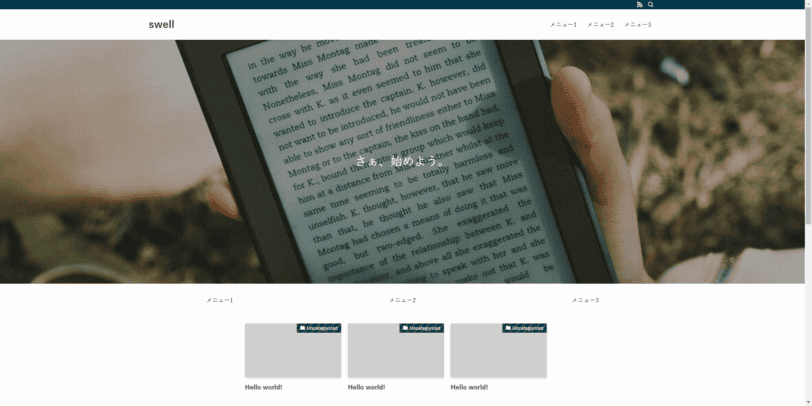
SWELLでメインビジュアル下にコンテンツを表示する方法です。

トップページだけメニューを増やしたい時に使いました。
目次
SWELLでメインビジュアル下にコンテンツを表示する方法
やり方は簡単です。
swell_inner_main_visualのフックを使うだけです。
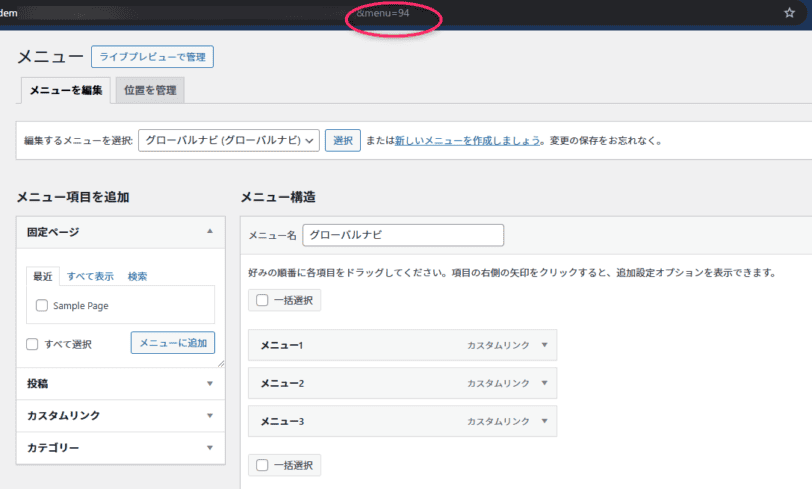
メニューの作成
まずは適当にメニューを作成しましょう。
IDは94です。

functions.phpの挿入
下記のコードを外観 > テーマエディター > functions.phpに入れましょう。
function my_swell_main_visual_menu() {
?>
<div class="-parallel -parallel-bottom">
<div class="l-header__gnav mv">
<?php
wp_nav_menu([
'menu' => 94,
'container' => false,
'items_wrap' => '<ul class="c-gnav">%3$s</ul>',
'link_before' => '<span class="ttl">',
'link_after' => '</span>',
]);
?>
</div>
</div>
<?php
}
add_action('swell_inner_main_visual', 'my_swell_main_visual_menu');CSSの挿入
SWELLのナビメニューで使われているCSSです。
ヘッダーと別の表示形式にしたいときには使いましょう。
@media (min-width: 960px) {
.-parallel .l-header__inner {
display:flex;
flex-wrap: wrap;
max-width: 100%;
padding-left: 0;
padding-right: 0
}
.-parallel .l-header__logo {
text-align: center;
width: 100%
}
.-parallel .l-header__logo .c-catchphrase {
font-size: 12px;
line-height: 1;
margin-top: 16px
}
.-parallel .l-header__gnav {
width: 100%
}
.-parallel .l-header__gnav .c-gnav {
justify-content: space-between;
max-width: 1450px;
width: 100%;
justify-self: center;
}
.-parallel .l-header__gnav .c-gnav>li>a {
padding: 2em 16px;
}
.-parallel .c-headLogo.-txt,.-parallel .w-header {
justify-content: center
}
.-parallel .w-header {
margin-bottom: 8px;
margin-top: 8px
}
.-parallel-bottom .l-header__inner {
padding-top: 8px
}
.-parallel-bottom .l-header__logo {
order: 1;
padding: 16px 0
}
.-parallel-bottom .w-header {
order: 2
}
.-parallel-bottom .l-header__gnav {
order: 3
}
.-parallel-top .l-header__inner {
padding-bottom: 8px
}
.-parallel-top .l-header__gnav {
order: 1
}
.-parallel-top .l-header__logo {
order: 2;
padding: 16px 0
}
.-parallel-top .w-header {
order: 3
}
.l-header.-parallel .w-header {
width: 100%
}
.l-fixHeader.-parallel .l-fixHeader__gnav {
margin-left: auto
}
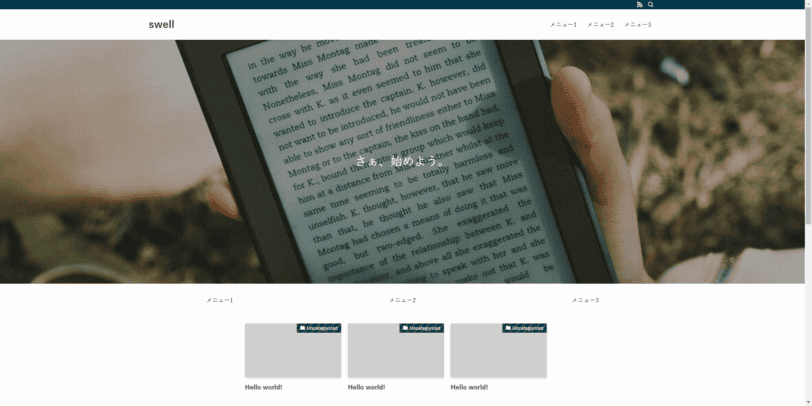
}確認
メインビジュアル下にナビメニューが表示されました。

以上です。














