WordPressのカスタマイズを失敗して、元に戻すのに苦労したことはないでしょうか?
自分のWordPressサイトを自分のPC(ローカル)でも表示・再現できれば、失敗しても安心ですよね。
- 本番環境(レンタルサーバー上)
- テスト環境(自分のPC)
上記の2つの環境でブログ運営するのがおすすめです。
本記事ではLOCAL by Flywheelを使って「WordPressサイトのコピーをローカルで作成する方法」を解説いたします。
現在公開しているWordPressサイトのバックアップを取る
バックアップを取るのは大事です!FTPのデータとDBのデータさえ取っておけば、理論上は復元可能です!
ここの詳しいやり方は各サーバーのドキュメントに従って下さい。
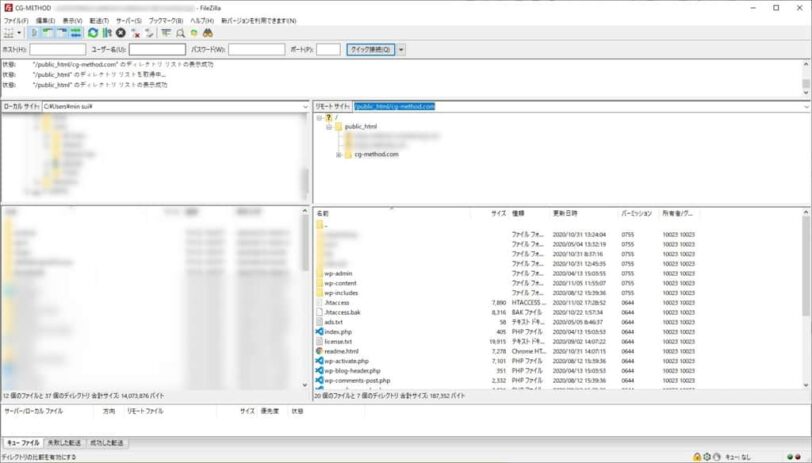
ドメイン以下のデータ(wp-content等)をダウンロードしておけばOKです。

続いてDB(データベース)のバックアップをとります。
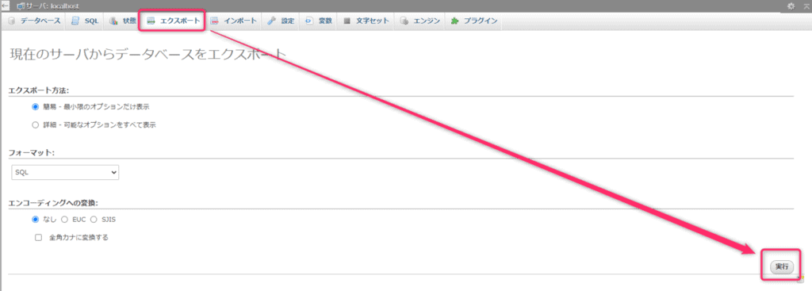
契約しているサーバーから「データベース(phpMyAdmin)」にアクセス
エクスポートから実行ボタンを押せば「localhost.sql」というようなDBのデータが出力できます。

