SWELLのタイトル下にはカテゴリーやタグ等が表示できますが、
独自に設定したカスタムタクソノミーを表示したいと思うことはないでしょうか?
例えば、地域名のカスタムタクソノミーを設定した場合に記事タイトル下に表示したい等。
TCDのテーマ等はできるのですが、SWELLでは設定がないのでカスタマイズしてみました。

本記事では自作したカスタムタクソノミーを表示する方法を紹介します。
SWELLでタイトル下にカスタムタクソノミーを表示する方法
SWELLでタイトル下にカスタムタクソノミーを表示する方法は簡単です。
コードを追記したテンプレートパーツを子テーマにアップロードするだけです。
以下、わかりやすく説明いたします。
カスタムタクソノミーの設定
Custom Post Type UIのプラグインが一番簡単なので、こちらをインストールして、カスタムタクソノミーを作成しましょう。

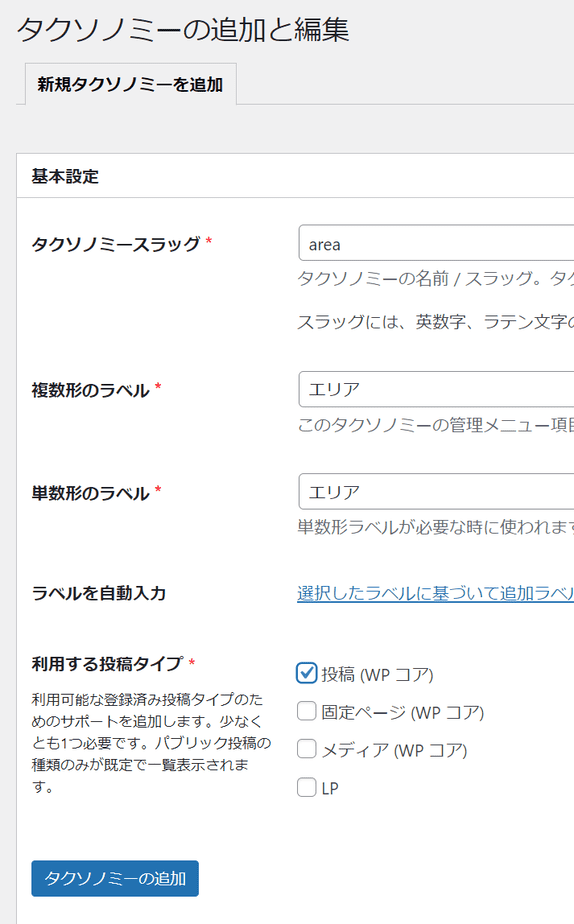
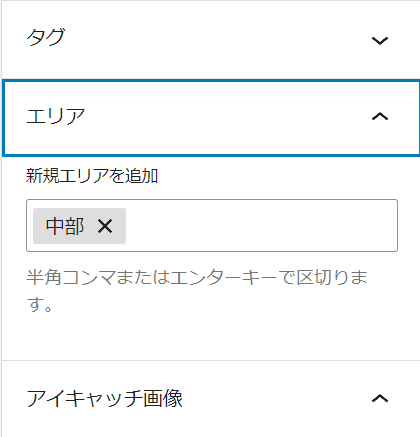
プラグインを有効後、エリア(area)というカスタムタクソノミーを作成します。

