レスポンシブの表はどのテーマでも付属しているものの、並び替えや絞り込み検索、グラグ表示までカスタマイズできるテーブル(表)はなかなか無いですよね?
上記の機能が入ると表がデータベースとしても活用できるようになるのでとても便利です。
本記事では無料で拡張性が非常に高いプラグイン「TablePress(テーブルプレス)」のカスタマイズ方法を紹介いたします。
拡張性は非常に高いのですが、ちょっと難しいので記事を参考にしてみてください!
TablePressのサンプルデータ
TablePressのサンプルデータです。
<button class="table-1-filter b-color1" data-filterterm="特級呪術師">特級呪術師</button>
<button class="table-1-filter b-color2" data-filterterm="呪術高専">呪術高専</button>
<button class="table-1-filter b-color3" data-filterterm="高校1年生">高校1年生</button>
<button class="table-1-filter b-color4" data-filterterm="">クリア</button>[[table id=1 responsive="scroll" responsive_breakpoint="all" datatables_fixedcolumns_left_columns = 1 datatables_fixedcolumns_right_columns = 0 datatables_button_filter = true /]]今回、拡張してみたのは以下の機能です。
- レスポンシブ対応
- 列の固定
- 並び替え
- 検索絞り込み
- ボタンでの絞り込み
- グラフ表示
使い方がわかりやすいように動画もつけておきます。
TablePressの表の作成方法
さっそくサンプルデータを再現してみましょう!
まずTablePressで検索してプラグインを入れましょう

あとはTablePressにはTablePress Extensionsという拡張プラグインがありますので、こちらをいくつか入れておきましょう!
まずはレスポンシブ対応にするResponsive Tablesと列を固定するDataTables FixedColumns、ボタン機能をつけるDataTables Buttons、DataTables Button Filteringの4つのデータをダウンロードして、ZIPデータをプラグインのアップロードボタンからインストールしましょう。