以上です!
ただ毎回手動でやるのは面倒なので、BackWPupというプラグインで定期的にバックアップを取ることができます。

LOCAL by Flywheelのインストール方法
Local by Flywheel(ローカルバイホイール) はWordPressのローカル開発環境を簡単に作ることができるツールです。WordPressに特化したソフトなので、MAMPなどよりも簡単にコピーすることができます。
WordPressサイトのコピーとPCからの表示方法
では早速インストールしたLOCAL by Flywheelを使ってローカル環境でのWordPress表示する方法を解説します。
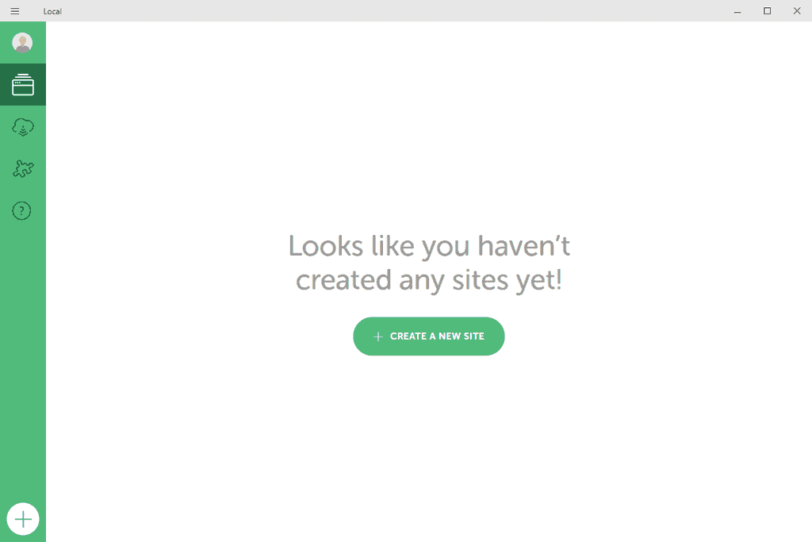
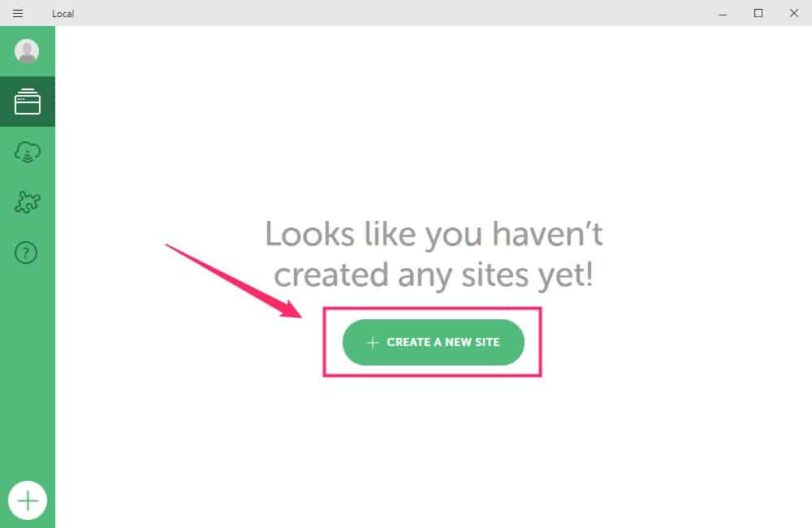
CREATE A NEW SITEボタンを押して、サイトを作成しましょう。

