h2やh3などの見出しにキーワードを全て盛り込みたいけど、記事の見た目としてはキーワード部分は非表示にしたい時がありますよね?

そんな時にSWELLの機能を使って、選択した特定の部分のキーワードだけ非表示にする方法があります。

もちろんHTML上ではキーワードが存在していますので、Googleのクローラーには読み取れるようになっています。
本記事ではSWELLで特定の文字(キーワード)だけを非表示にするカスタマイズを紹介します。
SWELLで特定の文字(キーワード)だけを非表示にするカスタマイズ
SWELLには文字だけにクラスが追加できる機能があります。
その機能を使ってクラスを追加して、CSSで非表示にするだけです。
それでは詳しく解説いたします。
カスタム書式の名前を付ける
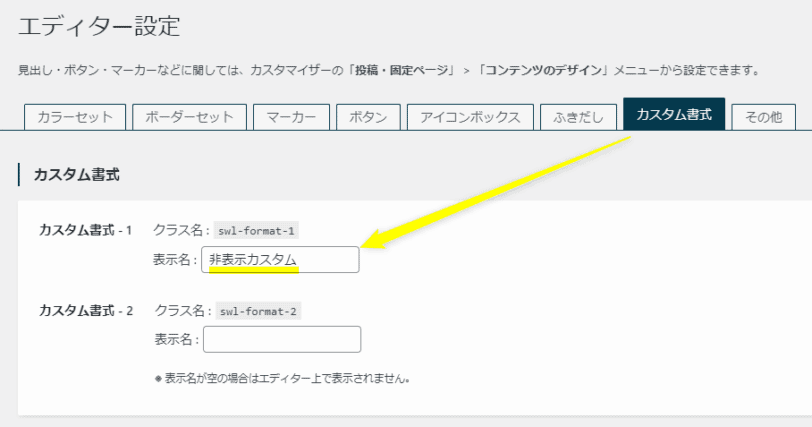
WordPressの管理画面 > SWELL設定 > カスタム書式
空白のカスタム書式の表示入力欄に名前を入力しましょう。
今回は非表示カスタムと命名しました。

CSSの記述
次に非表示になるようにCSSを記述します。
WordPressの管理画面 > 外観 > テーマファイルエディター > style.cssを開いて、下記のコードを挿入しましょう。
/*非表示にするSWELLカスタム書式*/
.swl-format-1{
display:none;
}非表示にする文字を設定する
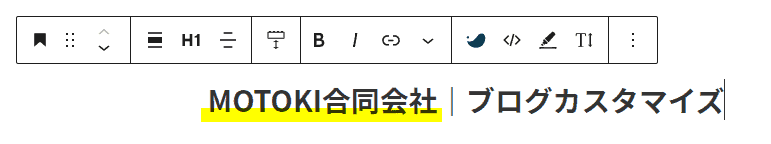
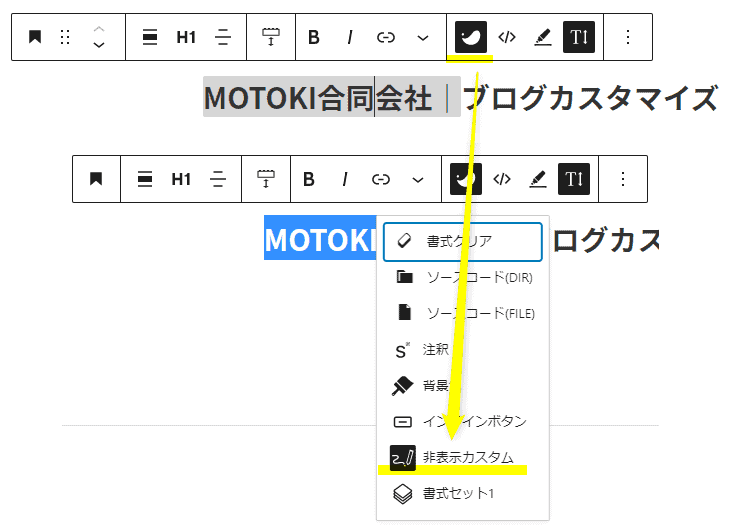
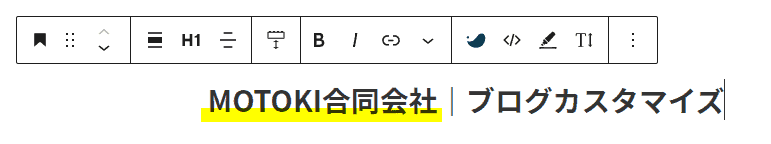
最後に非表示にしたい文字を選択してSWELLメニューから非表示カスタムを選択して、設定してあげましょう。

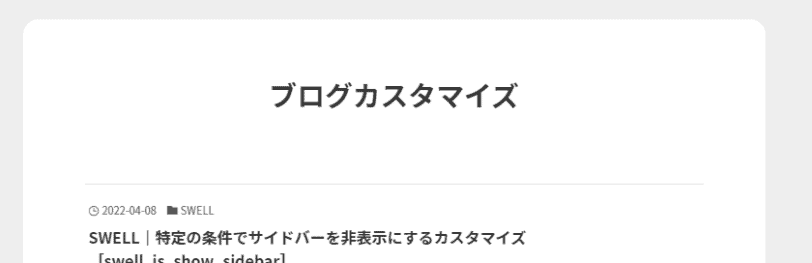
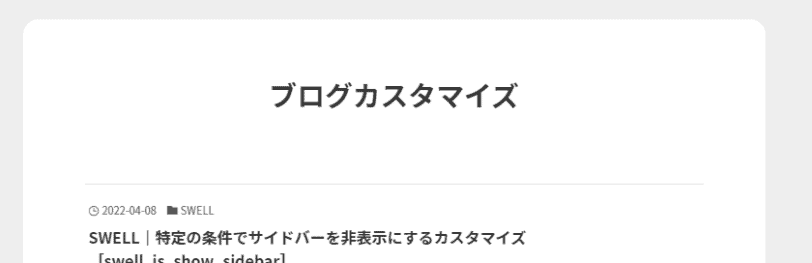
本サイトのトップページでも確認できますが、選択した部分だけが非表示になっています。
まとめ
本記事ではSWELL│特定の文字(キーワード)だけを非表示にするカスタマイズを紹介いたしました。


Googleには認識して欲しいキーワードだけど、読者には不要なキーワードや文字がありましたら、この非表示にするカスタマイズを入れて、文章を見やすくしてあげましょう。















