SEO対策のためにWordPressに構造化データを追加したい。
構造化データとは、 Webページの構造をGoogleに分かりやすく伝えるためコードのことです。
EATが重視される昨今、OrganizationやPersonといった構造化データを追記して、しっかりGoogleに伝えおくことをおすすめします。
本記事ではSWELLでの構造化データの設置方法に関して、具体的なコードを記載してわかりやすく解説します。
目次
WordPressテーマの構造化データを調べる方法
まず記事の構造化データ(JSON-LD)は下記のGoogleのサービスで調べることができます。
Google for Developers


Schema Markup Testing Tool | Google Search Central | Google for Developers
Use the Rich Result Test to see what Google results can be generated for your pages and the schema markup validator for generic schema validation.
ちなみに「このツールは廃止されます。」と警告がでるのですが、リッチリザルトテストでは構造化データの分析がしづらいので、また上記のサイトを利用しています。
WordPressの構造化データ(JSON-LD)
WordPressテーマ「SWELL」で作成したで構造化データの状態を調べてみましょう。
トップページ
- WebSite
- SiteNavigationElement(グローバルメニューを設定している場合)
記事ページ
- BreadcrumbList
- Article
と必要最低限の構造化データ(JSON-LD)の情報が組み込まれています。
しかし「Organization」「Person」など、ただもっとGoogleにしっかり伝えておきたい情報があります。
次項はその構造化データの情報を追加してみることにします。
構造化データの種類一覧
ちなみに構造化データの種類は下記のサイトにまとまっています。
Google for Developers


Structured Data Markup that Google Search Supports | Google Search Central | Documentation | Goo…
Explore the structured data-powered features that can appear in Google Search, including examples of how they appear in search results. Learn how to add structu…
SWELLで構造化データに関係する入力箇所
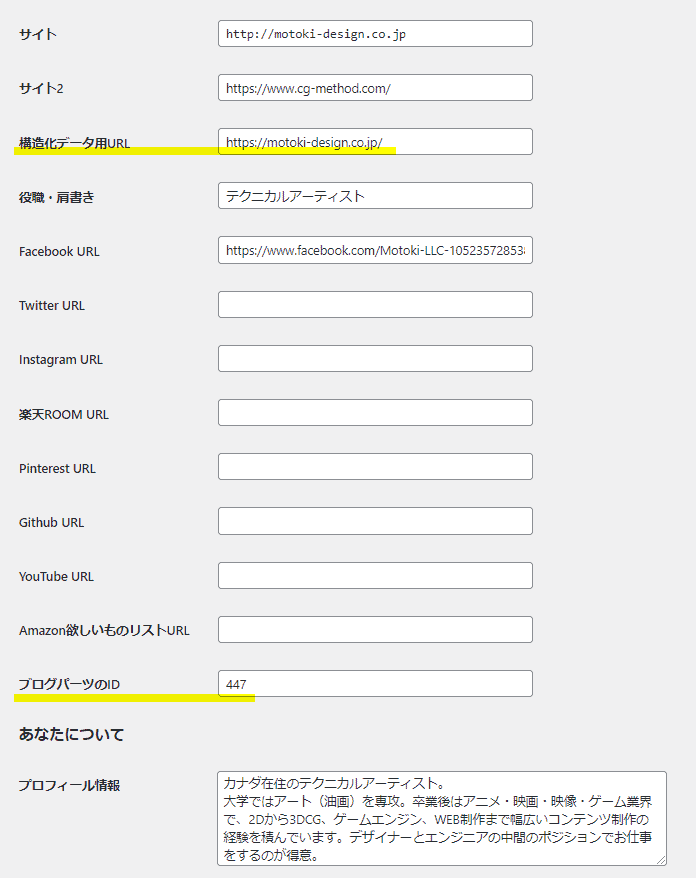
ユーザー > プロフィールに入力する場所も重要です。
各種SNSの項目や構造化データ用URLに関連する企業や事業のURLを記載しておきましょう。
あとは著者紹介ページをブログパーツで作成。
そのブログパーツIDを入力して関連付けておくこともお勧めします。

以下、有料コンテンツです。
有料コンテンツ
- Organizationの構造化データ
- Personの構造化
- 既存の構造化データを上書きする方法