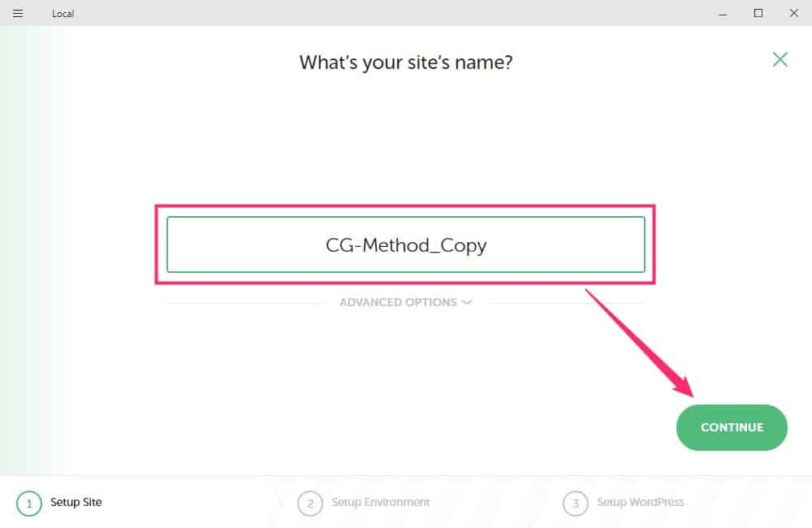
サイト名を入力します。

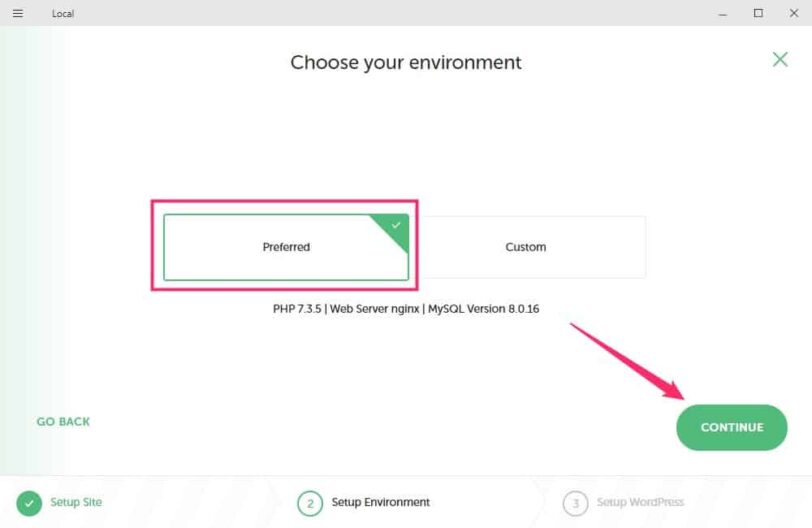
サイトの設定をします。
今回はPreferred(おすすめ)を選択します。

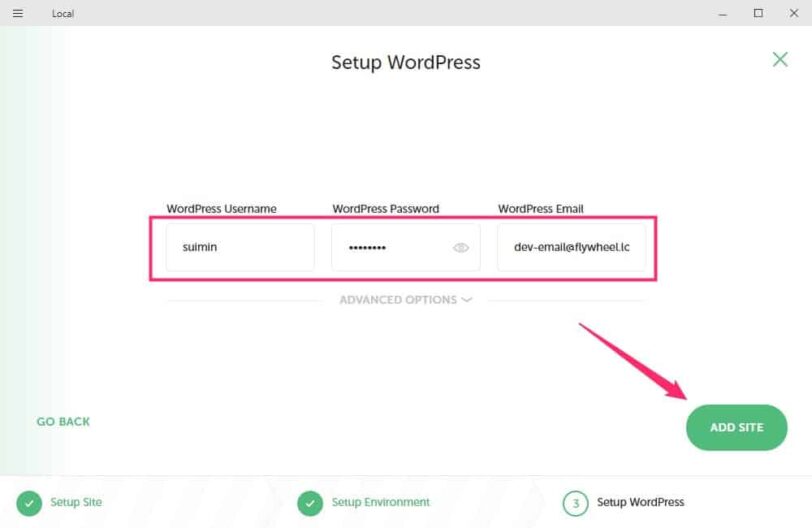
ログインネームとユーザー名を入力します。(メールアドレスはそのままでOKです)

