昨今のWeb制作では、ワイヤーフレームからデザイン制作までFigmaで制作を行います。
またコーディング時もやはりFigmaを見て、サイトを制作しますので、Figmaで制作は重要になっています。
例えばサイト制作のベースがSWELLであるならば、SWELLのデータからワイヤーなり、デザインをしたいですよね。
そこでSWELLのデザインをFigmaで扱えるデータを作成してみました。
目次
Figmaで使えるSWELL用テンプレートについて
できるだけSWELLの基本のパーツを集めて再現しました。
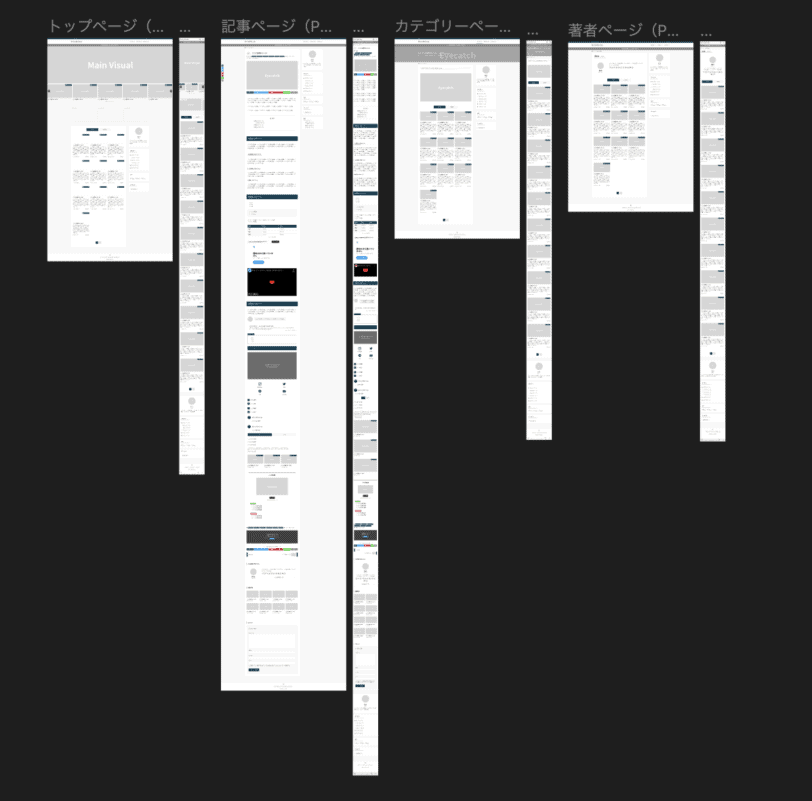
Figmaで使えるSWELL用テンプレートについて
- トップページ(1920pxと390pxのPCとスマホの2種類)
- 記事ページ(1920pxと390pxのPCとスマホの2種類)
- カテゴリーページ(1920pxと390pxのPCとスマホの2種類)
- 著者ページ(1920pxと390pxのPCとスマホの2種類)
- SWELLブロック&WordPressブロックの見た目・全21種類デザインパターン集(2024.5 追加)

.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
【2024.5追加】SWELLブロック&WordPressブロックの見た目・全21種類デザインパターン集
SWELLブロックの全デザインパータンをHTML化しました。
-812x17751.png)
Figmaで使えるSWELL用テンプレートの入手方法と使い方
テンプレートは有料です。
下記のサイトからFigmaのデータ購入してください。
まとめ
今後もSWELLを再現したFigmaのデータを追加したり、使いやすいようにデータ整理やオートレイアウト設定をしていくつもりです。
















