SWELLをECサイトにしたい場合、まずWooCommerceのプラグインが思いつくと思いますが、非推奨になっています。
追記:実際に検証してみました。

様々な理由があるのですが、今後もSWELLではサポートされることがありません。
追記:見た目や機能のカスタマイズ量が半端じゃありません!
では一番、費用を抑えて安全なECサイトをSWELLで作る場合は、決済周りから先をEC専門のサービスに飛ばすことになります。
様々な候補があるのですが、専用のWordPressプラグインがあり、月額が5ドルで済むShopifyのスタータープランがベターな組み合わせだと考えます。
参考サイト
下記のサイトはSWELL + Shopifyで作られたサイトなので、参考にしてみてください。

SWELL + Shopifyで決済するまでの設定方法
Shopifyの設定は必要ですが、それ以外の設定は非常に簡単です。
- 購入ボタンの埋め込みコードをカスタムHTMLに追加する
- WP Shopifyのプラグインを入れる
一応、Shopifyの導入から丁寧に説明します。
Shopifyのアカウント登録
まずはShopifyのアカウントを登録しましょう。
最初の1週間は無料のトライアル期間になります。

商品の設定
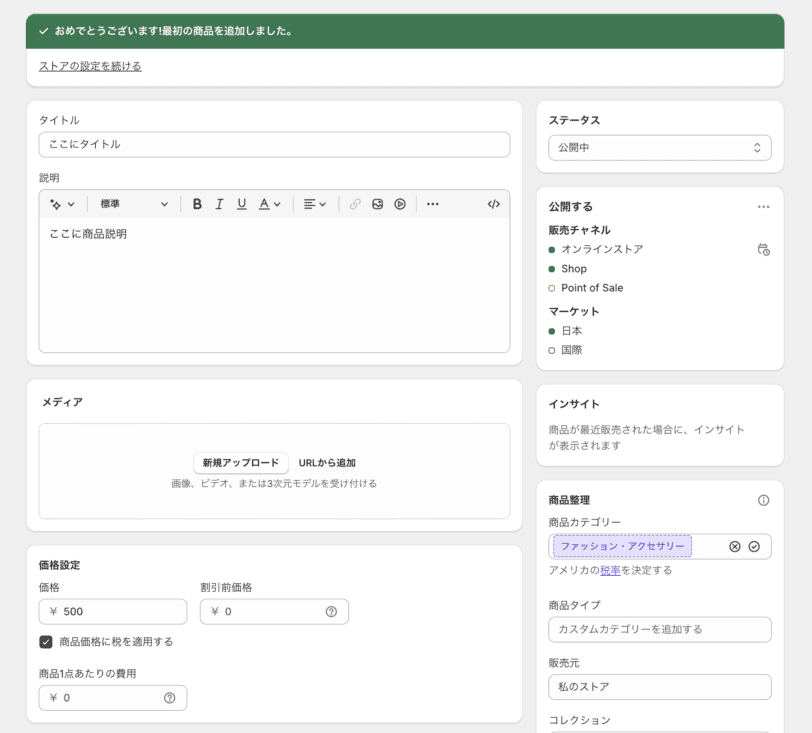
仮で良いのでShopifyに商品を1つ登録しておきます。
最低限必要な情報を入力して保存ボタンを押すだけです。