サイトの構築が始まるので少し待ちましょう。

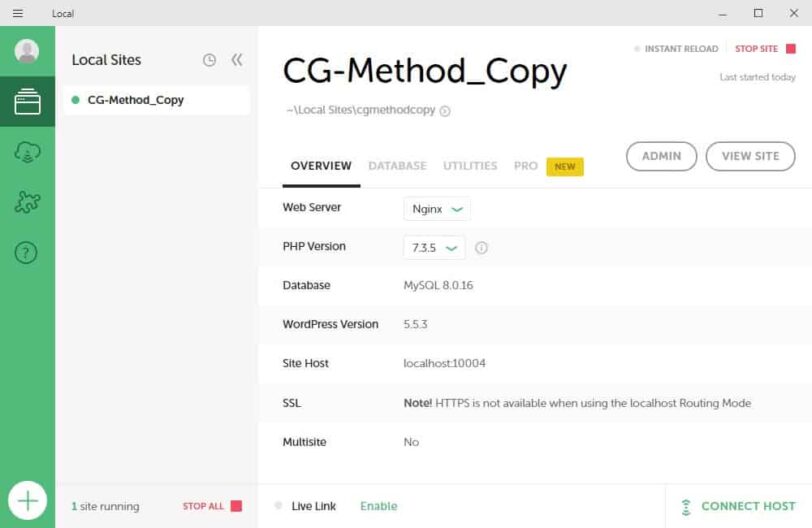
まずデータベースを差し替えます。
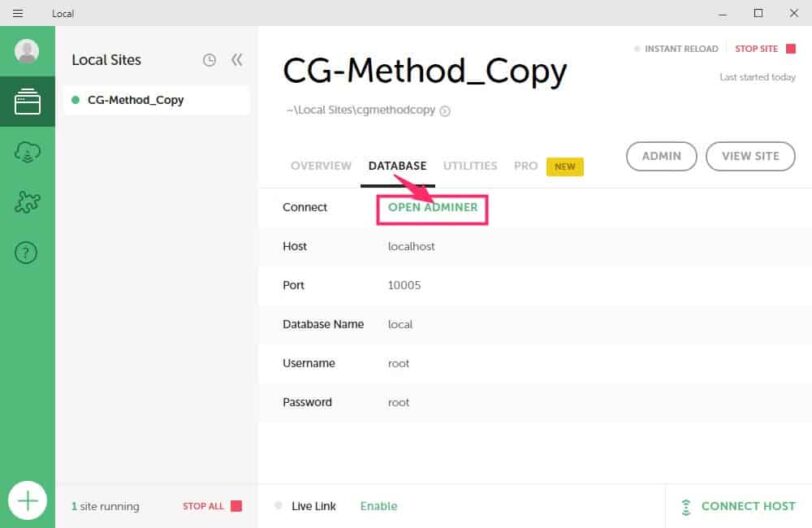
DATABASEタブからOPEN ADMINIERをクリックしてデータベースを開きます。

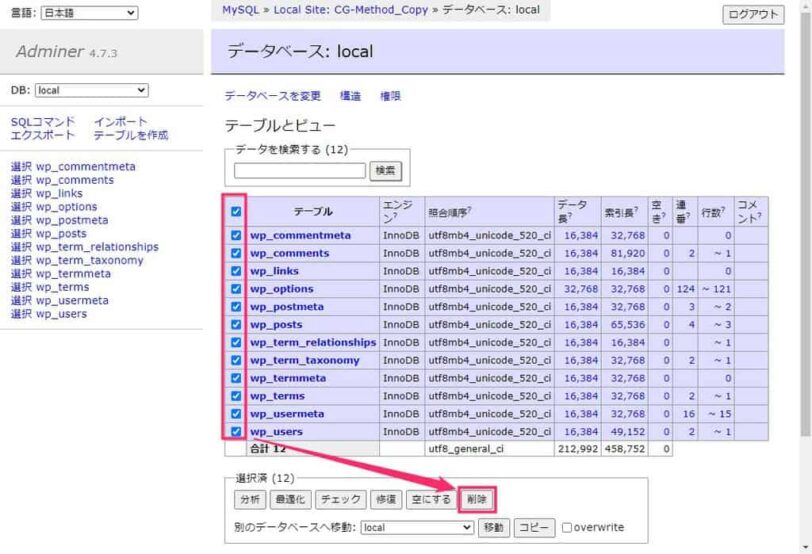
データベースの中身を全部削除します。
テーブル横のチェックボックスにすべてチェックを入れて、削除ボタンを押します。

