SWELLのテーマ内で検索をするとたくさん記事カードが表示されますが、いったい何記事あるのか?はわかりませんよね?

そこで検索結果に表示された記事カード数を表示するカスタマイズを作成してみました。

本記事ではその件数表示のやり方を解説します。
目次
SWELLで検索結果に件数を表示するカスタマイズ
やり方は簡単です。
WordPressで必ず用意されているテンプレート(search.php)にコードを加えるだけです。
search.phpの修正
メモ帳なりVisual Studio Codeなりを起動。
下記のコードをコピペして保存しましょう。
<?php
if ( ! defined( 'ABSPATH' ) ) exit;
get_header();
// リストタイプ
$list_type = apply_filters( 'swell_post_list_type_on_search', SWELL_Theme::$list_type );
// 検索結果の件数を取得
$search_count = $wp_query->found_posts;
$search_title = '検索にマッチした記事:' . $search_count . '件';
?>
<main id="main_content" class="l-mainContent l-article">
<div class="l-mainContent__inner">
<h1 class="c-pageTitle" data-style="b_bottom"><span class="c-pageTitle__inner"><?php echo esc_html($search_title); ?></span></h1>
<div class="p-searchContent u-mt-40">
<?php
// 新着投稿一覧 ( Main loop )
SWELL_Theme::get_parts( 'parts/post_list/loop_main', ['type' => $list_type ] );
SWELL_Theme::get_parts( 'parts/post_list/item/pagination' );
?>
</div>
</div>
</main>
<?php get_footer(); ?>追加したコードは検索結果の件数を取得のところで、修正したところはH1のところです。
あとはSWELLのテンプレートのコードのままです。
最後に保存しましょう。
子テーマにsearch.phpをアップロードする
FTPはつかいません。
File Managerというプラグインをインストールして有効にしましょう。

管理画面にメニューが表示されます。
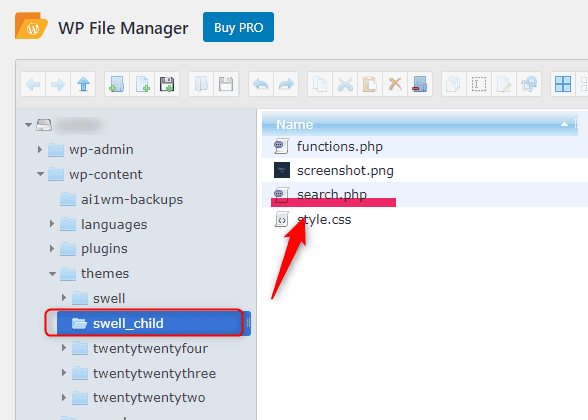
あとは子テーマの階層を開いて先程のsearch.phpをドラッグ&ドロップすれば完了です。

確認
最後に確認してみましょう。

まとめ
検索結果には専用のフックが用意されてないので、テンプレートを直接いじることになります。
他のテーマでは表示されているといった、ちょっとしたカスタマイズですが、気になった方は試してみてください。