購入ボタンを作成
ウェブサイトに購入ボタンを追加します。
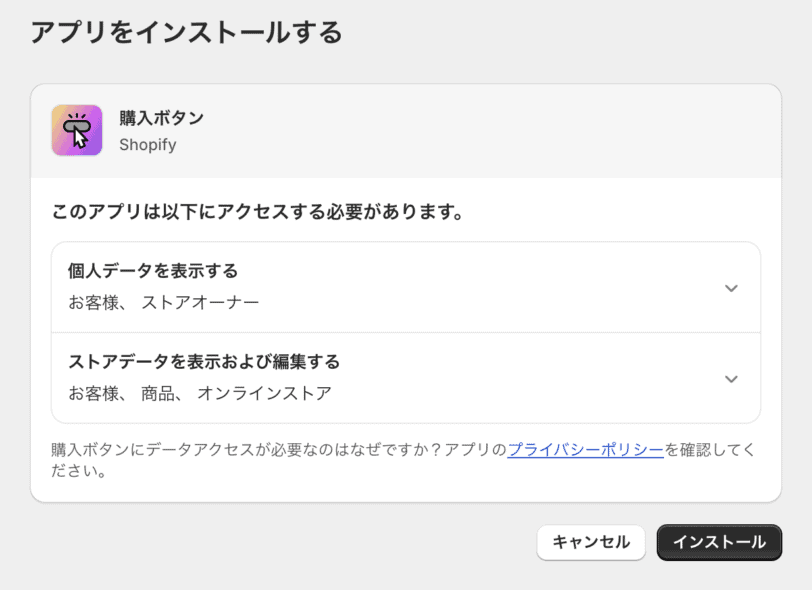
そのためには「Buy Button channel」という拡張機能をインストールします。

インストールボタンを押せばOKです。

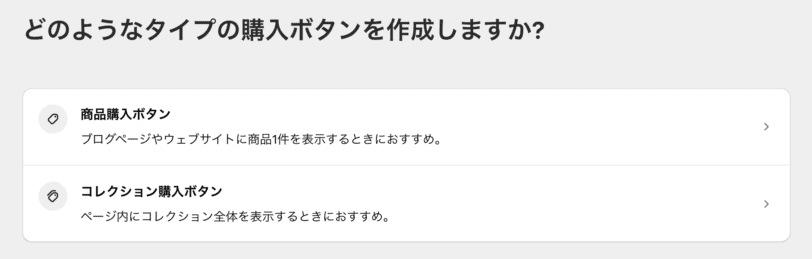
購入ボタンを作成するをクリック

商品購入ボタンを選びます。

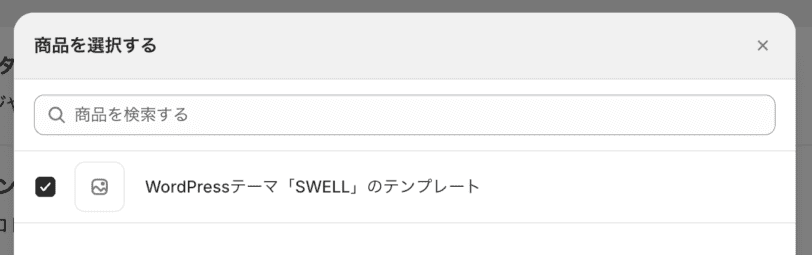
先ほど登録した商品にチェックをいれましょう。

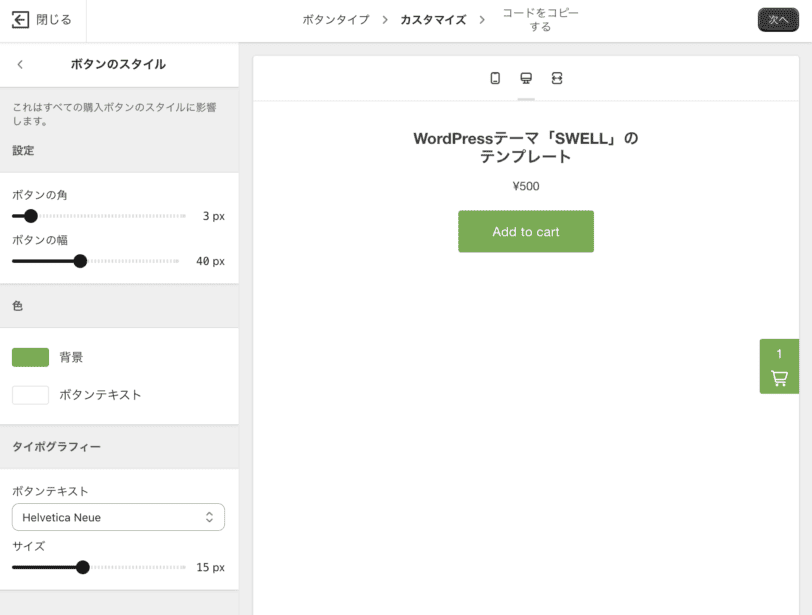
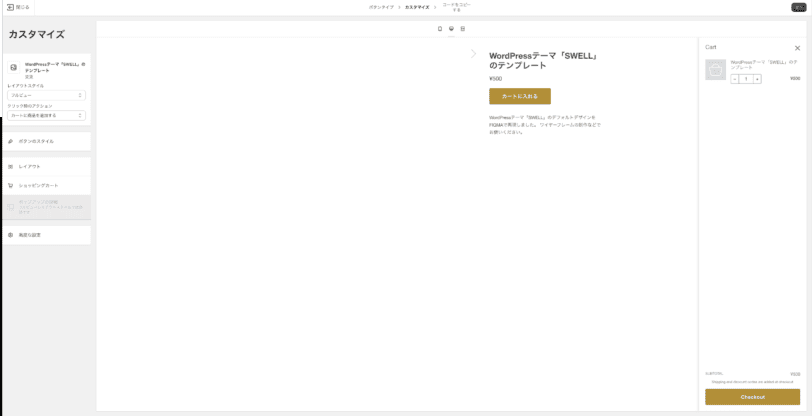
カスタマイズ画面では購入ボタンの見た目を変更できます。

