各種メニューを並べた最後に、お問い合わせボタンを挿入したいことはないでしょうか?
色んなやり方があるのですが、wp_nav_menu_itemsというフックを使うと
必ず最後にメニューを追加できて、かつお客さんが消したり順番を変えてしまう心配がなくなるカスタマイズになります。
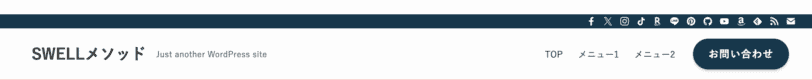
下記はナビメニューの最後に「お問い合わせボタン」を追加した状態のサンプルになります。

本記事ではwp_nav_menu_itemsというフックを使って、メニューの最後に一つメニューを加えるカスタマイズになります。
SWELLで特定のナビメニューの最後にメニューを追加するカスタマイズ
やり方は簡単です。
まずどのメニューに追加するかを調べましょう。
SWELLの場合ですと、用意されているナビメニューのコードは以下になります。
/**
* カスタムメニューのロケーション登録
*/
add_action( 'after_setup_theme', __NAMESPACE__ . '\hook_after_setup_theme', 9 );
function hook_after_setup_theme() {
register_nav_menus( [
'header_menu' => __( 'グローバルナビ', 'swell' ),
'sp_head_menu' => __( 'スマホ用ヘッダー', 'swell' ),
'nav_sp_menu' => __( 'スマホ開閉メニュー内', 'swell' ),
'footer_menu' => __( 'フッター', 'swell' ),
'fix_bottom_menu' => __( '固定フッター(SP)', 'swell' ),
'pickup_banner' => __( 'ピックアップバナー', 'swell' ),
] );
}ということでheader_menuに絞り込めばナビメニューだけにボタンが追加できそうです。
functions.phpに下記のコードを挿入しましょう。
※URL部分はお好きなアドレスを入れてください。
function add_contact_button_to_menu($items, $args) {
// 指定されたメニュー位置が header_menu の場合のみ実行
if ($args->theme_location == 'header_menu') {
// お問い合わせボタンをメニューに追加
$items .= '<li class="menu-item"><div class="swell-block-button is-style-btn_normal" style="margin:1em;"><a href="/contact" class="swell-block-button__link"><span>お問い合わせ</span></a></div></li>';
}
return $items;
}
add_filter('wp_nav_menu_items', 'add_contact_button_to_menu', 10, 2);以上です。
あとは確認してみましょう。
ナビメニューの最後にお問い合わせボタンが追加できました。

SWELLでスマホのハンバーメニューの前にボタンを追加するカスタマイズ
応用です。
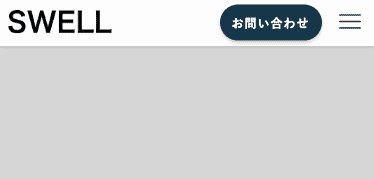
スマホのハンバーがメニューの前にJSで生成するボタンを置きたいとします。

カスタムリンク+ブログパーツのショートコードでもよいのですが、フックを使って挿入してみます。
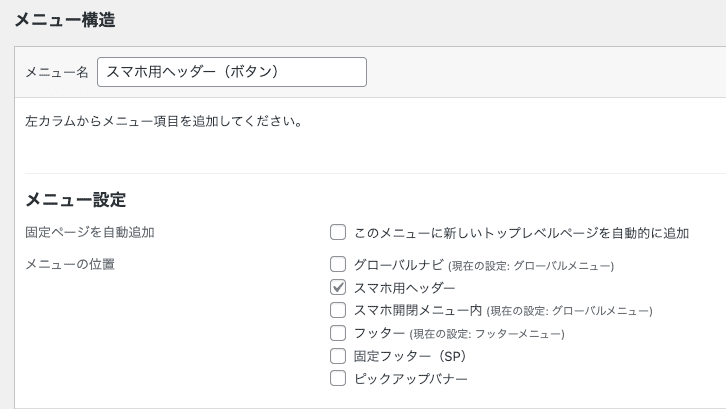
まずメニューはメニューは空でよいので、スマホ用ヘッダーにチェックをつけてメニューを作成しておきましょう。

あとは同じようにフックで要素を挿入してあげます。
function add_contact_button_to_menu($items, $args) {
// 指定されたメニュー位置が header_menu の場合のみ実行
if ($args->theme_location == 'sp_head_menu') {
// お問い合わせボタンをメニューに追加
$items .= '<li class="menu-item"><div class="swell-block-button is-style-btn_normal" style="margin:1em;"><a href="/contact" class="swell-block-button__link"><span>お問い合わせ</span></a></div></li>';
}
return $items;
}
add_filter('wp_nav_menu_items', 'add_contact_button_to_menu', 10, 2);ヘッダーがハンバーガーメニューの後に生成されて、描画順も隠れてしまいます。
ですので、ボタンの位置と描画順もCSSで変更しておきましょう。
.l-header__spNav {
position: absolute;
top: 50%;
right: 0%;
transform: translate(-50%, -50%);
z-index: 1;
}以上です。

まとめ
今回はシンプルなカスタマイズでしたが、たとえばブログパーツと組み合わせるなどをすると
メニューを介さずとも自作のメニューが作成できる可能性があります。
是非、参考にしてみてください。















