordPress-Extraこの時点でコマンドを叩いてコードの状態をチェックできます。
参考
phpcs /Users/motoki/Documents/wordpress/themes/my-theme/index.php 結果
FILE: /Users/motoki/Documents/wordpress/themes/my-theme/index.php
---------------------------------------------------------------------------
FOUND 14 ERRORS AFFECTING 7 LINES
---------------------------------------------------------------------------
1 | ERROR | [ ] Missing file doc comment
3 | ERROR | [x] Tabs must be used to indent lines; spaces are not allowed
3 | ERROR | [x] Opening PHP tag must be on a line by itself
3 | ERROR | [x] No space after opening parenthesis is prohibited
3 | ERROR | [x] No space before closing parenthesis is prohibited
4 | ERROR | [x] Tabs must be used to indent lines; spaces are not allowed
4 | ERROR | [x] No space after opening parenthesis is prohibited
4 | ERROR | [x] No space before closing parenthesis is prohibited
4 | ERROR | [x] Newline required after opening brace
5 | ERROR | [x] Tabs must be used to indent lines; spaces are not allowed
6 | ERROR | [x] Tabs must be used to indent lines; spaces are not allowed
7 | ERROR | [x] Tabs must be used to indent lines; spaces are not allowed
7 | ERROR | [x] Closing PHP tag must be on a line by itself
9 | ERROR | [x] File must end with a newline character
---------------------------------------------------------------------------
PHPCBF CAN FIX THE 13 MARKED SNIFF VIOLATIONS AUTOMATICALLY
---------------------------------------------------------------------------phpcbf /Users/motoki/Documents/wordpress/themes/my-theme/index.php 結果
PHPCBF RESULT SUMMARY
------------------------------------------------------------------------------
FILE FIXED REMAINING
------------------------------------------------------------------------------
/Users/motoki/Documents/wordpress/themes/suimin/index.php 13 1
------------------------------------------------------------------------------
A TOTAL OF 13 ERRORS WERE FIXED IN 1 FILE
------------------------------------------------------------------------------
ここで確認できれば、あとはVisual Studio Codeの設定と連携するだけです。
Visual Studio Codeの設定
2つの拡張機能をインストールします。
同じ名前で拡張機能を登録している人がいるので注意してください。
phpcbf 制作者はPer Soderlind
phpcs 制作者はIoannis Kappas ※拡張機能のアップデートが止まっていますが、現状この拡張機能を使うのがベストです。

次に設定をします。
Ctrl+Shift+Pを叩いて、基本設定を開きます。

スクロールして settings.jsonで編集を開きます。

下記のコードを挿入します。
※motokiの部分はユーザー名を入れてください。
{
"editor.detectIndentation": false,
"editor.insertSpaces": false,
"editor.tabSize": 4,
"files.eol": "\n",
"phpcs.executablePath": "/Users/motoki/.composer/vendor/squizlabs/php_codesniffer/bin/phpcs",
"phpcbf.executablePath": "/Users/motoki/.composer/vendor/squizlabs/php_codesniffer/bin/phpcbf",
"phpcs.standard": "WordPress",
"phpcbf.standard": "WordPress",
"phpcbf.onsave": true,
"security.workspace.trust.untrustedFiles": "open",
"editor.codeActionsOnSave": {
},
}参考
以下、解説です。
| 設定 | 備考 |
|---|---|
| editor.detectIndentation | この設定をfalseにすると、VS Codeはファイルを開くたびにインデント設定(スペースまたはタブ)を自動的に推測しようとはしなくなります。インデントスタイルが固定である場合や、異なるプロジェクト間で一貫性を保つために役立ちます。 |
| editor.insertSpaces | この設定をfalseにすると、VS Codeはタブキーを押したときにスペースではなくタブを挿入します。 |
| editor.tabSize | タブキーを押したときにVS Codeが挿入するスペースの数を設定します。この場合、タブは4つのスペースとして表示されます。 |
| phpcs.executablePath | PHP CodeSnifferの実行可能ファイルへのパスを指定します。PHP CodeSnifferは、PHPコードに対するコーディング規約の違反を検出するツールです。 |
| phpcbf.executablePath | PHP Code Beautifier and Fixerの実行可能ファイルへのパスを指定します。このツールは、コーディング規約に違反するコードを自動的に修正します。 |
| phpcs.standard | PHP CodeSnifferによって使用されるコーディング規約を指定します。この場合、WordPressのコーディング規約が使用されます。 |
| phpcbf.standard | PHP Code Beautifier and Fixerによって使用されるコーディング規約を指定します。この場合、WordPressのコーディング規約が使用されます。 |
| phpcbf.onsave | ファイルを保存するたびにPHP Code Beautifier and Fixerが自動的に実行されるようにします。 |
| security.workspace.trust.untrustedFiles | 信頼されていないファイルを開くときの動作を制御します。この設定では、VS Codeは信頼されていないファイルを開くことを許可します。 |
| editor.codeActionsOnSave | ファイルを保存するときに自動的に実行されるコードアクションを指定します。この以下に、指定された設定の各行の詳細な説明を提供します: |
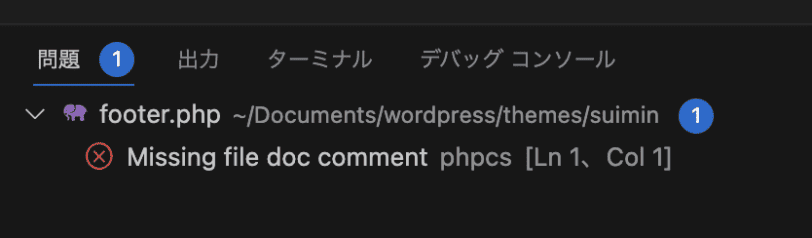
あとは実際のphpファイルをを開き、ターミナルのウインドウの問題のところを確認しましょう。
解決するべきエラーが表示されています。

保存時にphpcbf(自動整形)が実行されない時
一度、コードを右クリックして手動でドキュメントをフォーマットしてみましょう。
関連づけられれば、次回保存時にphpcbf(自動整形)が実行されます。

phpcsのエラーコード解決集
よく検出されるエラーの解決方法の備忘録です。
Missing file doc commentエラー
ファイルの先頭にドキュメンテーションコメント(doc comment)を求められます。
解決方法としては、下記のコメントを対象の行に入れると問題が無視されます。
// phpcs:ignoresUsing short ternaries is not allowedエラー
PHPの短縮形三項演算子 (?:) は、WordPressのコーディング規約では許可されていません。
完全な三項演算子 (? :) を使用するように変更します:
$voice_text = get_field( 'voice_text' ) ?: 'ここにテキストが入ります';↓
$voice_text = get_field( 'voice_text' ) ? get_field( 'voice_text' ) : 'ここにテキストが入ります';All output should be run through an escaping functionエラー
出力される全ての文字列は、セキュリティ上の理由からエスケープ処理を行う必要があります。
WordPressではこれを行うための関数がいくつか用意されています。
この場合、esc_html()関数を使用してエスケープ処理をします
<?php echo $voice_text; ?>↓
<?php echo esc_html( $voice_text ); ?>Found precision alignment of 2 spacesエラー
Ctrl + Aでコードを全選択して、Shift + Tabで一旦空白を消しましょう。
その後自動整形が効いて綺麗なインデントに修正されます。
まとめ
PCをmacに移行して、ちゃんとした環境構築ができたところで、
もっと早くやっておけばよかったと思いましたが、これでさらにより良いものが作れると思います。
気になった方は是非試してみてください。
















