文字単位でクラスを追加できて、装飾を施せるSWELLのカスタム書式。
どうしても文字部分だけCSSでカスタマイズしたい時に非常に便利です。
しかしながらSWELLのエディター上では最大2つまでしか設定できません。

そこで本記事ではカスタム書式を無制限に増やせるカスタマイズを紹介します。

SWELLでカスタム書式を増やすカスタマイズ
swell_custom_formatsにフックして、カスタム書式を増やすコードを追加してあげます。
それでは詳しく解説いたします。
カスタム書式1と2の名前を付ける
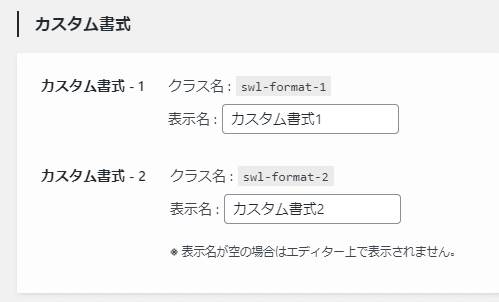
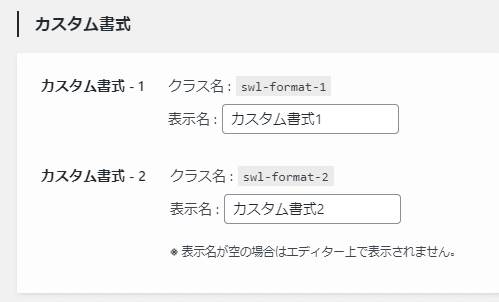
まずは基本から、空白のカスタム書式の表示入力欄に名前を入力しましょう。
WordPressの管理画面 > SWELL設定 > カスタム書式
※入力しておかないと3つ目以降が追加できません。

CSSの記述
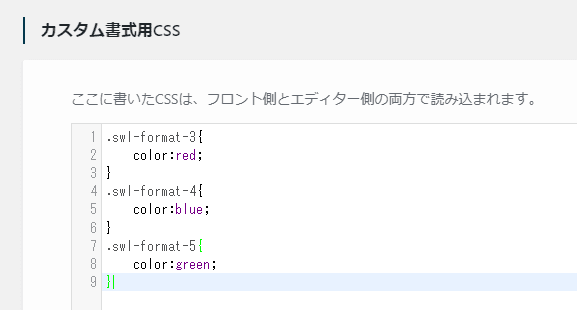
先に確認用にCSSを設定しておきます。
今回はカスタム書式を3つ追加する予定です。
WordPressの管理画面 >SWELL設定 > エディタ設定 > カスタム書式用CSSを開いて、下記のコードを挿入しましょう。
/*カスタム書式の追加確認*/
.swl-format-3{
color:red;
}
.swl-format-4{
color:blue;
}
.swl-format-5{
color:green;
}ちなみにカスタム書式用CSSは編集画面にもCSSが反映されるので、CSSを記述するのに最適な場所です。

functions.phpにコードを挿入する
コードを記述する場所は下記になります。
WordPressの管理画面 > 外観 > テーマファイルエディター > functions.php
functions.phpに下記のコードを挿入してください。
$add_custom_formatsの配列の部分に追加したいクラス名と名前を記載しましょう。
例:swl-format-3 / カスタム書式3
function motoki_swell_add_custom_formats($custom_formats) {
$add_custom_formats = [
['className' => 'swl-format-3', 'title' => 'カスタム書式3',],
['className' => 'swl-format-4', 'title' => 'カスタム書式4',],
['className' => 'swl-format-5', 'title' => 'カスタム書式5',]
];
for ($i=0; $i < count($add_custom_formats) ; $i++) {
$custom_formats[] = [
'name' => 'loos/custom-format-' . $add_custom_formats[$i]['className'],
'title' => $add_custom_formats[$i]['title'],
'tagName' => 'span',
'className' => $add_custom_formats[$i]['className'],
];
}
return $custom_formats;
}
add_filter('swell_custom_formats','motoki_swell_add_custom_formats',999);※コードはフォーラムの投稿記事を参考にしています。
追加したカスタム書式を編集画面で確認する
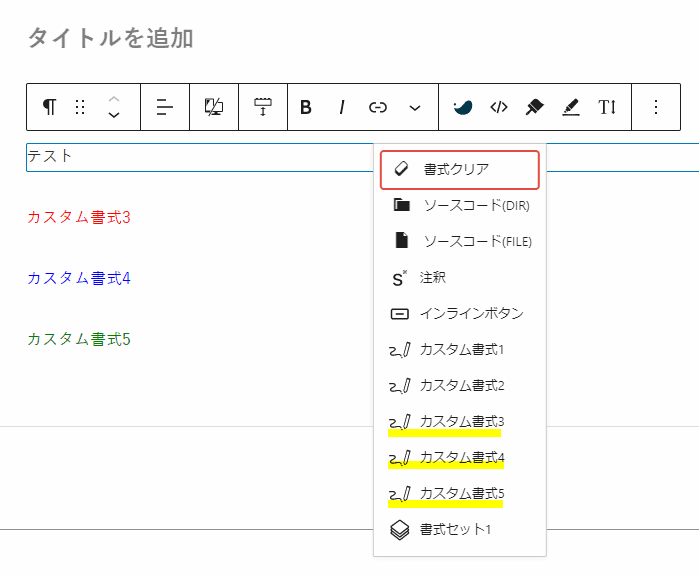
あとは投稿記事の編集画面でテキストを入力します。
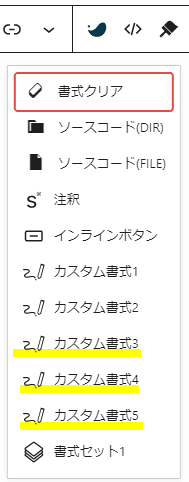
テキストを選択して、SWELLアイコンから選択。
追加されたカスタム書式3、カスタム書式4、カスタム書式5がそれぞれ表示されているのが確認できます。
それらをテキストに設定すると、エディター上で文字の色が変化することが確認できまます。

カスタム書式を増やすカスタマイズは以上です。
まとめ
本記事ではカスタム書式を増やすカスタマイズを紹介いたしました。
カスタム書式は特定の文字を非表示にしたり、または色を変えたり、アンカーリンクを消したりと、細かいところのカスタマイズができるので、とても重宝します。

3つ以上カスタム書式が必要になりましたら、本記事のカスタマイズを参考にしてください。















