SWELLの場合、アーカイブページはでは記事一覧しか表示されません。

カテゴリーページのように、タイトル下にブログパーツを挿入したい場合は、以下の方法が考えられます。
- 子テーマにテンプレートを編集してコンテンツを追加する
- SWELLのフックを使ってコンテンツを追加する
- SWELLのコードを上書きしてコンテンツを追加する
本記事ではそのやり方を解説します。
テンプレートを使う場合と、SWELLのコードを上書きする場合の2種類を紹介しています。

アーカイブページにブログパーツを挿入する方法│テンプレートを編集する場合
まずは一般的な挿入方法を解説しまし。
こちらはSWELLのテーマ以外でもできるカスタマイズです。
ブログパーツの作成
SWELLであればブログパーツ、別テーマであれば再利用ブロックなどにコンテンツを作成します。
そしてブログパーツのショートコードもメモしておきましょう。
[blog_parts id="21686"]
Achive.phpのテンプレートの編集
SWELLの場合、投稿記事のアーカイブはhome.php、カスタム投稿タイプはAchive.phpがテンプレートです。
そのテンプレートをローカルにダウンロードして、
コード<div class="p-archiveContent u-mt-40">の上に下記のコードを挿入しましょう。
<?php do_action('swell_custom_archive_hook'); // オリジナルのフックを追加 ?>保存してSWELLの子テーマの同じ場所にテンプレートをアップロードします。
functions.phpの記入
後はCode Snippetsを使って、functions.phpのコードを挿入しましょう。
function swell_add_custom_content_below_archive_title() {
echo do_shortcode('[blog_parts id="21686"]');
}
add_action('swell_custom_archive_hook', 'swell_add_custom_content_below_archive_title');以上です。
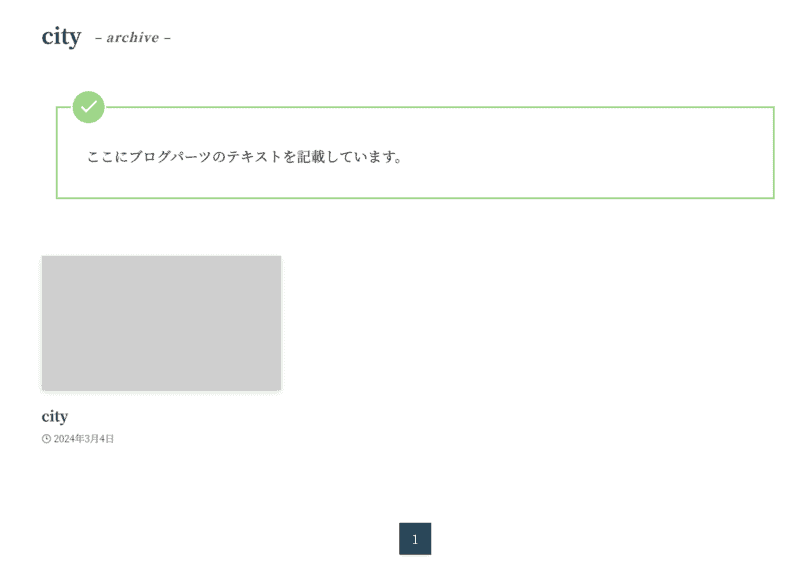
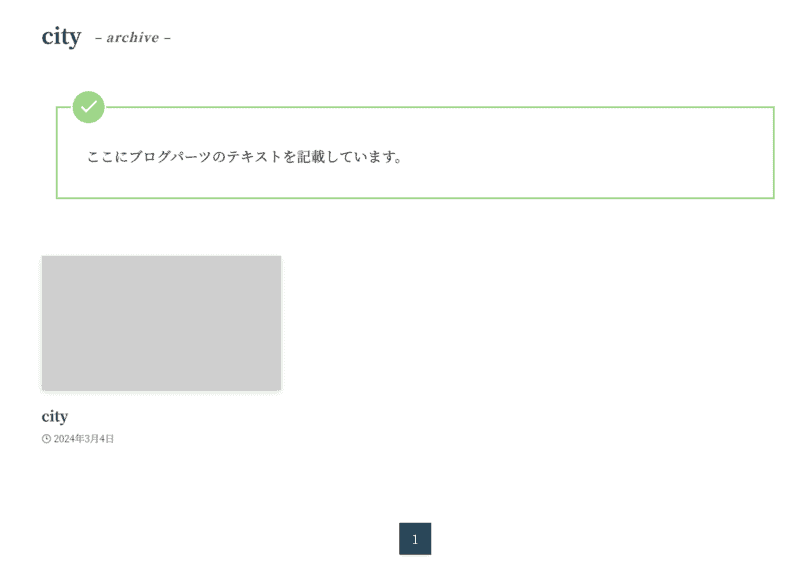
最後にブログパーツが表示されているか確認します。

このカスタマイズはテンプレートにオリジナルのフックを追加して、functins.phpでショートコードを挿入してあげています。
しかしこれだとテンプレートを編集するというデメリットがあります。
しかしSWELLの場合は、様々な場所にフックがあるので、それを利用してタイトル下にコンテンツを挿入してみます。
アーカイブページにブログパーツを挿入する方法│SWELLのコードを上書きする場合
カスタム投稿タイプのアーカイブを表示しているAchive.phpにはコンテンツを追加できるフックがありません。
しかしAchive.phpのタイトル表示のコードを注目してみましょう。
<?php
SWELL_Theme::pluggable_parts( 'page_title', [
'title' => $archive_title,
'subtitle' => $archive_subtitle,
'has_inner' => true,
] );
?>こちらはlib/pluggable_parts/page_parts.phpにあるコードを参照しています。
以下、有料コンテンツです。














