SWELL公式で推奨されていないWooCommerceのプラグインをSWELLにいれて、実際に機能するか試してみました。
WooCommerceなどのEC系のプラグインは基本的に対応(動作保証)していません。
WooCommerce等を絶対に使えないということはないですが、ご自身でカスタマイズなどがかなり必要です。
https://swell-theme.com/basic-setting/4688/
結論を言うと正直、動作はするもののそれなりに見た目や機能のカスタマイズが相当量、必要なので、安易に導入するのはおすすめしません。
WooCommerce専用のテーマか、決済まわりだけShopifyを使うことをおすすめします。

とはいえShopifyと違い維持費無料!のWooCommerce。
実際にSWELLに入れてみて実際どうだったのか検証してみました。
決済周りはStripe機能を使っているのでそこは信用しているのですが
高速化のプラグイン等を入れてキャッシュ周りで決済機能に影響する可能性も否めないので、余計なことはしない方がいいです。
最後にもう一度いいますが、見た目も機能もカスタマイズする量が多いので、もしやりたい場合はプロに依頼してやってもらったほうがいいです。
SWELL+WooCommerceの設定
こちらどのテーマでも同じです。
プラグインのWooCommerceの設定をするだけです。
まずなインストールして有効にしましょう。

あとは管理画面 > WooCommerceにアクセス。
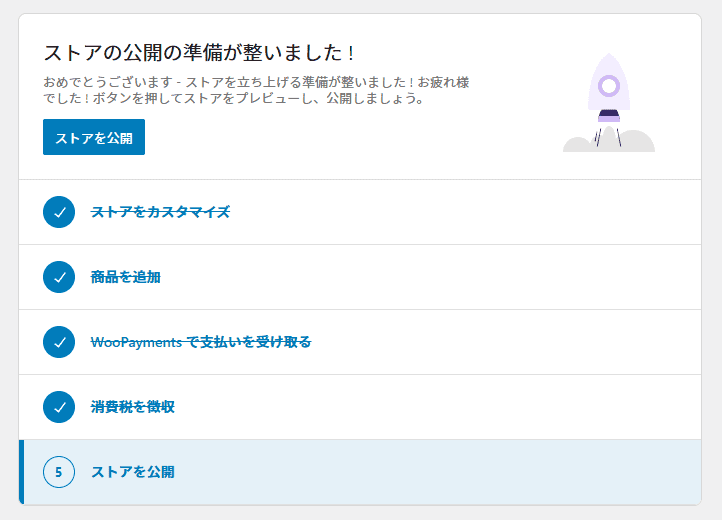
5つのステップをガイドに従って設定しましょう。

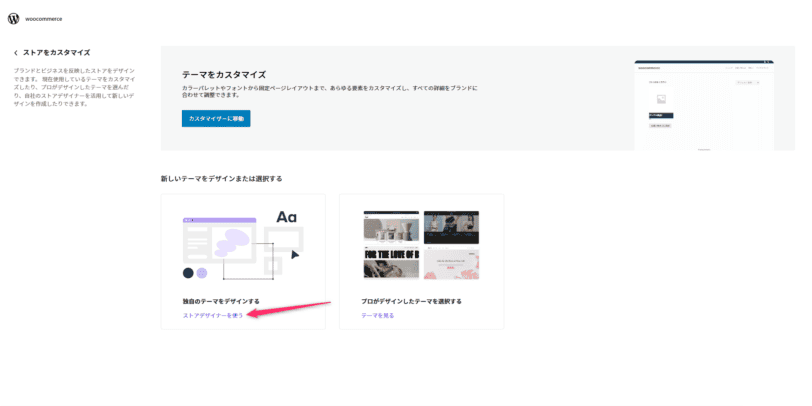
①ストアをカスタマイズ
専用画面からストアデザイナーを押します。
すると自動でWooCommerceのメニューやらページが生成されます。