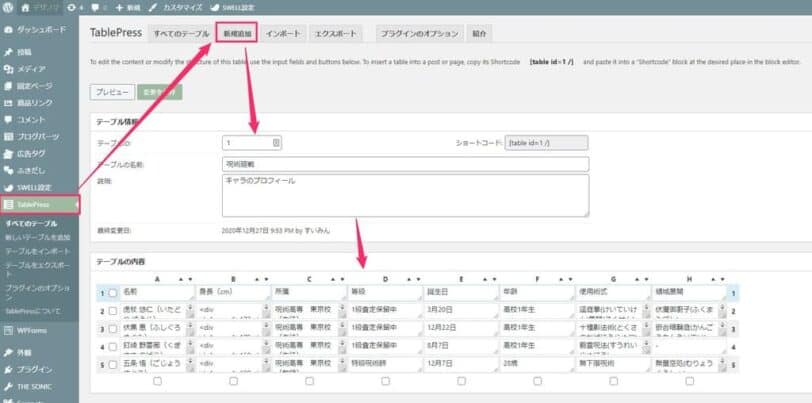
新規追加からテーブルを作成しましょう。

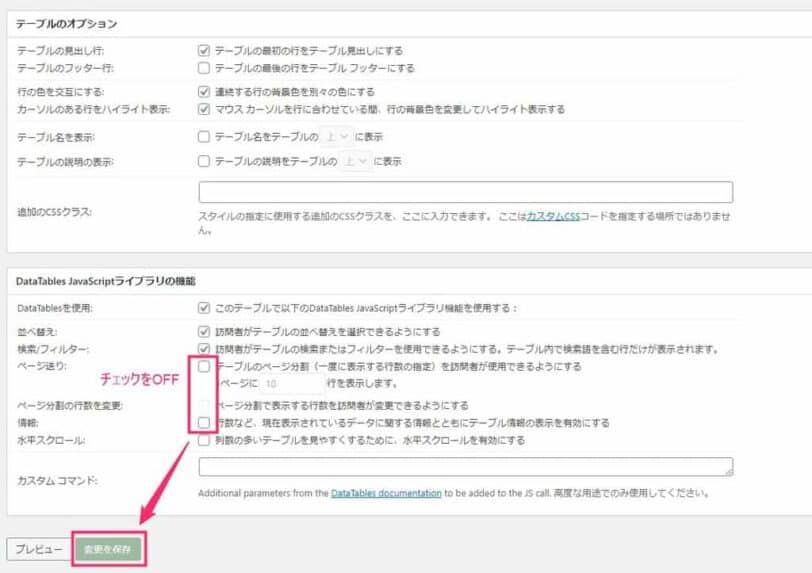
ページ送りと情報のチェックをOFFにしましょう。

最後に記事を作成してショートコード[[table id=1 /]]を入れるを表が表示されるようになります!

デフォルトで項目を押すと昇降順に並び替えができます!
(※画像で見えているバーの作り方は後述します)
基本の使い方は以上です。
TablePressの表のカスタマイズ方法
このままだと普通のテーブル似すぎないので、カスタマイズしてみましょう!
CSSのカスタマイズ(改行なし・編集ボタンなし・検索を左寄せ)
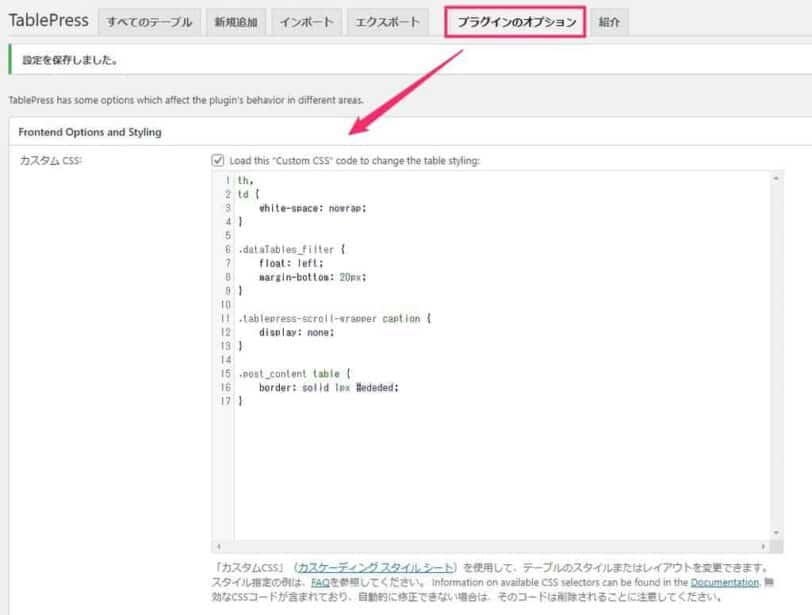
プラグインオプションから下記のCSSを入れましょう。見やすくなります!

- nowrapで改行無し
- floatで検索を左寄せ
- displayで編集ボタンの表示を消し
- borderでテーブルの線を追加
th,td {
white-space: nowrap;
}
.dataTables_filter {
float: left;
margin-bottom: 20px;
}
.tablepress-scroll-wrapper caption {
display: none;
}
.post_content table {
border: solid 1px #ededed;
}
.column-filter-widgets {
display: flex;
flex-direction: column;
}
.b-color1 {
background-color: #ffe6f0;
}
.b-color2 {
background-color: #eee6ff;
}
.b-color3 {
background-color: #e6fbff;
}
.b-color4 {
background-color: #f7f7f7;
}拡張機能の追加(レスポンシブ・列固定・絞り込みボタン)
TablePressの拡張機能は基本的にはショートコードにコマンドを追加して機能を反映させます。
ショートコードを下記に変更しましょう。[[table id=1 responsive="scroll" responsive_breakpoint="all" datatables_fixedcolumns_left_columns = 1 datatables_fixedcolumns_right_columns = 0 datatables_button_filter = true /]]
- responsiveでスクロールの指定
- responsive_breakpointでレスポンシブのタイミングの設定
- datatables_fixedcolumns_left_columnsで左側1列の固定
- datatables_button_filter でボタン表示をONに
細かいオプションを知りたい場合はダウンロードしたページを見ましょう!
あとはボタン用のカスタムHTMLも追加してあげます。
data-filtertermのところに絞り込み検索したいキーワードを入れましょう!
<button class="table-1-filter b-color1" data-filterterm="特級呪術師">特級呪術師</button>
<button class="table-1-filter b-color2" data-filterterm="呪術高専">呪術高専</button>
<button class="table-1-filter b-color3" data-filterterm="高校1年生">高校1年生</button>
<button class="table-1-filter b-color4" data-filterterm="">クリア</button>スクリーンショット画像も入れておきます。