あとはエリア名のカスタムタクソノミーを作成しておきましょう。

記事編集画面からカスタムタクソノミーの紐づけができます。

投稿記事のテンプレートを編集する
FTPまたはFile Managerのプラグインを使って、WordPressのデータにアクセスします。
SWELLのテーマの階層までアクセスして、親テーマの中にあるterm_list.phpをダウンロードします。
wp-content/themes/swell/parts/single/item/term_list.php
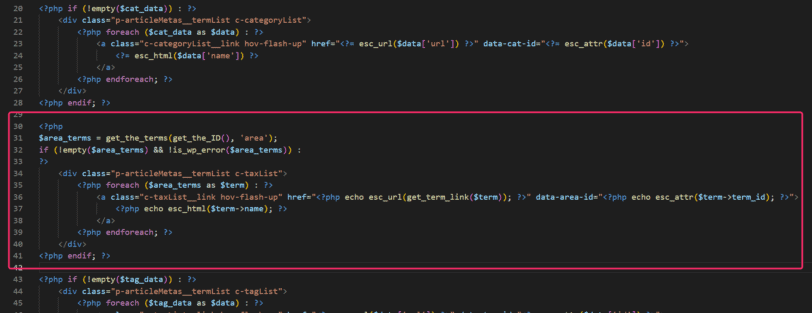
テキストエディタで開いて、下記のコードを挿入します。
<?php
$area_terms = get_the_terms(get_the_ID(), 'area');
if (!empty($area_terms) && !is_wp_error($area_terms)) :
?>
<div class="p-articleMetas__termList c-taxList">
<?php foreach ($area_terms as $term) : ?>
<a class="c-taxList__link hov-flash-up" href="<?php echo esc_url(get_term_link($term)); ?>" data-area-id="<?php echo esc_attr($term->term_id); ?>">
<?php echo esc_html($term->name); ?>
</a>
<?php endforeach; ?>
</div>
<?php endif; ?>※areaと書かれている場所にカスタムタクソノミーのスラッグを入れれば他のカスタムタクソノミーも表示できます。
※場所はカテゴリーとタグのコードの間に挿入しています。

コードを追加して保存。
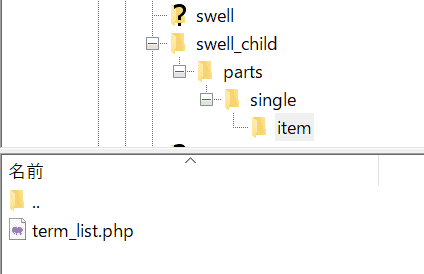
このterm_list.phpをSWELLの子テーマにアップロードします。
wp-content/themes/swell_child/parts/single/item/term_list.php
※親テーマと同じ階層にしてくこと!(フォルダも作成する)
※子テーマにあるテンプレートが優先して読み込まれます。

確認
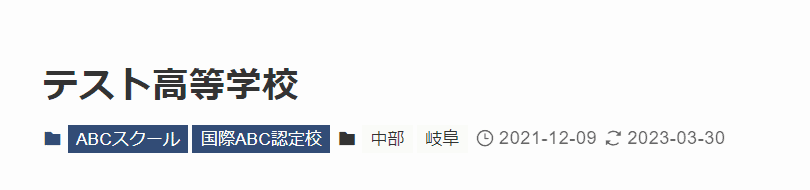
テンプレートをアップしたら、カスタムタクソノミーを適応している記事を確認しましょう。
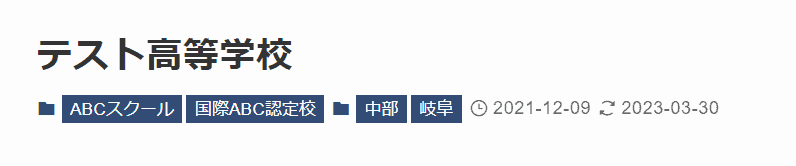
しっかりエリア名が表示されていました。

最後に少しだけCSSを追加してみます。
.c-taxList__link {
background-color: var(--color_main);
color: #fff;
}
.c-taxList:before {
color: var(--color_main);
}カテゴリ―と同じような見た目にしました。

以上です。
まとめ
SWELLのカスタマイズはフックを使うものが良く紹介されますが、基本的なテンプレート上書きももちろん可能です。
ですので、投稿記事に情報を追加したい場合はwp-content/themes/swell/parts/single/のテンプレートを取得してコードを追加してあげましょう。
カスタムタクソノミーはあたらしいカテゴライズができるので、ユーザーの検索意図をより見やしやすくなります。
是非参考にしてみてください。