レイアウトスタイルはフルビューにして、ボタンの文言や色などを変更します。

試しにボタンを押すと右側からカートのメニューが出ることも確認できます。
デザインが決まったら、画面右上の次へのボタンを押します。
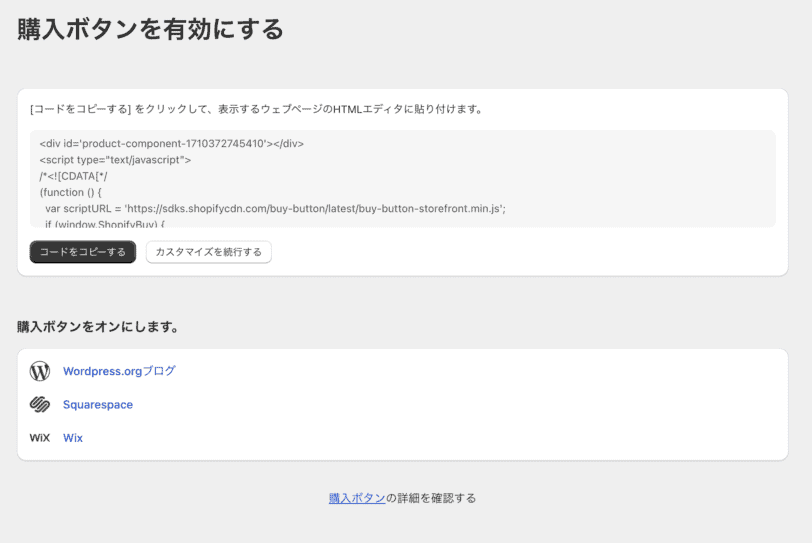
最後にコードが表示されますのでコピーしましょう。

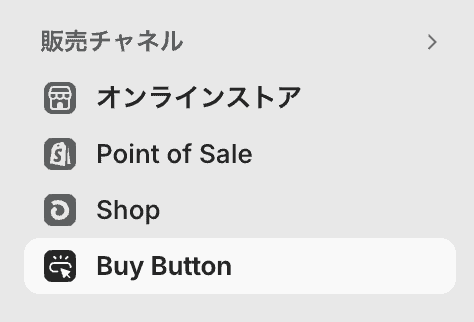
再びボタンを作成したい場合はShopifyの管理画面の左側

WordPressにボタンを設置する
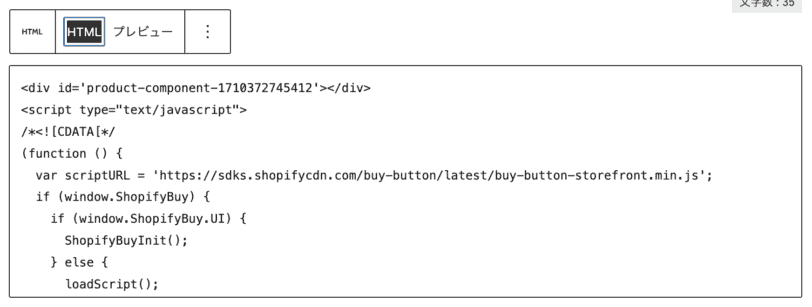
先ほどのコードをカスタムHTMLのブロックにコピペしましょう。

