フランス発のThe Moneytizer(ザ・マネタイザー)はGoogleアドセンスのような広告が表示できて、しかもドル建て報酬が得られる広告サービスです。日本では2022年に上陸しました。

日本でブログを発信する場合は、やはりGoogleアドセンスがベストだと思いますが、審査が通らないとか、別の国でも発信したい場合はThe Moneytizerをお勧めします。
ということで、本記事ではThe Moneytizerの設置方法を紹介します。
ちなみにThe Moneytizerはを使った設置方法とコードを使った設置方法プラグインの2通りがあります。
どちらのやり方も解説していますので、参考にしてください。
FTP&コードからThe Moneytizer広告を設置する方法
The Moneytizerの基本的な設置方法を解説します。
こちらはFTPとコードを使って設定します。
難しそうだと思った方は、この項目後に解説していますプラグインを使った設定方法にすることをおすすめします。
まずはThe Moneytizerのアカウントを作成しましょう。
下記のURLから登録できます。
ちなみに下記のスポンサーコードを入力すると5ドルもらえます。
599c918f9f17ec95dcb98419d9c577ef
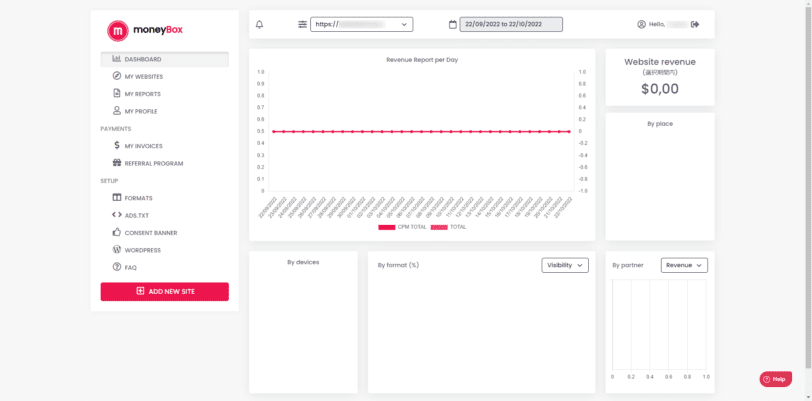
管理画面が表示されればOKです。

ads.txtの設置が最大の難関です。
FTPを使って、下記の2つのファイルをアップロードします。
- ads_tm.phpのアップロード
- .htaccessのコードを一部追加してアップロード
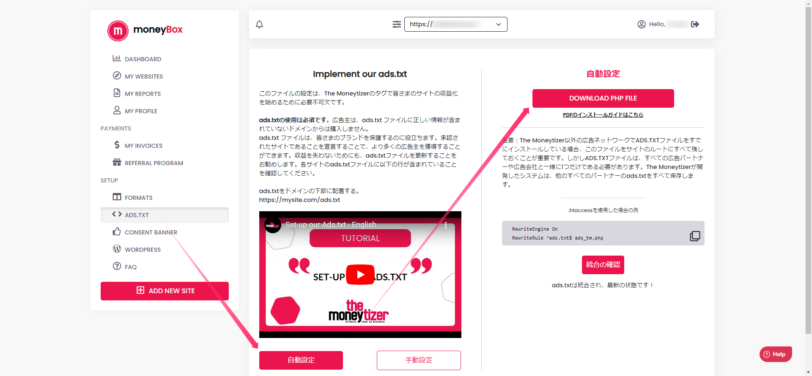
まずは管理画面からADS.TXTのメニューから自動設定を選択、DOWNLOAD PHP FILEボタンを押しましょう。
ads_tm.phpをダウンロードできます。

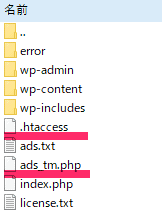
続いてFTPでドメインのフォルダにアクセスしましょう。
/public_html/designoma.com
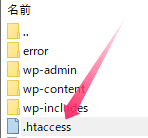
そこに.htaccessというファイルがありますので、ローカルにダウンロードしましょう。

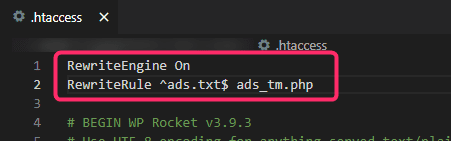
.htaccessをテキストエディタで開き、冒頭に下記のコードを追記して、保存します。

