個人的にコード類(PHP,JS)はCode Snippetsのプラグインで管理するのが好きでしたが、CSSだけはエディタに反映できないので、別のところに書いていました。

しかし書き方や読み込み順を制御することで、書いたCSSがフロントとエディタ両方に反映することができたので、紹介します。
サンプル
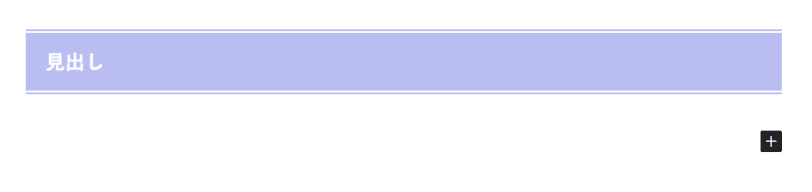
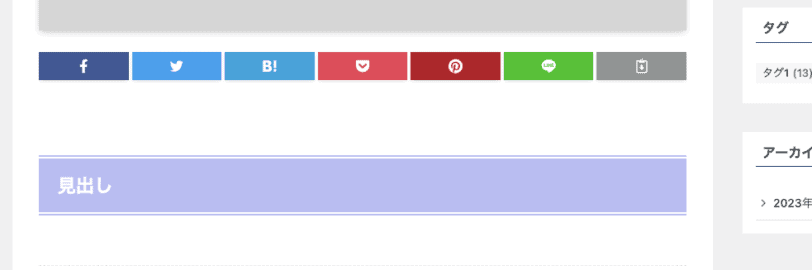
下記のコードをCode Snippetsに記載して、エディタとフロント両方に反映することができました。
h2.wp-block-heading {
background-color: #b8bdf5;
}
h2.wp-block-heading:before {
border-top: solid 2px #b8bdf5;
border-bottom: solid 2px #b8bdf5;
}

目次
Code SnippetsでエディタにもCSSを反映させる方法
やり方は簡単ですfunctions.phpだけで完結します。















