トップページにアクセスした時に簡単なロゴアニメーションを表示(スプラッシュ画面)させてみました。

その備忘録です。
目次
SWELLでトップページでロゴアニメーションするローディング画面を作成する方法
作り方は簡単です。
ブログパーツとCSSとJSで作成できます。
STEP
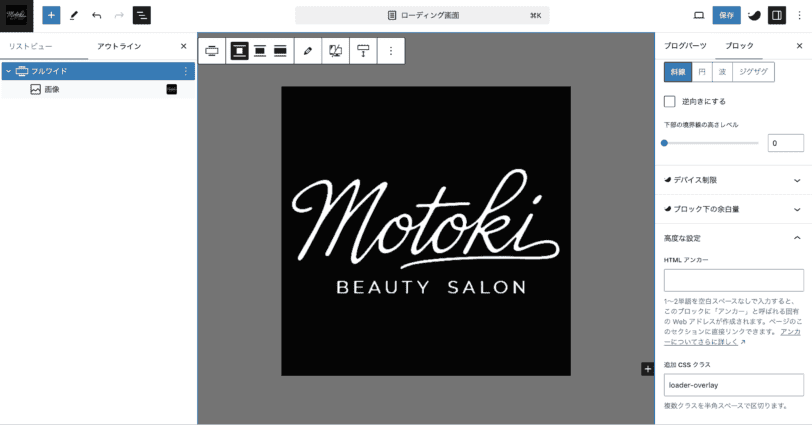
ロゴ画像をブログパーツに配置する
ブログパーツを開いて、背景用にフルワイドを作成。
その中にロゴ画像も入れましょう。
フルサイドの追加CSSクラスにはloader-overlayと記述しておきます。

画像との境目がわかりやすいようにフルワイドの背景色をグレーにしていますが、黒にしております。
STEP
CSSの挿入
追加CSSやStyle.cssなどに以下のCSSを挿入してください。
今回はロゴ部分はスケールとフェードのアニメーション、フルワイドの部分にフェードのアニメーションを入れております。
この部分は好きなように変更してみてください。
/* ローディング画面表示 */
.loader-overlay {
position: fixed;
top: 0;
left: 0;
z-index: 9999;
width: 100vw;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
pointer-events: none; /* ローディング中にクリックを無効化 */
animation: overlayFadeOut 2.5s 2s forwards;
}
.loader-overlay img {
width: 360px; /* PCのロゴ画像のサイズ */
opacity: 0;
transform: scale(0.9); /* 初期状態は少し小さく */
animation: logoFadeZoom 1.5s ease-out forwards, logoFadeOut 1.5s 1.5s ease-out forwards; /* ロゴのフェードインとフェードアウトアニメーション */
}
@media screen and (max-width: 959px) {
.loader-overlay img {
width: 180px; /* スマホのロゴ画像のサイズ */
}
}
/* ローディング画面全体のフェードアウトアニメーション */
@keyframes overlayFadeOut {
0% {
opacity: 1;
}
100% {
opacity: 0;
visibility: hidden;
}
}
/* ロゴのズームインとフェードインのアニメーション */
@keyframes logoFadeZoom {
0% {
opacity: 0;
transform: scale(0.9); /* 少し小さい状態から始める */
}
100% {
opacity: 1;
transform: scale(1); /* 徐々にフェードインしながら元のサイズに */
}
}
/* ロゴがフェードアウトのアニメーション */
@keyframes logoFadeOut {
0% {
opacity: 1;
transform: scale(1); /* フェードアウト前の状態を維持 */
}
100% {
opacity: 0;
transform: scale(1); /* 少し大きくしてふわっと消える */
}
}STEP
functions.phpにコードを挿入
外観、テーマエディタのfunctions.phpに以下のコードを挿入します。
function insert_loading_screen_to_front_page() {
if (is_front_page()) { //トップページの場合
// ショートコードでローディング画面を挿入
echo do_shortcode('[blog_parts id="270"]');
}
}
add_action('wp_head', 'insert_loading_screen_to_front_page');
function enqueue_loading_screen_script() {
echo <<< EOM
<script>
window.onload = () => {
const loaderOverlay = document.querySelector('.loader-overlay');
const content = document.getElementById("content");
const fixHeader = document.getElementById("fix_header");
// コンテンツとヘッダーの初期状態
content.style.zIndex = 9999;
if (fixHeader) {
fixHeader.style.opacity = 0;
}
// ローディング画面をフェードアウト
setTimeout(() => {
loaderOverlay.style.opacity = '0';
loaderOverlay.style.visibility = 'hidden';
content.style.zIndex = 1;
if (fixHeader) {
fixHeader.style.opacity = 1;
}
}, 3000); // 3秒後にローディングがフェードアウト
};
</script>
EOM;
}
add_action('wp_footer', 'enqueue_loading_screen_script');STEP
確認
あとはトップページを更新してアニメーションを確認しましょう。

以上です。
まとめ
個人的にサイトのローディングアニメーション表示は好きではないのですが、
リッチに見せたいサイトの場合は必要なので、シンプルなものを入れてみました。
もっと凝ったものを作りたい場合はプラグイン等を使うことをおすすめします