編集が終わったら先にダウンロードしたads_tm.phpと.htaccessをアップロードして上書き保存します。

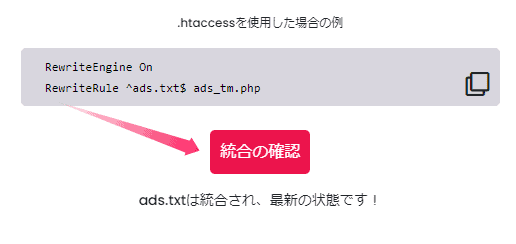
最後に管理画面に戻り、統合の確認ボタンを押します。
ads.txtは統合され、最新の状態です!と表示されればOKです。

広告を設置するにあたってEU一般データ保護規則(GDPR)に準拠するした同意が必要なので、それも設置します。
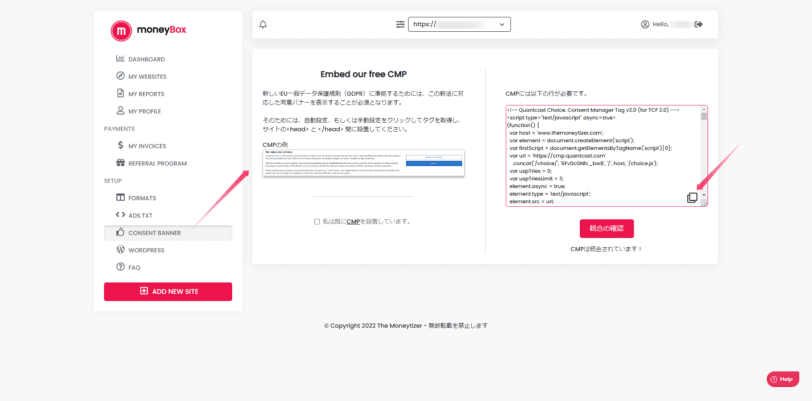
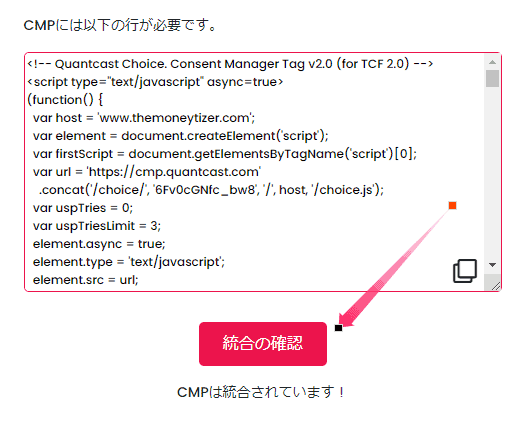
管理画面のメニューのCONSENT BANNERを押して掲載されているコードをコピーしましょう。

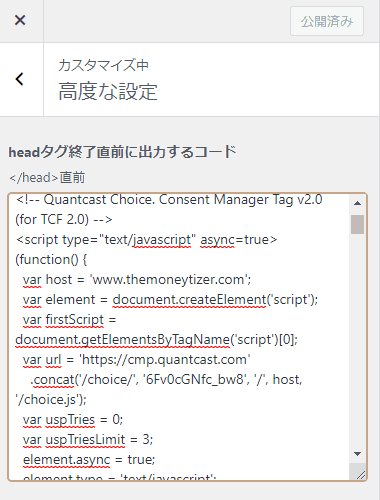
コピーしたコードをWordPressのヘッダーに貼り付けます。

最後に管理画面に戻り、統合の確認ボタンを押しましょう。

最後に広告の設置です。
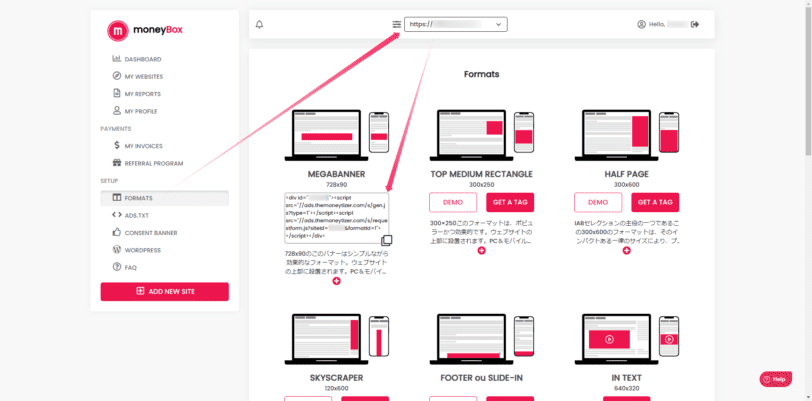
管理画面からFORMATSのメニューから、サイトのURLを選択。
設置したい広告を探して、GET A TAGボタンを押します。
コードが生成されて表示されます。

