SWELLのリッチカラムやテーブルのスクロール表示は、「」という表示が標準機能で搭載されています。
スクロールできる要素は、スマホの表示で重要になります。
縦長になりそうな要素を横スクロールにすることで、長さを減らしてUX改善も見込めます。

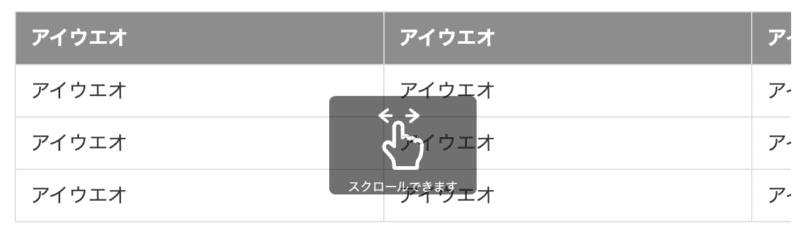
しかしscroll-hint.jsのJSライブラリの方がよりスクロールできるという表示がわかりやすいので、こちらを好む人もいます。

本記事では、scroll-hint.jsのJSライブラリを導入するカスタマイズを紹介いたします。
目次
サンプル
最初にカスタマイズした後のサンプルを表示します。
テーブルの横スクロール
| 食べ物 | 原産地 |
|---|---|
| りんご | 青森産 |
| パイナップル | フィリピン産 |
リッチカラムの横スクロール

ここに説明を入れる

ここに説明を入れる

ここに説明を入れる
SWELLでscroll-hint.jsを表示するカスタマイズ
カスタマイズ方法は簡単です、外観>テーマエディタ>functions.phpに下記のコードを挿入しましょう。
もしエラーが怖い場合はCode Snippetsのプラグインを入れて、そこにコードを入れると安全です。