注意したいのがテーマがTwenty Twenty-FourなどのWordPress公式のテーマになってしまうので、
完了後にテーマをSWELLに戻しておきましょう。
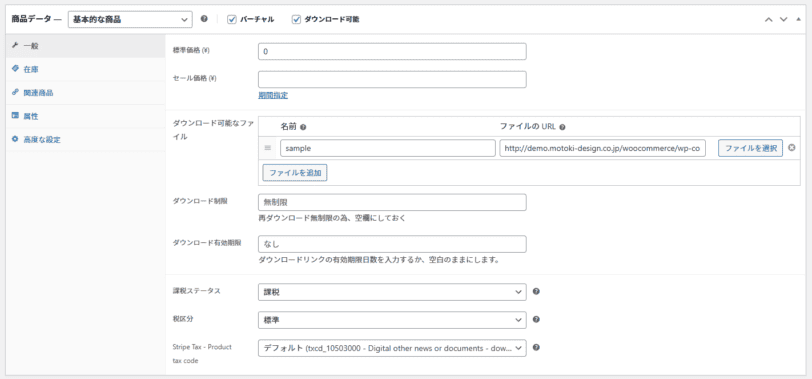
②商品を追加
ストアをカスタマイズしたときに自動でサンプル商品も作成されますが、
自分で一つ無料の商品を作成してみましょう。
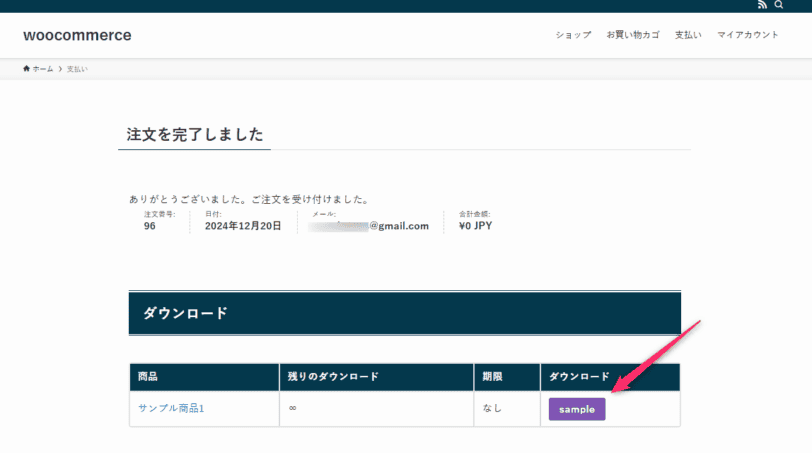
今回はデジタル商品(バーチャル)でダウンロードリンクもつけてみました。
価格は0円に設定

③WooPayments で支払いを受け取る
ガイドに従って情報を入力してStripeのサービスと連携しましょう。

大事なのは法人なのか個人なのかです。
銀行口座の入力が少し違います。
最後に身分証明書をアップロードする必要があり審査もあります。

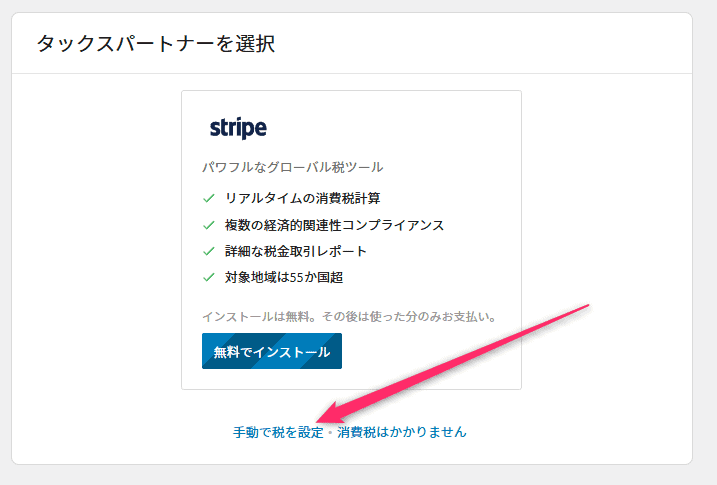
④消費税を徴収
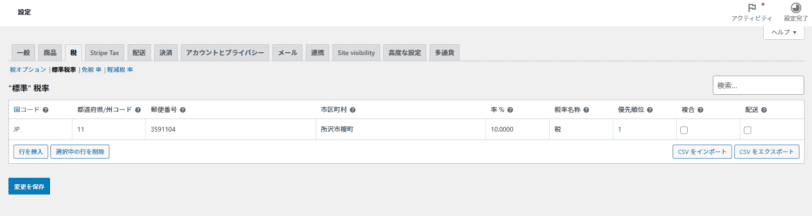
手動で税の設定を選びました。