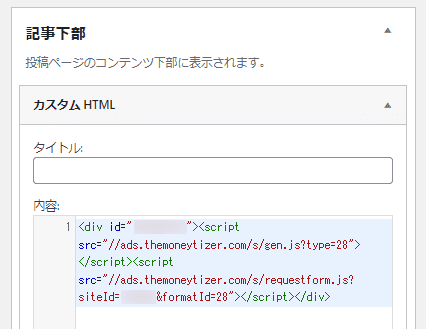
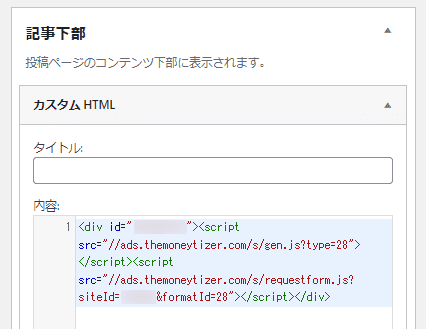
あとはWordPressのカスタムHTMLのウィジェット等に張りましょう。

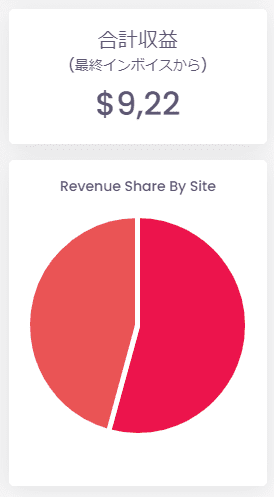
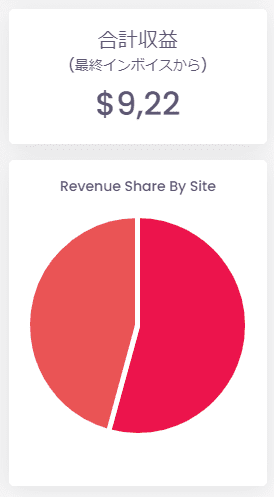
広告を設置したら、数日後に管理画面を確認してみましょう。
収益の数字が増えていれば、正常に動作しています。

プラグインからThe Moneytizer広告を設置する方法
おすすめの設定は次の項目のFTPを使った設置方法なのですが(プラグインの数を減らせるので)
FTPの扱いが難しい!という場合は以下のプラグインによる設置をおすすめします。
The Moneytizerでプラグインを探してインストールしましょう。

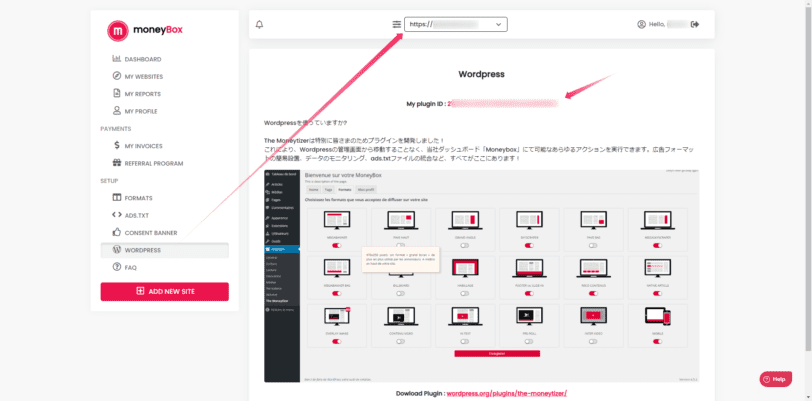
The Moneytizerの管理画面からWordPressメニューを選択。
My plugin IDをコピーします。

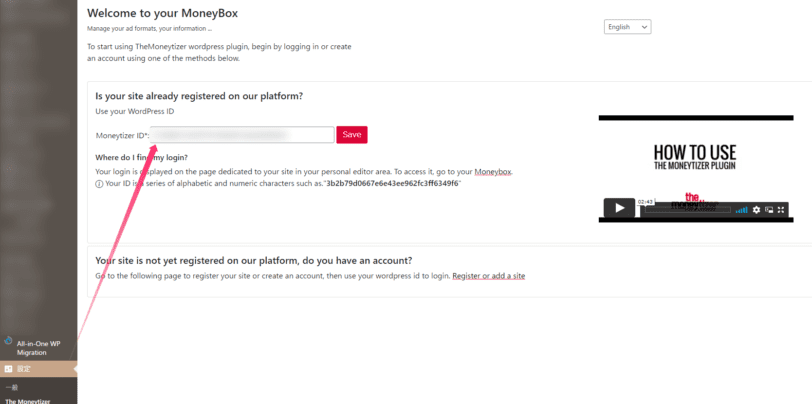
あとはWordPressの設定>The Moneytizerから先ほどコピーしたMy plugin IDを入力します。

