CDN、正式名称Content Delivery Network(コンテンツデリバリーネットワーク)をご存知でしょうか?
画像や動画、コード等を別の専用サーバーに置いて、サイトの表示を高速化したりサーバーのストレージ容量を節約できたりします。
今回はサイトページ全体をキャッシュする無料のCDNのCloudflare(クラウドフレア)をWordPressで使う検証をしてみましたので、その備忘録になります。
CloudflareのCDNの設定方法
CloudflareのCDNの設定はそこまで難しくはありません。
- Cloudflareでサイトを登録。
- ドメインのネームサーバーを変更するだけです。
早速、画像付きで解説します。
Cloudflare側のアカウント登録
Cloudflareの公式サイトにアクセスして、サインアップからアカウントを作成しましょう。
Cloudflare側の設定
Cloudflareの管理画面が表示されるようになったら、サイトの設定をしていきます。
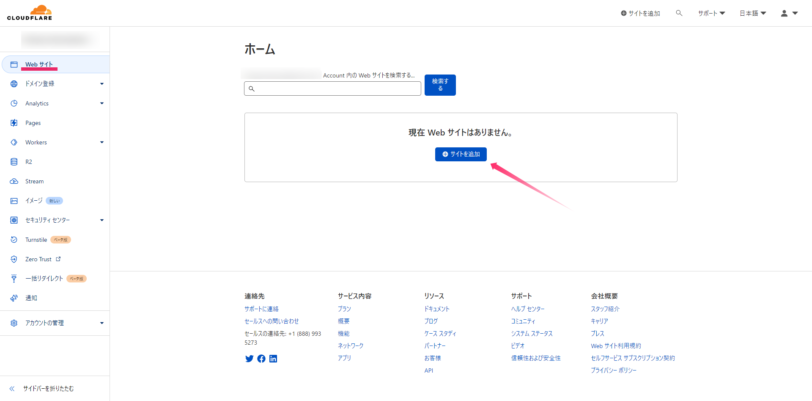
左メニューのWebサイトを選択。
CDNを適応したいサイトのドメイン(例:example.com)を入力して、サイトを追加ボタンを選択します。

サイトを登録後、料金プランが提示されます。
無料のFreeプランを選択しましょう。

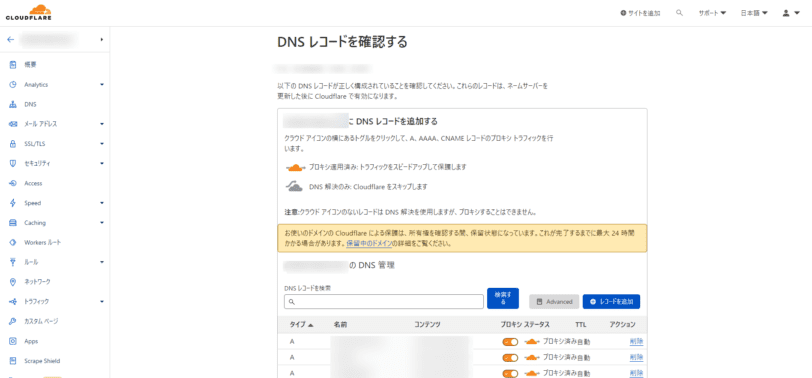
DNS レコードを確認画面が表示されます。
確認して特に問題がなさそうであれば、そのまま続行ボタンを選択します。

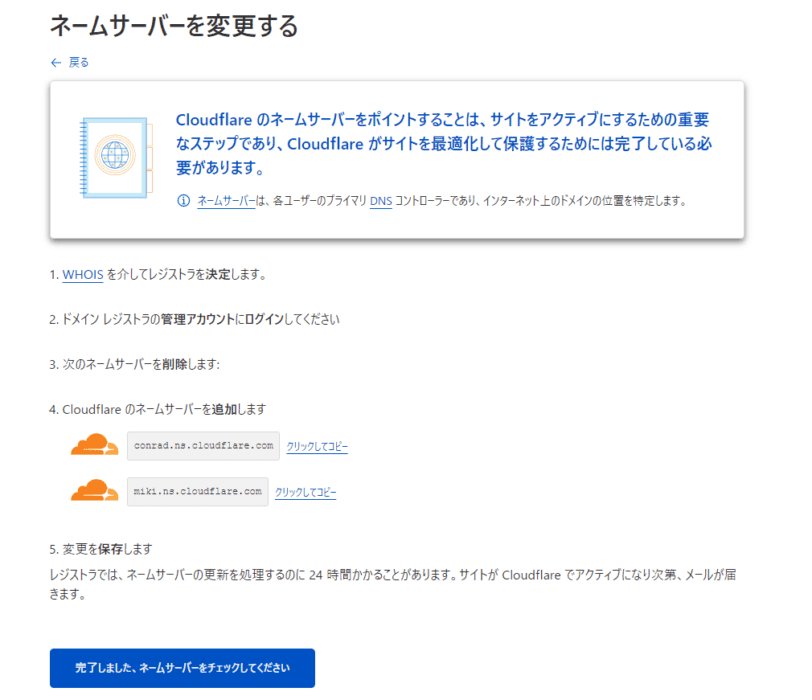
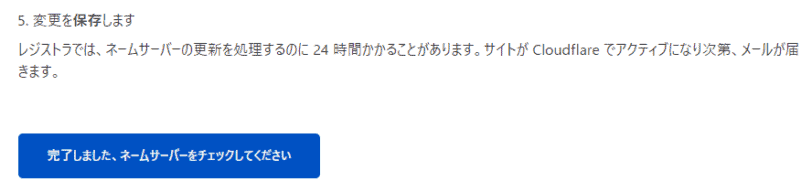
最後に2つのネームサーバーの情報が表示されます。
2つともコピーしてメモしておきましょう。

