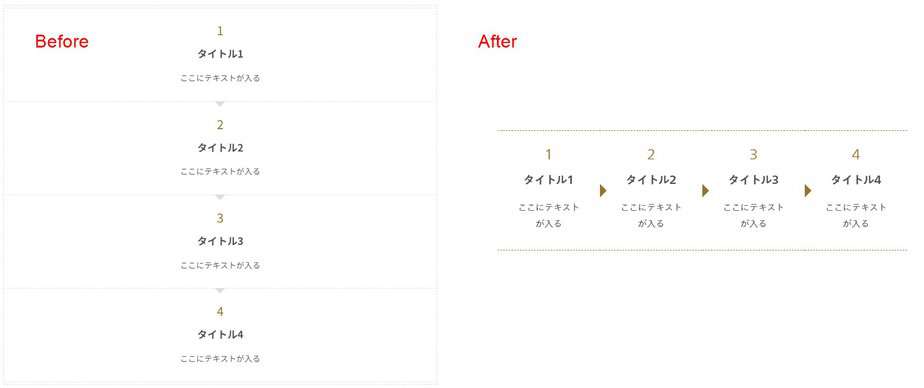
SWELLのステップブロックは基本縦並びですが、

横にしたほうが見やすい&省スペースこともあるのでカスタマイズしてみました。
※スマホは縦並びのままです。
実際のステップブロック
タイトル1
ここにテキストが入る
タイトル2
ここにテキストが入る
タイトル3
ここにテキストが入る
タイトル4
ここにテキストが入る
本記事ではそのカスタマイズを紹介します。
目次
SWELLのステップブロックを横に表現するカスタマイズ
やり方は簡単でCSSを挿入するだけです。
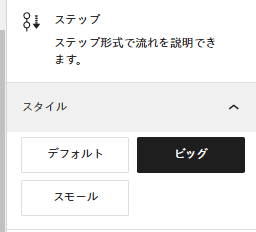
SWELLのステップブロックのスタイルをビッグにする
SWELLのステップブロックのスタイルをビッグにします。

※ついでにSTEPの文字を削除しています。
CSSを挿入
下記のCSSを挿入しましょう。
/* PCのステップを横並びに */
@media (min-width: 960px) {
.swell-block-step.is-style-big {
display: flex;
}
}
/* ステップの三角の色 */
.is-style-big > .swell-block-step__item {
--swl-step_arrow_color: var(--color_link);
}
/* PCの三角の装飾の位置 */
@media (min-width: 960px) {
.is-style-big > .swell-block-step__item:before {
left: 100%;
top: 50%;
transform: translateY(-50%) rotate(-90deg);
}
}
/* 枠の点線 */
.is-style-big>.swell-block-step__item {
border-top: 1px dashed var(--swl-step_arrow_color);
}あとは見た目を確認しましょう。
PCでは横並びになっていると思います。
タイトル1
ここにテキストが入る
タイトル2
ここにテキストが入る
タイトル3
ここにテキストが入る
タイトル4
ここにテキストが入る
以上です。