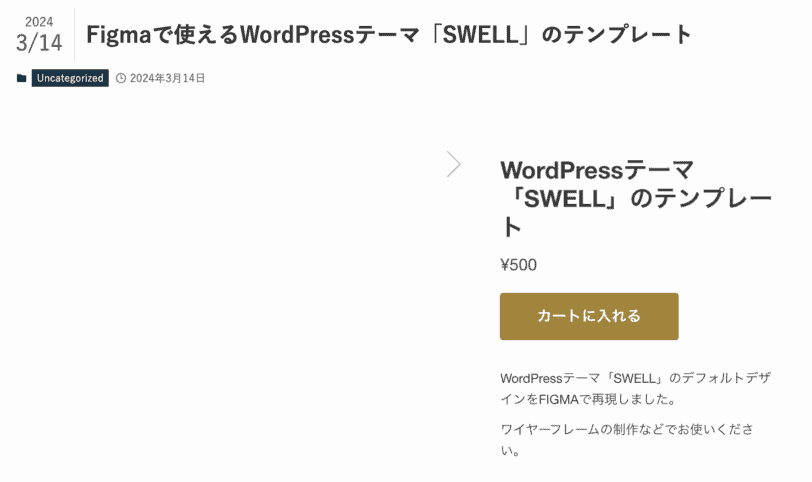
プレビューすると、以下の表示になります。

ちなみに後から画像を追加したものはこちら

基本的な商品設定は以上です。
応用│デジタル商品の販売設定
デジタル商品はダウンロードできるように設定します・
Digital Downloadsという拡張機能をインストールします。


デジタルファイルを追加するをクリック。
デジタルデータをアップロードして、最後に保存ボタンを押します。
チェックアウト画面を表示する
ボタンを設置してチェックアウトしようにも、このままでは決済できません

ですので、ストアの設定をしていきましょう。
Shipifyの管理画面の左下にある設定ボタンを押します。
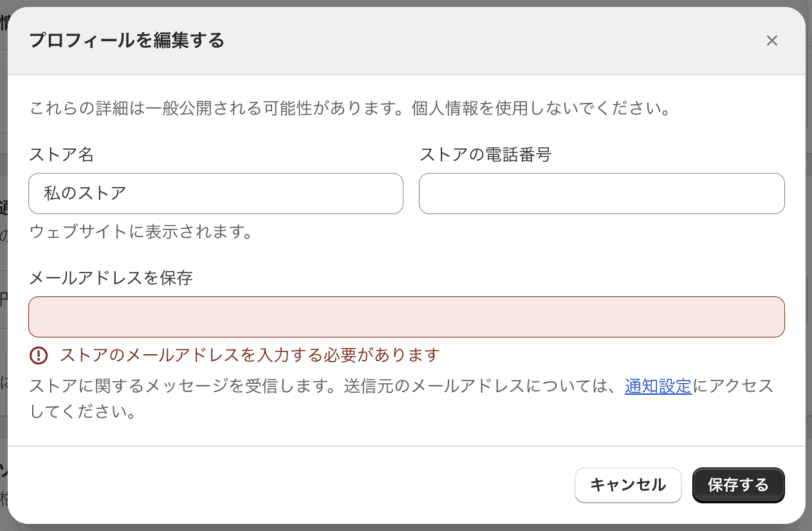
まずはプロフィールを編集してストア名をつけます。