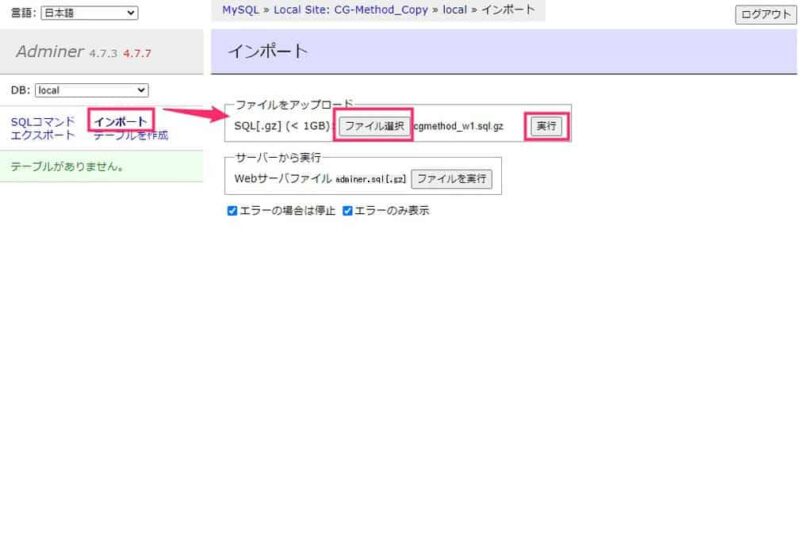
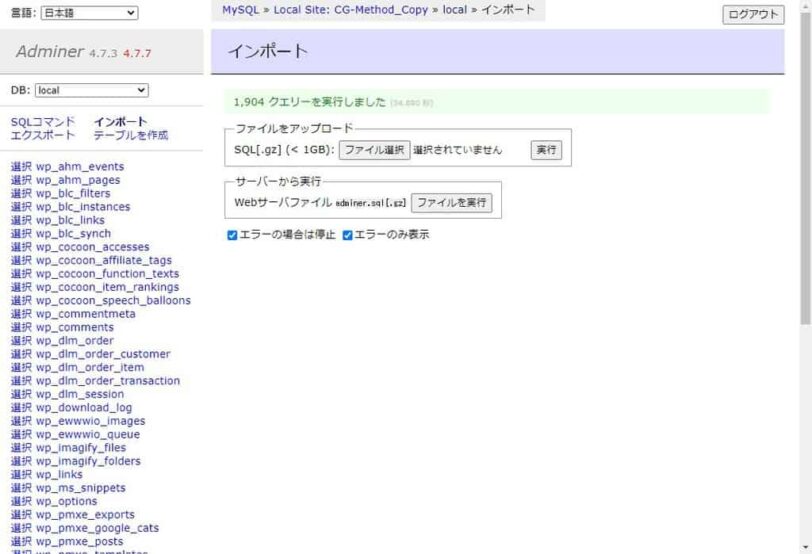
インポートをクリック、ファイル選択からバックアップしたデータベースのデータ(cgmethod_w1.sql.gz)を選択して実行します。

以上でデータベースのインポートが完了です。

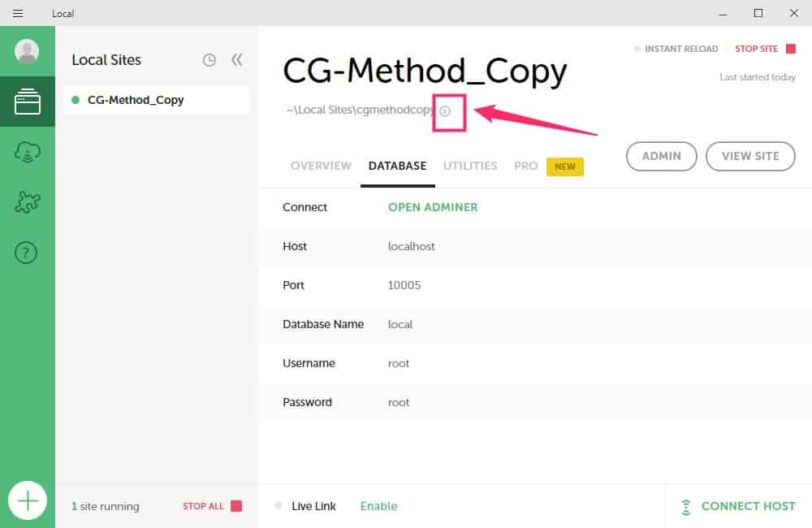
Local by Flywheelに戻り、ローカルにある空のwp-contentにアクセスします。\app\public\wp-contentのフォルダを開きます。

