SWELLの検索結果の404ページは記事が見つかりませんでした。としか表示されないので離脱につながります。

ですので、検索結果が見つからない時の文言を変えたいと思ったことはないでしょうか?
それだけでなく、さらにブログパーツも挿入して、再検索を促すコンテンツも加えるのこともできます。

本記事ではこの2つのカスタマイズ方法を紹介します。
目次
「記事が見つかりませんでした。」の文言を変更する方法
やり方は簡単です。
swell_post_list_404_textというフックを使うと文言が変更できます。
funcitons.phpに下記のコードを入れましょう。
function motoki_no_search_results_message() {
$html = '<p class="u-mb-20">条件にマッチする記事は見つかりませんでした。</p>';
return $html;
}
add_filter('swell_post_list_404_text', 'motoki_no_search_results_message');応用│検索結果専用のコンテンツを表示する方法
ユーザーの離脱を防ぐためにブログパーツを表示してみたいと思います。
ブログパーツの作成
まずはブログパーツで表示したいコンテンツを作成します。
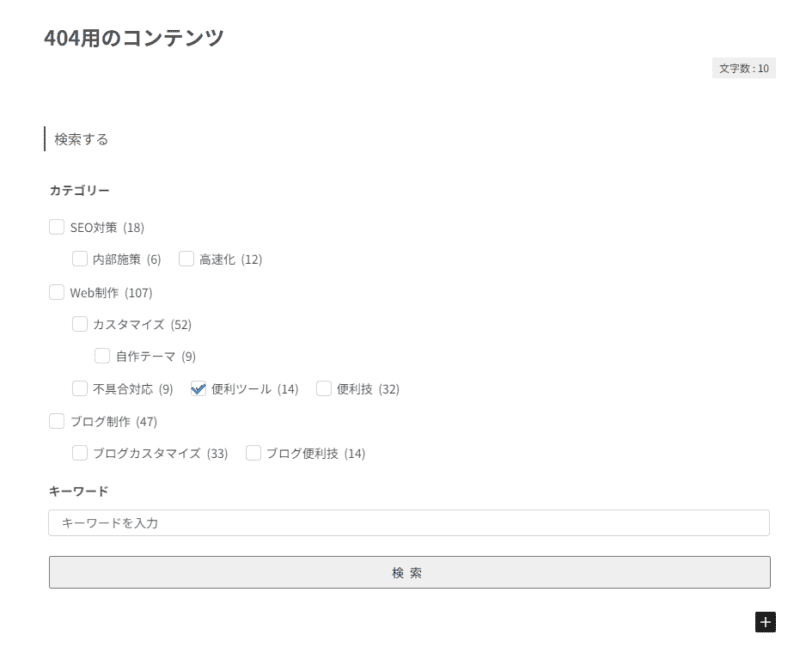
今回は絞り込み検索プラグイン VK Filter Searchを表示させてみました。

コードの修正
コードも修正します。
function motoki_no_search_results_message() {
$html = '<p class="u-mb-20">条件にマッチする記事は見つかりませんでした。</p>';
$html .= do_shortcode('');
return $html;
}
add_filter('swell_post_list_404_text', 'motoki_no_search_results_message');確認
最後に確認しましょう。

まとめ
検索結果が見つからないページは何もしない人が多いですが、離脱につながります。
せめて検索ウィジェット等を入れてあげるとよいと思います。















