SWELLでコーディングする時の個人的なルールをまとめてみました。
LP等をフルスクラッチで作る訳ではなく、テーマのものを利用して上書きするのでかなり特殊だと思います。
ここに備忘録として書いておきます。
SWELLでサイト制作する時に考えていること 5選
制作者側としては長期的にみたら自作テーマでもいいのですが、アップデートによるメンテナンスコストを考えると、クライアントさん側にSWELLを購入していただいて、Webサイト制作する方が双方にとってメリットがあると思います。
その他にSWELLでWeb制作する時に考えていることをあげてみました。
SWELLの機能をできるだけ生かす
SWELLは最新のWordPressやPHPのアップデートにいち早く対応してくれる素晴らしいテーマです。
機能も豊富で、Web制作者側がわざわざ自作でテーマを作るよりも、SWELLを生かした方が制作者もクライアント側も双方にメリットがあります。
そのためSWELLテーマの機能を完全に把握して、できるだけ生かした方がテーマのアップデートも阻害せず、より柔軟で編集しやすいサイトになると考えています。
見た目が崩れにくい・レスポンシブ
CMSをWordPressを選ぶ時点で、クライアントさん側で編集したいという希望が強いです。
ですので、できるだけ編集・更新がしやすく、見た目が崩れないコーディングが必要になります。
専用のブロックやカスタムフィールドを作成するのもこのための意味合いが強いです。
メディアクエリによる対応もできるだけ減らして、どんな解像度でも綺麗に見えるのが理想です。
作業データのバックアップが取りやすい
たまに前のコードに戻りたいとか、間違って上書きしてしまうことがあります。
そんな時はバックアップを取るべきですが、一番、楽なのがCode Snippetsのエクスポートです。
あとは専用の管理メニューを作成して、すぐにファイルをダウンロードできるカスタマイズもあります。
いずれにせよ一手間かかるので、自動化等もっと良い方法を模索中です。
本番サイトへの移行がしやすい
サイトのリニューアルの場合は現行サイトとの差分が発生してしまいます。
それを仮サイトで更新するのか、現行サイトで更新するのかでまた変わってきます。
その中でCode Snippetsは全てのコードを集約できるので便利です。
しかし、これもまだ模索中です。
効率的・作業量が少ない
理想はノーコードで配置して、サイトが完成することです。
そのためにはカスタムブロックや専用のプラグイン、そしてフローの最適化が必要だと考えます。
SWELLでWeb制作するときのHTMLコーディングルール 5選
基本、既存のブロックベースで構築するのでそこまでHTMLは書きません。
時々、カスタムHTMLのブロックに書くこともあります。
できるだけSWELLブロックを使う
SWELLは便利なブロックがたくさん用意されています。
- リスト入りグループ
- アコーディオン
- バナーリンク
- SWELLボタン
- キャプションボックス
- リッチカラム
- 説明リスト (DL)
- FAQ
- フルワイド
- ステップ
- タブ
- ABテスト
- 広告タグ
- ふきだし
- ブログパーツ
- リンクリスト
- 投稿リスト
- 関連記事
- 制限エリア
- 商品レビュー
- RSS
スライダー表示や絞り込み検索等は自作する必要がありますが、それ以外のものはSWELLブロックの組み合わせでなんとかなります。
見た目を確認したいときは下記の記事から。

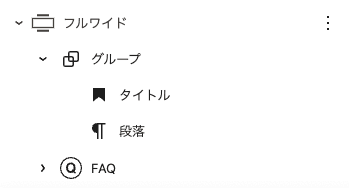
セクション(フルワイド)で囲う
コンポーネントに当たるブロックをエディタ直下に配置しないようにしています。
セクション(フルワイド)>グループ>SWELLブロックのように要素の塊を作ると、ブロックの管理が楽です。
位置の差し替えや別の場所への流用、CSSの適応範囲の制限など色々とメリットがあります。
ショートコードを使う
スライダー系は自作をよくします。
なのでfunctions.phpでHTMLを記載して、ショートコードで読み込みます。
余談ですが、SWELLブロックを使わずにショートで表示する方法もあります。
カテゴリーページの目次などはこちらを使うことが多いので、知っておくと良いです。

カスタムフィールド・カスタムブロックを作成する
フォーマットが決まっている等、場合によってはカスタムフィールド・カスタムブロックも使います。

SWELLでWeb制作するときのCSSコーディングルール 10選
一番コード量が多いのがCSSです。
ここのコード量をいかに減らせるかで、工数が変わってきます。
ブレイクポイントはSWELLの設定に合わせる
SWELLでは画面幅600pxと960pxに設置されているブレイクポイント。
できるだけこのポイントだけにブレイクポイントを合わせてCSSを書いた方がレスポンシブがしやすくなります。
よくあるのがカラムブロックで、これはSWELLのリッチカラムを使う方がブレイクポイントが揃うのでおすすめです。