あとはwp-content中身をまるっと差し替えてあげます。

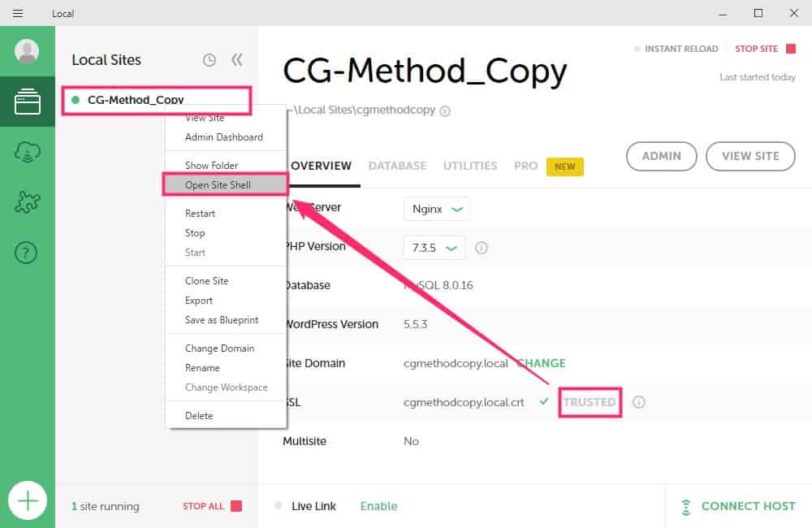
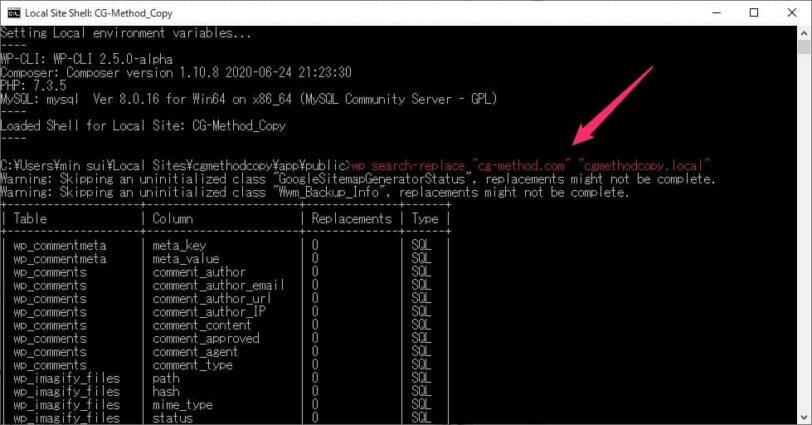
TRUSTボタンを押してSSLの証明書を有効にしてから、サイト名を右クリック>Open Site Shellを押してコマンドプロンプトを起動します。

下記のコマンドを実行して、データベースの文字を置換します。
※「本番サイトのドメイン」→LOCAL by Flywheelの「Site Domain」を記述するwp search-replace "cg-method.com" "cgmethodcopy.local"
※自分のサイトのドメインを入力してください

