SWELLの投稿リストブロックは超便利ですが、スマホ表示だと長くなりがちですよね。
横スクロールにすれば、コンパクトにまとまるのですが、そういった機能は用意されていません。
そこでスマホだけ横スクロールになるようにカスタマイズしてみました。
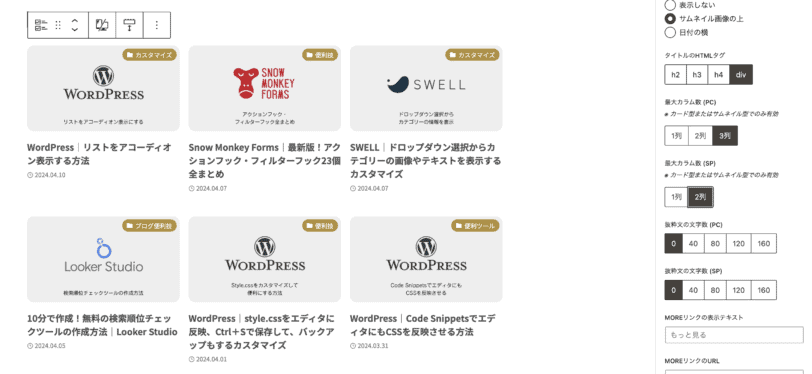
サンプル
960px以下のタブレット・スマホで投稿リストが横スクロール表示になります。
目次
投稿リストブロックを横スクロール表示にするカスタマイズ
投稿リストブロックを維持したまま、横スクロール表示にするカスタマイズは非常に簡単です。
意外とこのカスタマイズができることに気がつかない人が多いです・
投稿リストブロックを作成する
普通に投稿リストブロックを用意しました。
HTMLタグはなんでも良いのですが、Divにしています。

CSSを追加する
下記のCSSを追加しましょう。
以下有料コンテンツです。





















