表題通り、カテゴリページやタグページのタイトルのH1をDivに変更するカスタマイズです。
自分でH1を設定したい人は非表示にしたいということで、データ構造を変更してあげます。
こちらはフックが用意されてないので、コードの上書きで変更してあげます。
そのやり方を解説します。

目次
SWELL│カテゴリーページの記事タイトルのH1をDivにする方法
やり方は簡単でfunctions.phpに下記のコードを挿入するだけです。
functions.php
外観 > テーマエディタのfunctions.phpにコードを挿入します。
if ( ! function_exists( 'swl_parts__page_title' ) ) :
function swl_parts__page_title( $args ) {
$title = $args['title'] ?? '';
$subtitle = $args['subtitle'] ?? '';
$has_inner = $args['has_inner'] ?? false;
$nowrap = $args['nowrap'] ?? false;
// サブタイトル
if ( $subtitle ) {
$title .= '<small class="c-pageTitle__subTitle u-fz-14">– ' . $subtitle . ' –</small>';
}
// 旧バージョンではh1の中だけ出力してた
if ( $nowrap ) {
echo wp_kses( $title, SWELL_Theme::$allowed_text_html );
return;
}
// 先にエスケープ
$title = wp_kses( $title, SWELL_Theme::$allowed_text_html );
$title_style = '';
if ( $has_inner ) {
$title = '<span class="c-pageTitle__inner">' . $title . '</span>';
$title_style = is_archive() ? SWELL_Theme::get_setting( 'archive_title_style' ) : SWELL_Theme::get_setting( 'page_title_style' );
}
// タグの選択(カテゴリーページとタグページではdivを使用)
$tag = is_category() ? 'div' : 'h1';
if ( $title_style ) {
echo '<' . $tag . ' class="c-pageTitle" data-style="' . esc_attr( $title_style ) . '">' . $title . '</' . $tag . '>';
} else {
echo '<' . $tag . ' class="c-pageTitle">' . $title . '</' . $tag . '>';
}
}
endif;
上記はis_category()とカテゴリページだけを対象にしています。
タグの場合はis_tag()
両方ともの場合はis_category() || is_tag()と記述します。
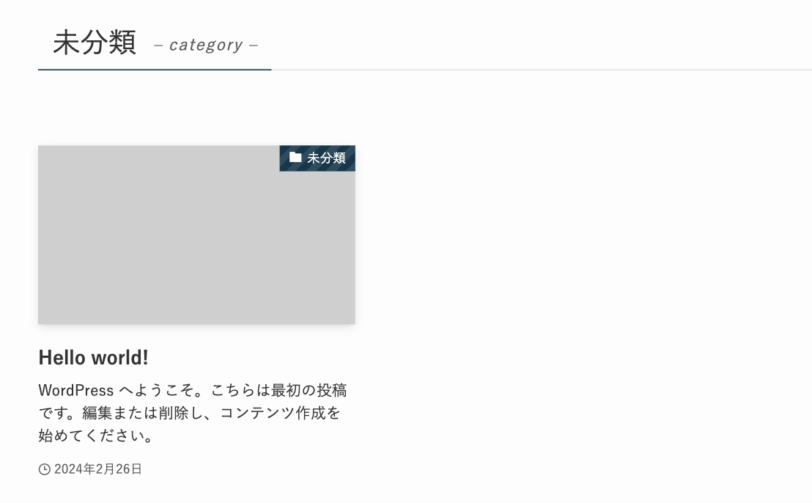
確認
コードを入れるとタイトル部分の太文字がなくなり、Divの構造になっていることを確認できます。

まとめ
今回はタイトルの構造を変えましたが、この部分の改修はブログパーツを挿入したりと色々応用が効くカスタマイズです。
以前はアーカイブページにブログパーツを入れるようにしました。
あわせて読みたい


SWELL│アーカイブページにブログパーツを挿入する方法
SWELLの場合、アーカイブページはでは記事一覧しか表示されません。 カテゴリーページのように、タイトル下にブログパーツを挿入したい場合は、以下の方法が考えられま…