あとは決済の項目に移動して、必要な情報を入力しましょう。
もう一点重要なのが、プランの選択です。
要するにカード情報を入力して支払いできるようにしないと、チェックアウトの画面が表示されません。
お客様が商品を購入できるようにするには、ストアフロントのパスワードを削除するか、有料プランを選択してチェックアウトを有効にします。詳細は、「ストアの開店準備をする」を参照してください。
https://help.shopify.com/ja/manual/intro-to-shopify/pricing-plans/free-trial
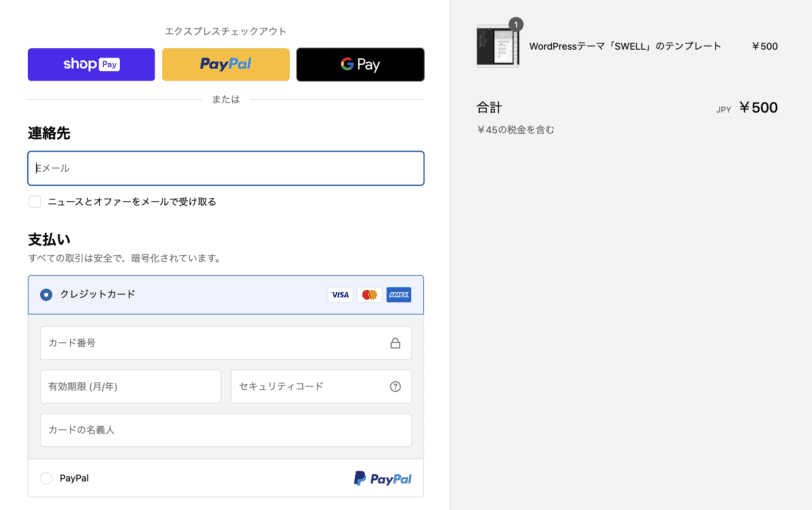
プランをスターターにしてクレカの登録を終えると、チェックアウトの画面がちゃんと表示されます。

テストする
最後に決済のテストをしましょう。
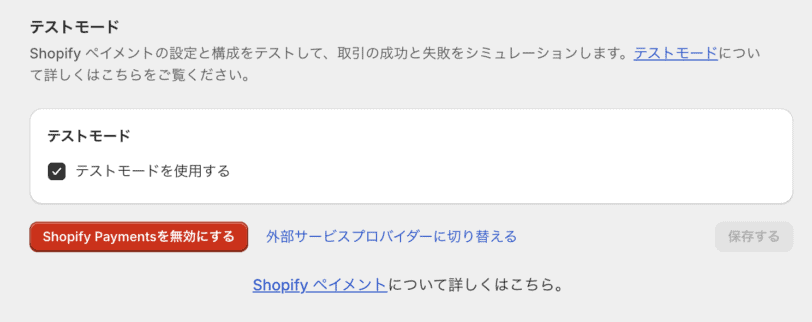
決済 > 管理するから一番下の項目、テストモードもチェックを入れます。

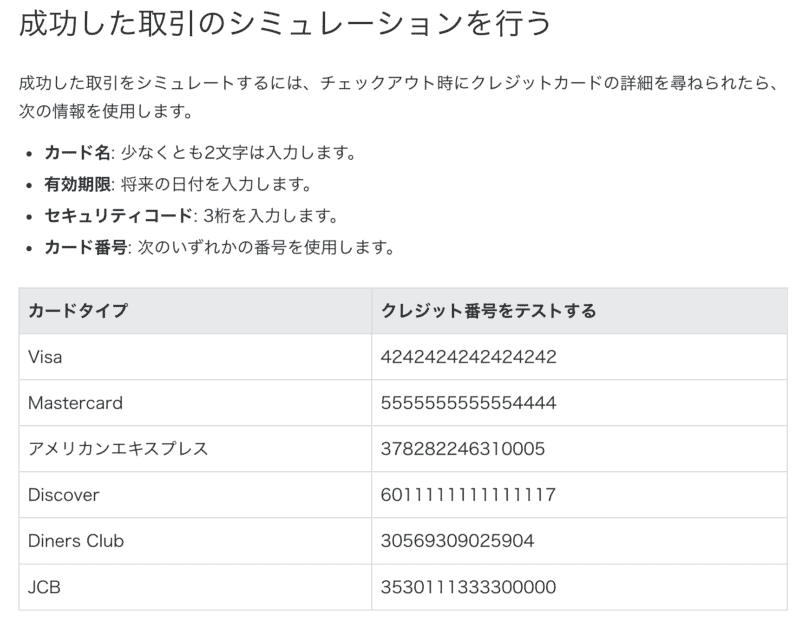
公式サイトに掲載されているテスト用のクレジット番号を用いましょう。
日付やセキュリティティコードは適当で大丈夫です。