以上で連携が完了です。
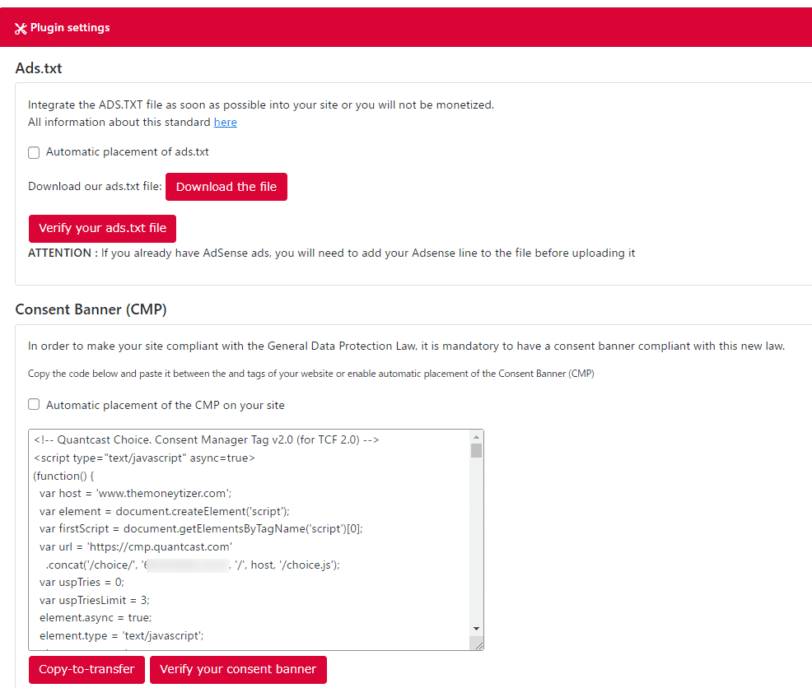
The Moneytizerの連携が完了したら、Plugin settingsから環境設定をします。

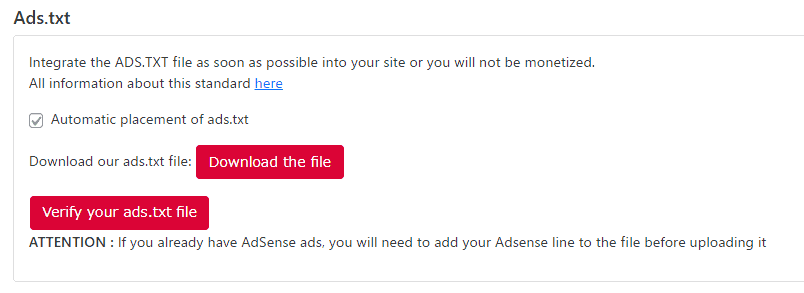
まずはAds.txtのAutomatic placement of ads.txtにチェックをいれましょう。

自動で連携が完了します。
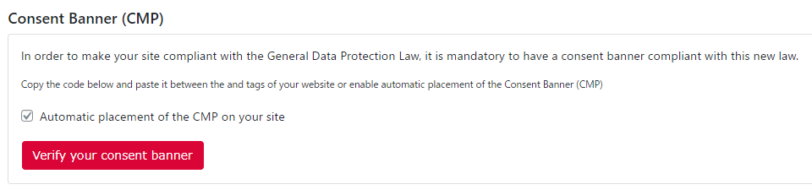
次にConsent Banner (CMP)のAutomatic placement of the CMP on your siteにもチェックをいれます。

こちらも自動で連携が完了します。
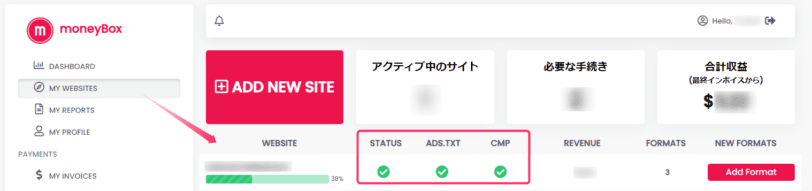
The Moneytizerの管理画面からも状態が確認できます。