日本、10%と入力していきましょう。

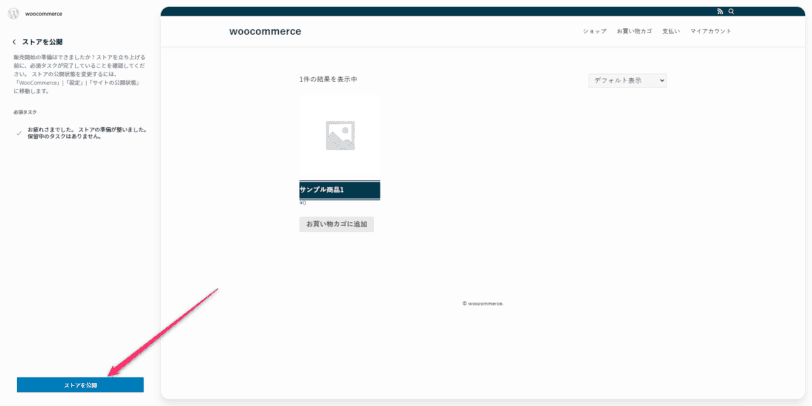
⑤ストアを公開
ストアを公開するボタンを押すだけです。
Stripeの審査が終わって、見た目を整えて、動作が問題なければ公開しましょう。

以上が最短のWooCommerceの設定です。
WooCommerceの設定項目はいろいろあるので、しっかり確認しておきましょう。
SWELL+WooCommerceでカスタマイズしたところ
4つの設定(ストアの公開はまだしない)が終わったら、ためしに商品(0円)を購入してみましょう。
商品の購入画面が表示されて、購入後のメールも受信できれば、基本的なWooCommerce機能は動作していると言えます。

しかし、うまくいかないのがWooCommerce!
ということで設定・カスタマイズしたところを紹介します。
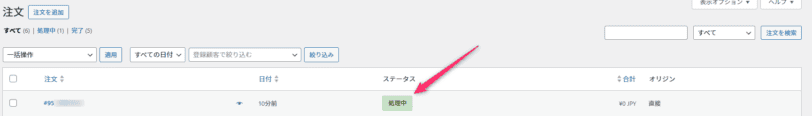
注文状況を処理中のままになるのを完了に自動変更するコード
WooCommerce初期状態で商品を購入すると処理中のステータスのままで、手動で完了に切り替える必要があります。

