フッターのウィジェットとは別に、コピーライト上にコンテンツを表示したいことはないでしょうか?
実はSWELLで用意されているフックを使って、ブログパーツを挿入することができます。
サンプル

本記事ではこのやり方を紹介いたします。
目次
SWELLでコピーライト上にコンテンツを表示するカスタマイズ
やり方は簡単です。
swell_after_copyrightというフックを使ってブログパーツを挿入してあげるだけです。
ブログパーツの用意
今回は会社名や住所等の情報を掲載する想定です。
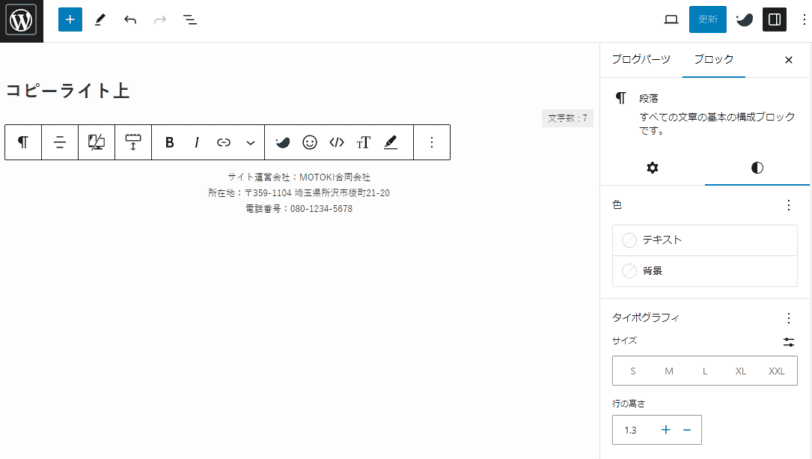
以下のようなブログパーツを用意しました。

余談ですが、ブロックで文字の間隔等も設定することができます。
functions.phpの挿入
ブログパーツのショートコードをメモしつつ、下記のコードを挿入してください。
※idは適宜変更
add_action('swell_after_copyright', function() {
echo do_shortcode('[blog_parts id="64"]');
});cssの挿入
このままだとコピーライトの下にブログパーツが表示されてしまうのでCSSで順番を変更します。
.l-footer__foot .l-container {
display: flex;
flex-direction: column;
}
.l-footer__nav {
order: 2;
}
.copyright {
order: 2;
}確認
最後に確認してみましょう。
いい感じにコピーライト上にブログパーツが掲載されました。

まとめ
このようにフックを使うとコンテンツが表示できますので、ブログパーツと組み合わせると
比較的に好きな場所に挿入することができます。