住所等も入力して決済します。
無事に決済されて、データもダウンロードできました。

データのダウンロードはオンラインストアのパスワードを削除して、公開しないとダウンロードできません。データのダウンロードまでしっかりチェックしましょう。
以上で、SWELL + Shopifyで決済するまでの設定が完了しました。
あとはサイトや商品を拡充してECサイトらしく見た目を整えましょう。
応用│WP Shopifyを使った購入ボタンの作成
以前まではShopify公式のWordPressプラグインがありましたが現在はないそうです。
下記は別の方が個人で作られたプラグインです。
WordPress用のWP Shopifyプラグインを使って購入ボタンの作成方法です。
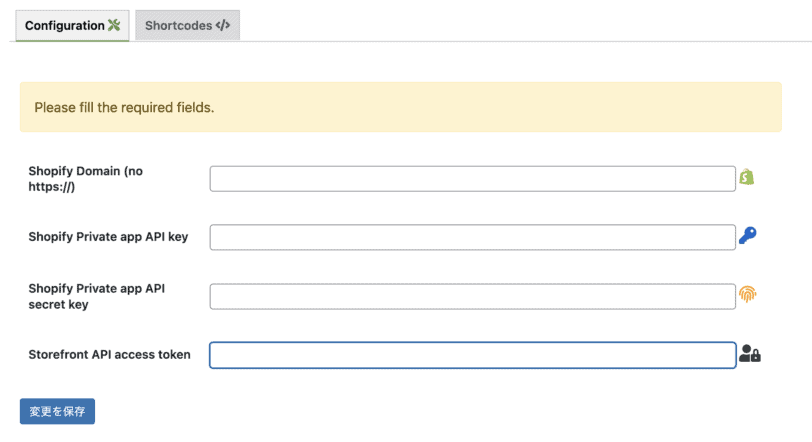
WordPressの管理画面の設定からWP Shopifyの設定ができます。

まずドメインはオンラインストアのドメイン(例:hogehoge.myshopify.com)を入力しましょう。
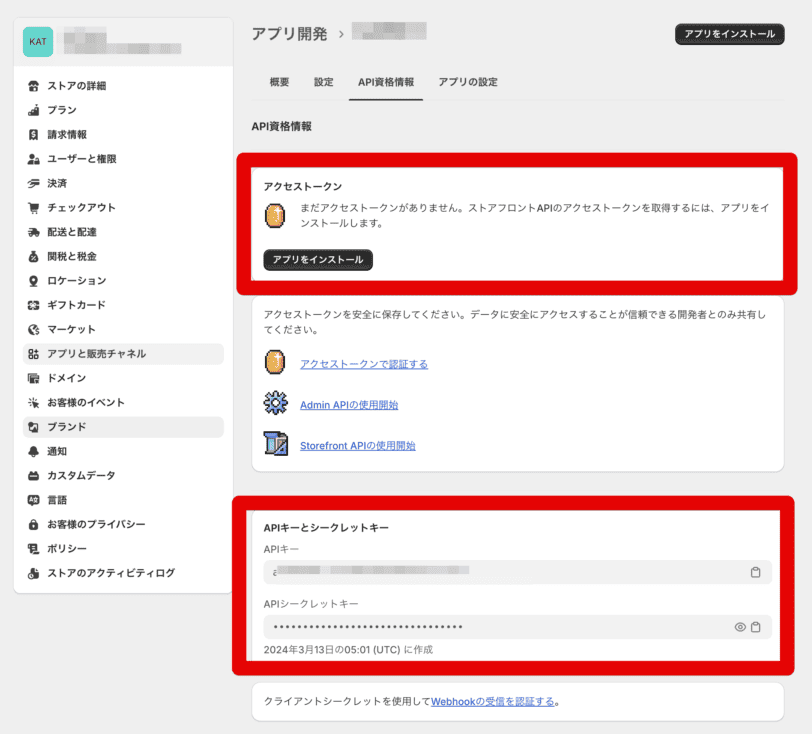
残りはShopifyの設定からアプリと販売チャネルを開きます。
開発ボタンから、自作のアプリを作成します。
AOI資格情報の項目から
- Storefront APIのアクセストークン(アクセストークンのアプリのインストール後、発行されます。)
- APIキー
- シークレットキー