以上で、環境構築が完了です。
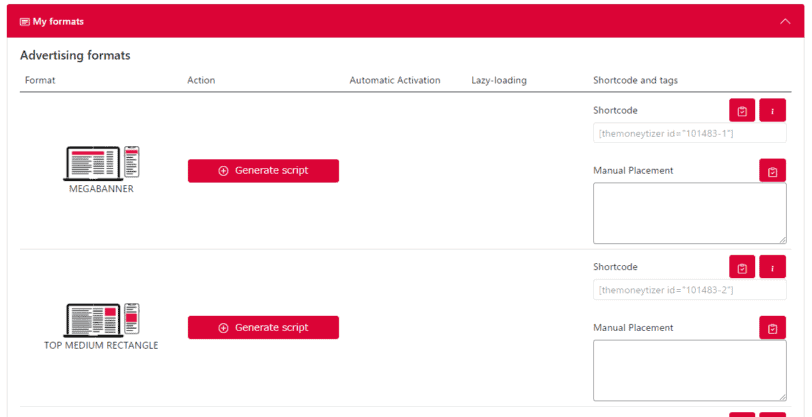
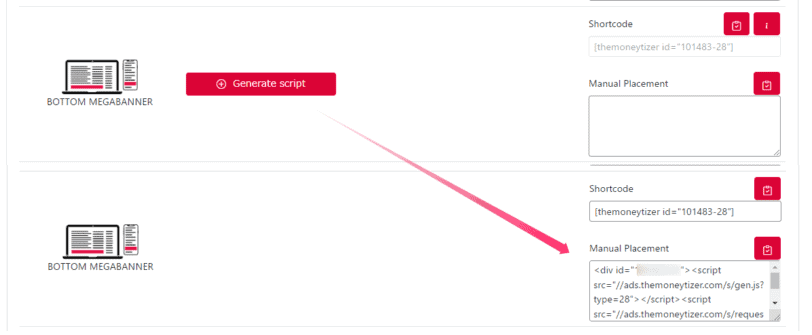
プラグインメニューのMy formatsから設置したい広告を探します。

Generate Scriptボタンを押すとコードが生成されます。

あとはウィジェットのコードを記載したカスタムHTMLを設置しましょう。

広告を設置したら、数日後に管理画面を確認してみましょう。
収益の数字が増えていれば、正常に動作しています。

以上でThe Moneytizerの広告設置が完了です。
The Moneytizerの応用例
The Moneytizerの広告設置の応用例を紹介します。
一番効率の良い広告は?
公式の情報(メール)によると以下の順番で収益性の高いそうです。
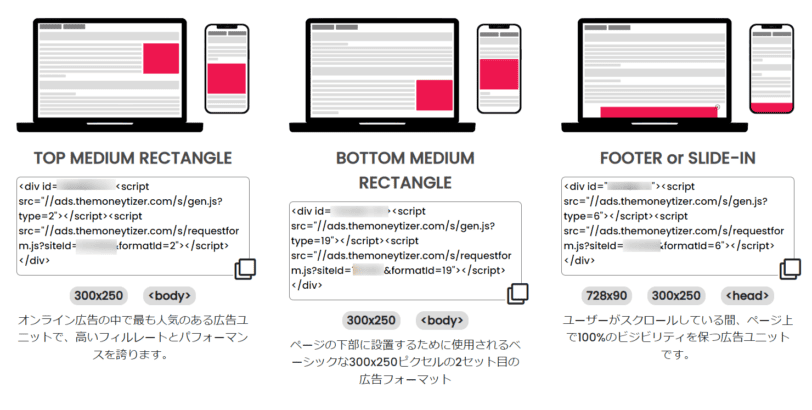
- FOOTER or SLIDE-IN(ページ下部に設置する追尾型バナー)
- BOTTOM MEDIUM RECTANGLE(サイドバー下部に追尾型で配置)
- TOP MEDIUM RECTANGLE(サイドバー上部に配置)
とういうことで、
FOOTER or SLIDE-INはheadに
BOTTOM MEDIUM RECTANGLEはウィジェットの追従サイドバーに
TOP MEDIUM RECTANGLEはウィジェットのサイドバーにコードを貼り付けておくと良いでしょう。

特定の記事だけに広告を表示する
functions.phpに下記のようなコードを追加します。
if文を書いて表示したい条件を記載しましょう。
function add_moneytizer_tag() {
if (is_single(array('12345', '678910'))) {
?>
<div id="123456-12">
<script src="//ads.themoneytizer.com/s/gen.js?type=39"></script>
<script src="//ads.themoneytizer.com/s/requestform.js?siteId=101480&formatId=39"></script>
</div>
<?php
}
}
add_action('wp_head', 'add_moneytizer_tag');まとめ
本記事ではThe Moneytizerの広告の設置方法を解説しました。
ドル建てにはなりますが、アドセンスに代わる優れた広告なので、気になる方は是非試してみてください。