それを自動で処理するためにはfunctions.phpで下記のコードを追加してあげましょう。
add_filter('woocommerce_order_item_needs_processing', '__return_false');メールが届かない
WooCommerce初期状態で商品を購入しても販売側にも顧客側にもメールが届きませんでした。
原因はメールの信頼性がないためということで、SMTPを導入して解決しました。
やり方は以下の通り。
- WP Mail SMTPのプラグインをインストール&有効化
- メーラーをその他の SMTPを選択
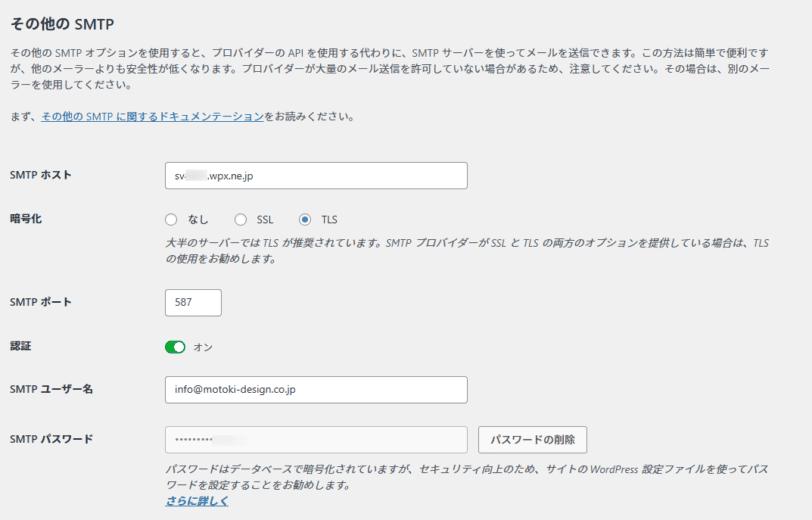
- その他のSMTPを設定
以上です。
※実際の設定内容は各レンタルサーバーによって違います。
契約しているレンタルサーバーのメール設定を検索して調べましょう!
たとえばシンレンタルサーバーだと下記のように入力しました。

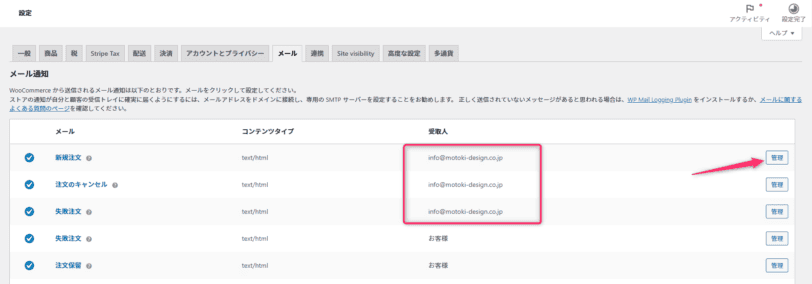
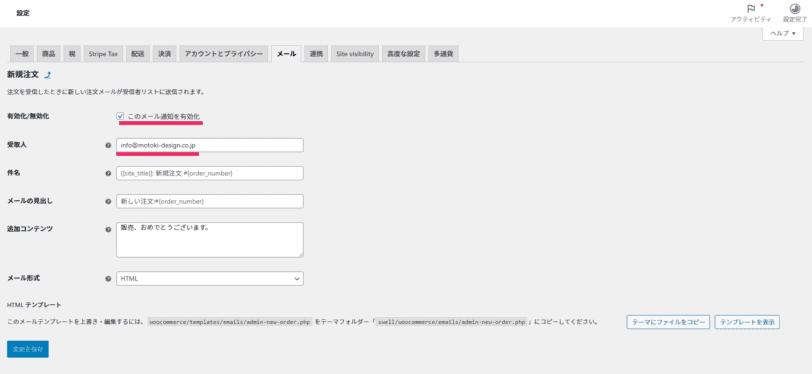
またWooCommerceのメールの設定も一応チェックしておきましょう。
管理画面 > WooCommerce > メール


SMTPがきちんとテストできてメールが届いていれば、WooCommerceの商品を購入したときにメールが届くはずです。

その他、色々カスタマイズが必要だったので片っ端からコードを書いていますが、
完成までまだまだ掛かりそうです。
- 文言周りの変更
- 関連記事の表示数
- 商品詳細ページ
- 個数選択ボタンのUX
- 並び替え
- 入力フォーム
- 商品画像のズーム停止
などなど…やってみましたが、まだまだShopify初期サイトに足らない機能があります。
どこかでカスタマイズも記事にしてみようと思います。