情報を入力したら、あとはショートコードから商品情報を表示できます。
ショートコード
| ショートコード | 備考 |
|---|---|
| [[wp-shopify]] | 商品一覧が表示します。数も制限できる[[wp-shopify type=”products” limit=”100″]] |
| [wp-shopify-product] | 特定の商品を表示します。オプションもあるのですが情報が公開されてないようです。 |
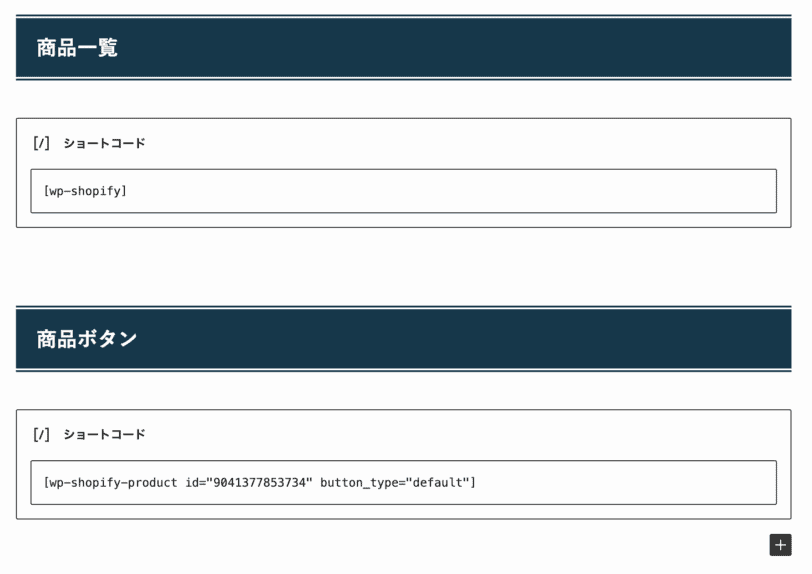
編集画面