完了しましたボタンはネームサーバーの設定後に押します。
ネームサーバーの変更設定
ドメインを管理しているサービスにアクセスします。
お名前やムームードメイン、そしてGoogleドメイン等が代表的なサービスだと思います。
今回はGoogleドメインでネームサーバーを変更しています。
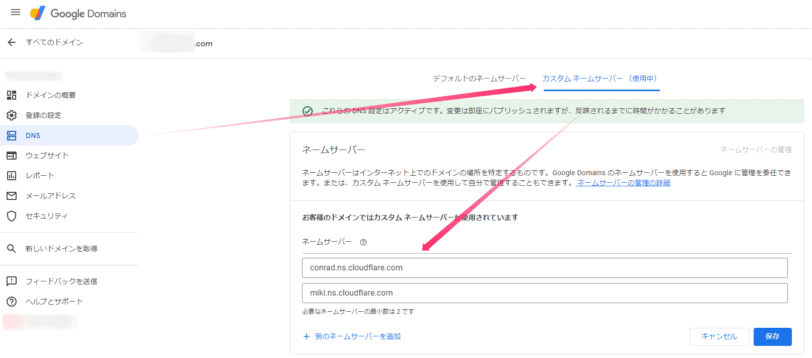
- Googleドメインの管理画面で左メニューからDNSを選択
- カスタムネームサーバーのタブを開いて、さきほどコピーした2つのネームサーバーに差し替えます。
以上でCDNの設定が完了です。

Cloudflare側の追加設定
Cloudflareのサイトに戻ります。
先ほどの設定画面から、完了しましたボタンを押しましょう。

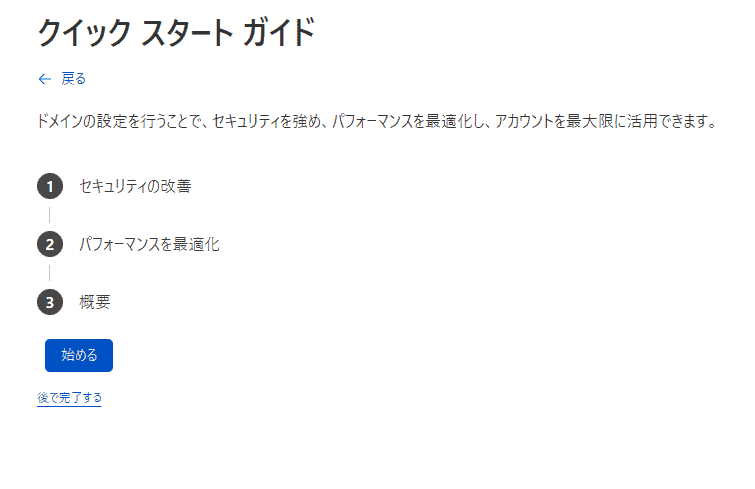
クイックスタートガイドという画面が表示されます。
ここで最終設定をします。

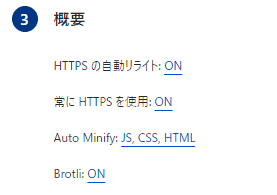
設定内容は簡単です。
すべての項目にチェックを入れましょう。

以上で設定が完了です。
Cloudflareの確認画面
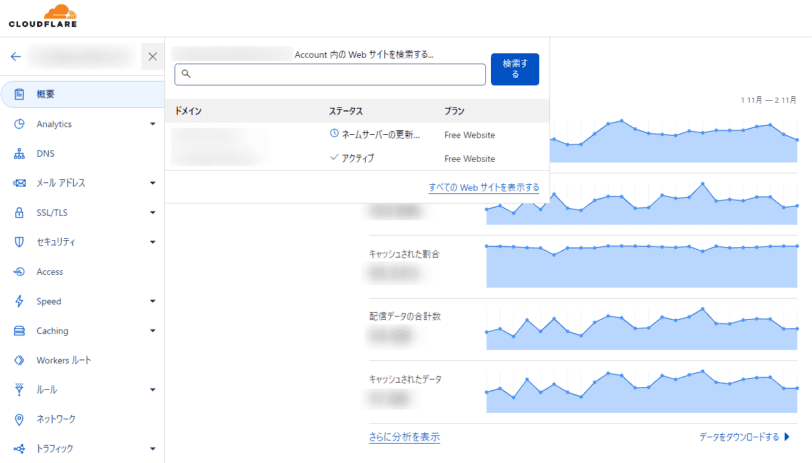
Cloudflareの管理画面から
左メニューのWebサイト>ドメインを選択すると、
CDNを設定したサイト事にCDNの状態やアナリティクス分析ができます。

ちなみに10分ほど経過しましたら、新規で登録したサイトのCDNステータスの状態が、
ネームサーバーの更新 → アクティブになりました。
アクティブになればCDNが動作している証明になります。
まとめ
本記事ではCDNサービスのCloudflareを設定してみました。
設定は非常に簡単です。
海外サイトを運用する時は有効だと思いますので、是非試してみてください。
しかもCloudflareは設定後にPV数が上がるという現象が起きました。(キャッシュヒット効果?)

原因が分かりましたら追記します。
ちなみに高速化の効果を高めるだけであれば、画像特化のCDNのCloudinaryの方がおすすめです。















