SWELLには様々なフックがあったり、コードを上書きすることができるのですが、
ヘッダーと記事本文の間にコンテンツを入れるのが意外と難しいです。
いろいろSWELLのことを調べた結果、非破壊・親テーマでも挿入することができましたので、その備忘録です。

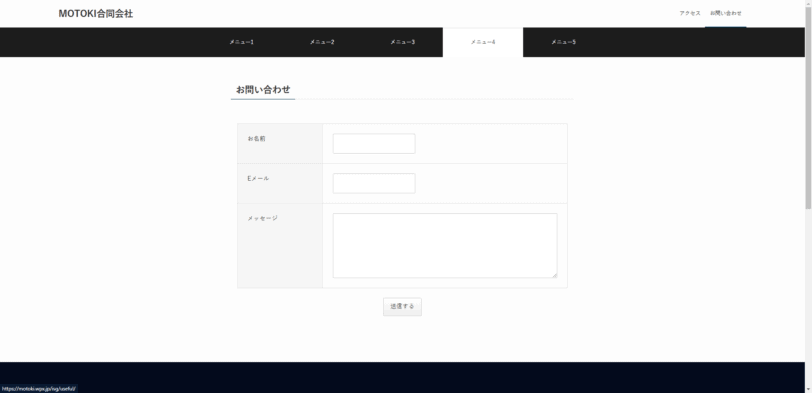
今回はヘッダーメニューとは別のメニューをヘッダー下に表示させています。
このカスタマイズは言い換えると新しいナビメニューをヘッダー下に表示させるカスタマイズでもあります。
目次
SWELLでヘッダーの下にコンテンツを挿入する方法
やり方自体はシンプルなのですが、意外と設定に手間を取ります。
前述したとおり、フックなし、該当するコードにも上書きできません。
子テーマやテンプレート、そしてJSは基本使わないので、別の方法を見つけて、それで対応しました。
表示したいコンテンツを用意
今回は記事ID94のナビメニューを表示させてあげます。
function swell_main_navi_menu_shortcode() {
ob_start();
?>
<div class="-parallel -parallel-bottom">
<div class="l-header__gnav mv">
<?php
wp_nav_menu([
'menu' => 94,
'container' => false,
'items_wrap' => '<ul class="c-gnav">%3$s</ul>',
'link_before' => '<span class="ttl">',
'link_after' => '</span>',
]);
?>
</div>
</div>
<?php
return ob_get_clean();
}
add_shortcode( 'swell_main_navi_menu', 'swell_main_navi_menu_shortcode' );CSSは以下の通り。
@media (min-width: 960px) {
.-parallel .l-header__inner {
display:flex;
flex-wrap: wrap;
max-width: 100%;
padding-left: 0;
padding-right: 0
}
.-parallel .l-header__logo {
text-align: center;
width: 100%
}
.-parallel .l-header__logo .c-catchphrase {
font-size: 12px;
line-height: 1;
margin-top: 16px
}
.-parallel .l-header__gnav {
width: 100%
}
.-parallel .l-header__gnav .c-gnav {
justify-content: space-between;
max-width: 1200px;
width: 100%;
justify-self: center;
}
.-parallel .l-header__gnav .c-gnav>li>a {
padding: 2em 16px;
}
.-parallel .c-headLogo.-txt,.-parallel .w-header {
justify-content: center
}
.-parallel .w-header {
margin-bottom: 8px;
margin-top: 8px
}
.-parallel-bottom .l-header__inner {
padding-top: 8px
}
.-parallel-bottom .l-header__logo {
order: 1;
padding: 16px 0
}
.-parallel-bottom .w-header {
order: 2
}
.-parallel-bottom .l-header__gnav {
order: 3
}
.-parallel-top .l-header__inner {
padding-bottom: 8px
}
.-parallel-top .l-header__gnav {
order: 1
}
.-parallel-top .l-header__logo {
order: 2;
padding: 16px 0
}
.-parallel-top .w-header {
order: 3
}
.l-header.-parallel .w-header {
width: 100%
}
.l-fixHeader.-parallel .l-fixHeader__gnav {
margin-left: auto
}
}
.l-header__gnav.mv {
background-color: #1C1C1C;
color: #fff;
}
.l-header__gnav.mv .c-gnav>.menu-item {
width: 100%;
}
.l-header__gnav.mv .c-gnav>.menu-item:hover {
background-color: #fff;
color: #333;
}あとはある方法を使って、ヘッダー下に先程の作成したショートコードを表示させます。