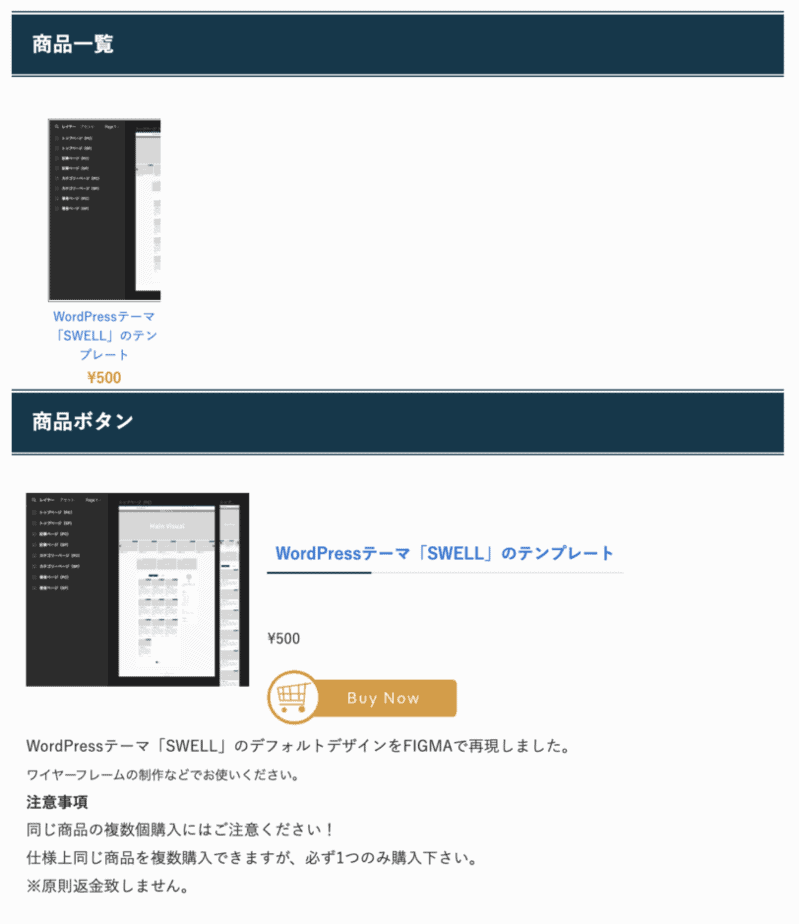
実際の表示

見た目は頑張ってCSSを書く必要がありそうです。
購入ボタンのカスタマイズ
実はこの購入ボタンはiframeで生成されるので、CSSを当てることはできません。
しかし、専用のコードを書くことでカスタマイズができます。
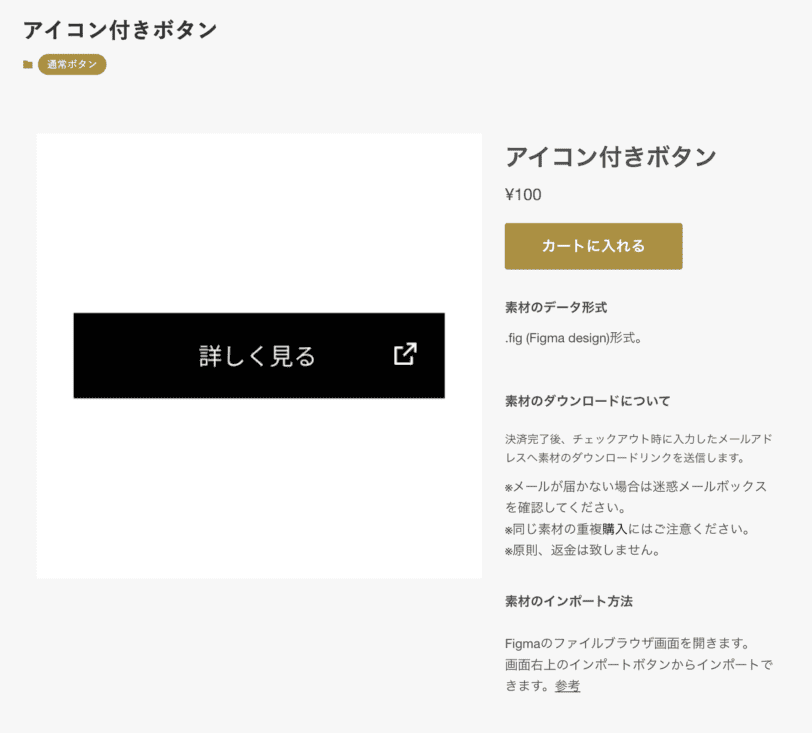
例えばカルーセル表示から通常の画像表示ができます。

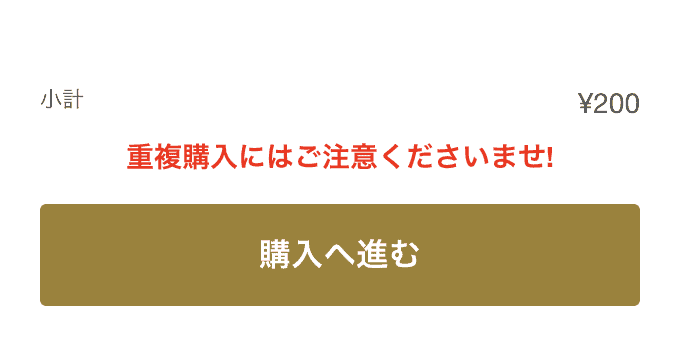
さらにボタンの上に警告文を掲載することもできます。

公式ドキュメント
ではさっそくカスタマイズ方法を紹介します。

