以上で更新して記事を表示してみましょう!
さきのサンプルデータが今回の結果になります。
検索欄のカスタマイズ
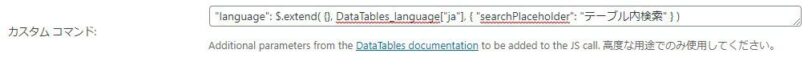
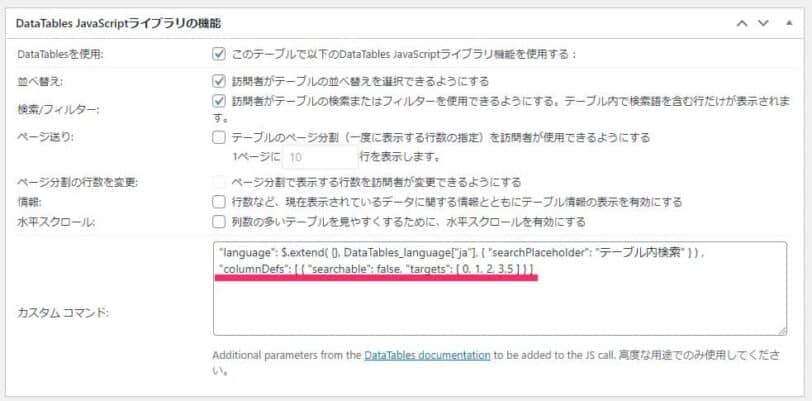
検索欄にプレースホルダテキストを入れたい場合は、カスタム コマンドに下記のコマンドを入れてあげましょう。
"language": $.extend( {}, DataTables_language["ja"], { "searchPlaceholder": "テーブル内検索" } )
さらに検索:の文字が邪魔な場合は下記のChange DataTables stringsのプラグインをインストールします。

文言の変更
あとは下記の内容を含んだlang-ja.jsonというファイルを作成
{
"info": "_TOTAL_ 件中 _START_ から _END_ まで表示",
"infoEmpty": "0 件中 0 から 0 まで表示",
"infoFiltered": "全 _MAX_ 件より抽出)",
"infoPostFix": "",
"lengthMenu": "_MENU_ 件表示",
"processing": "処理中...",
"search": "",
"zeroRecords": "データはありません。",
"paginate": {
"first": "先頭",
"previous": "前",
"next": "次",
"last": "最終"
},
"decimal": "",
"thousands": ","
}最後に/wp-content/plugins/tablepress-change-datatables-stringsのフォルダの中にFTPで格納すればこちらの文字が優先的に反映されます。文言を変えたい時はこの方法を使いましょう。
※ちなみにオリジナルは/wp-content/plugins/tablepress/i18n/datatables/lang-ja.jsonの中にあります。

検索範囲の指定
カスタムコマンドに下記のコマンドを追加して、検索範囲外の列を入力することで検索範囲を絞る事ができます。
"columnDefs": [ { "searchable": false, "targets": [ 0, 1, 2, 3, 5 ] } ]
上記の場合は5列目(4)だけが検索範囲になります。

ここからは有料コンテンツになります。
- バーのグラフ表示
- テーブルの最後の行に合計値を計算する