Font Awesomeを使わない
実はアイコンもSWELLではたくさん用意されています。
使いこなせるとこれだけで、十分に表現ができます。

エディタにもCSSを適用する
SWELLはフルブロックではないのでヘッダーとフッター、サイドバーのような箇所はstyle.cssに記載してしても良いですが、SWELLブロックに上書きしたい場合はエディタにも適応しましょう。
例えばSWELL設定>エディタ設定>カスタム書式タブにの中にあるカスタム書式用CSSに記載するとエディタにもCSSが適用できます。
もちろんCode SnippetsにもCSSを反映することができます。

もっとStyle.cssをカスタマイズするのも良いでしょう。

命名規則を決める
他の人に引き続きする場合もあるので、規則性のある命名規則を利用すると良いでしょう。
例えばBEM(Block Element Modifier)やFlocss(Flat OOCSS)等が挙げられます。
おすすめはFlocss(Flat OOCSS)の命名規則です。
セクションには必ずクラスをつける
CSSの範囲をわかりやすくするために一番大きい括りのセクションにクラスを入れることを推奨します。
特にフルワイドで作成するセクションは固有の名前をつけてあげましょう。
これだけでCSSの範囲の制限がしやすいです。

| モジュール | クラス名 |
|---|---|
| フルワイド(FAQのセクション) | .l–faq |
| グループ(汎用的な見出しや説明文を内包する) | .c–title |
見出しやテキストのようなものはあえてCSSで書く
余白など、ブロックで設定できるものはCSSを書かない方が時短になります。
しかしよく使う見出しやテキスト系の見た目をブロックで設定してしまうと、かえって手数が増えてしまうことがあります。
代表例
- 文字サイズ
- 文字色
- 文字の太さ
またクライアントさん側で、ブロックの設定を消してしまったりして、意図しない見た目の状態になる可能性も高まります。
よくある対策パターンとしてはテキストのコンポーネントに対して、グループやセクションなどで囲って、そこに独自のクラスを入れて文字のデザインを保持するという感じです。
ネストを利用した書き方にする
例えば、ネスト機能ができる前の書き方は以下のように書いていましたが
.section--faq .faq_q {
color: #ff0000;
}
.section--faq .faq_a {
color: #0000ff;
}CSSがネストで書けるようになったので、より把握しやすくなりました。
.section--faq {
.faq_q {
color: #ff0000;
}
.faq_a {
color: #0000ff;
}
}なので、セクションのクラスで囲って書いた方が、影響範囲をコントロールしやすいです。
ページ、セクション、コンポーネント別でコメントを入れる
ページとセクション単位で必ずコメントを入れる。
コンポーネントは適宜、コメントを入れる。
/* ==========================================================================
トップページ
========================================================================== */
/* FAQ
========================================================================== */
.section--faq {
/* Qの文字色 */
.faq_q {
color: #ff0000;
}
/* Aの文字色 */
.faq_a {
color: #0000ff;
}
}できれば!importantを使わない
!importantは最終手段として残したのであれば、別の方法で書く必要があります。
その場合は下記のようにクラスを繋げると上書きできるようになります。
.l-mainContent.l-article h2.wp-block-heading.my-titile.topただし視認性が悪くなるので、書き方の見極めが必要です。
コンポーネントでは余白の記述を入れない
例えばよく使う汎用ボタンにmarginを入れてしまうと、思わぬところで余白ができてしまったりします。
ですのでボタンをくくるグループやセクション等で、余白を入れてあげる方がコントロールがしやすいです。
SWELLでWeb制作するときのJSとPHPのコーディングルール 4選
Code Snippetsで用途ごとにコードを分けて管理していれば、そこまで困りません。
できるだけテンプレートは使わない
SWELLではカスタマイズできるようにフックや上書きできる関数が用意されています。
これを知っているだけで、ほとんどテンプレートは使わずにコーディングができます。


コードはCode Snippetsのプラグインに集約する
PHPとJSのコードはCode Snippetsに集約する。

メリットは以下の通り、非常にたくさんある。
- エラーが出たら検知してくれる
- 最悪、セーフモードもあり(URLに追加⇨
?snippets-safe-mode=true) - スイッチでオンオフできる
- コードの実行順を細かく制御できる
- エクスポートによるバックアップが一瞬でできる
Code SnippetsでのJS・CSSのコードの書き方
Code Snippetsの場合は下記のように書けばJSを実行できる。
CSSも同様で<style></style>で囲えばOK
function motoki_js_sample() {
echo <<< EOM
<script>
</script>
EOM;
}
add_action('wp_footer', 'motoki_js_sample');SWELLの設定もコードで変更する
コードで変えてしまうとクライアント側で変更ができなくできる。
変えてほしくないところはSWELLのフックで設定してあげると良い場合があります。
逆にクライアント側で変更したい余地を残す場合はコードで設定を変えない。
使わない管理メニューを非表示
触ってほしくない管理メニューや使わない管理メニューは非表示にしてあげると良い場合も。
// サイドメニューを非表示
function remove_menus() {
remove_menu_page( 'edit.php' ); // 投稿
remove_menu_page( 'edit-comments.php' ); // コメント
}
add_action( 'admin_menu', 'remove_menus', 999 );まとめ
色々最適化をしていますが、まだまだ課題が多いです。
そのためには自作プラグインを作る必要があるのですが、なかなか時間が取れないのが現状です。
またより良い方法がありましたら、更新するつもりです。
