Success: Made xxx replacements.というような文字が出た置換の完了です。
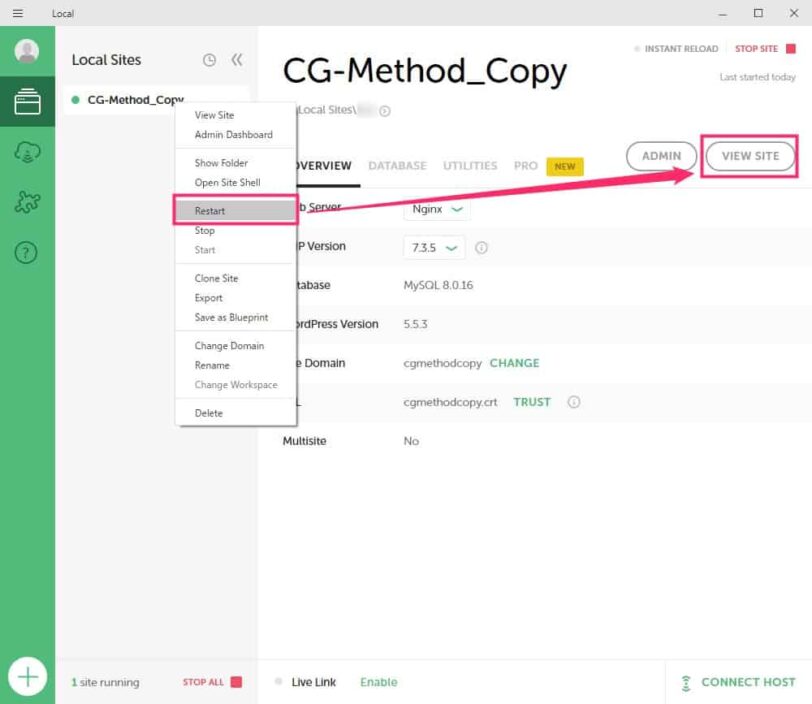
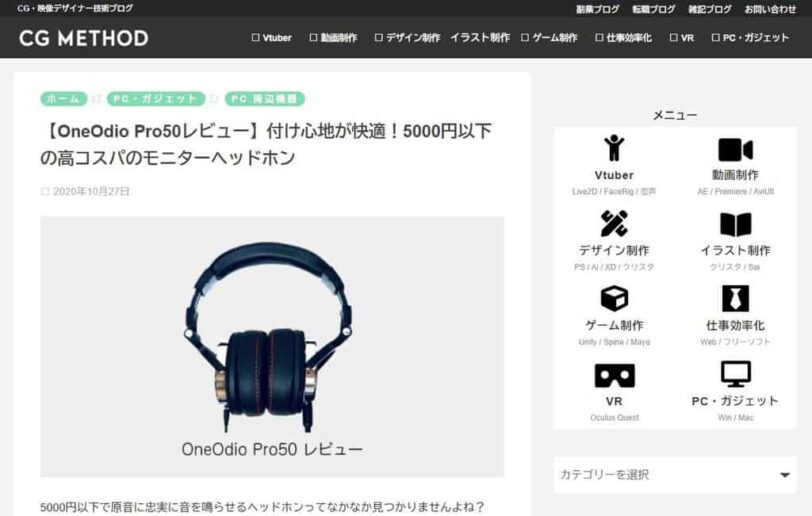
サイト名を右クリックしてReStartボタンを押してから、サイトを表示してみましょう!

ほぼ本番サイトと同じ様に表示できました!

LOCAL by FlywheelのTIPSとコピーサイト構築後の注意点
触っているとトラブルにあたることがあるので備忘録として残しておきます。
サイトにサーバーのエラーコードが表示されている
もう一度書きますが、不必要なプラグインの削除しておきましょう。
「conoha-wing-plugin」「siteguard」などログインに邪魔なものは消すか停止させましょう。
ログインパスワードを忘れる
- サイト名を右クリックして「Open Site SSL」
- コマンド「wp user list」
- コマンド「wp user update namae –user_pass=hogehoge」
以上でパスワードの書き換えができます。
何個もコピーサイトを起動すると表示されなくなる
タスクマネージャーで起動してるサーバーの数を確認しましょう。
サイトの作成と削除を繰り返した場合、サイトを削除してもサーバーが残ってたりします。
再起動するなどして元の状態に戻しましょう
本番サイトと間違って操作してしまうのを防ぐ
本番環境と間違えないようにユーザー>プロフィール>編集から「管理画面の配色」を変更しておきましょう。
ファイルのアップロード上限サイズを変更する
プラグインのAll-in-One WP Migrationなどでダミーサイトを構築する場合はファイルのアップロード上限サイズを変更する必要があります。
その場合はLocal Sites\サイト名\conf\php\php.ini.hbsのファイルを開き、下記の2箇所を調整すると20GBまでアップロードできるようになります。
- post_max_size = 20000M
- upload_max_filesize = “20G”
サイトをコピーしてPCで表示する方法まとめ
本記事では「10分で完了!サイトをコピーしてPCで表示する方法」について書きました。
ローカルにテスト環境を構築することで
- CSSのカスタマイズのテストができる
- プラグインやスクリプトのなどのテストができる
- データベースを使った実験ができる
- バックアップとしてのサイトの複製ができる
などトラブルを想定した練習も可能になります。
サイトのトラブルが起きた時に誰かにお願いするとその待っている間に損失がでてしまうので、なるべく多くの解決手段を身につけるためにもテスト環境の構築は必須です。
特にテーマを変更する時はテスト環境でサイトの修正作業をして、最後は本番サイトに移し替えるとスムーズです。