SWELLはWebアイコンのFont Awesomeを使っていません。
高速化を考えて、独自に抽出したアイコン(IcoMoon)を使用しています。
- ショートコードで使用できる
- CSSでも使用できる
本記事では、そんなSWELLで埋め込まれているアイコンの一覧表をまとめました。
最新版│SWELL全アイコン一覧
まずSWELLアイコンはどこに格納されているのかを解説します。
SWELLアイコンの格納場所
場所は親テーマの下記に格納され愛知ます。
SWELL: swell-icons.css (build/css/swell-icons.css)
SWELLアイコンの表示方法
SWELLアイコンはショートコードやCSSで使えます。
ショートコードで使う場合
SWELLアイコンは下記のようなショートコードを入力して表示することができます。
[icon class="icon-amazon"]CSSで使う場合
CSSで使う場合は疑似要素に下記のように記述いたします。
font-family: icomoon!important;
content: "\e921"!important;わかりやすいようにSWELLアイコンをCSSで使用したい場合の一覧を作成してみました。
次項にて掲載しています。
SWELLアイコン全一覧(63個)
SWELLアイコン一覧(63個)です。
Font Awesomeを使わずにSWELLで内蔵されているアイコンを活用したい時に参考にしてください。
| アイコン | アイコン名 | CSS |
|---|---|---|
| icon-arrow_drop_down | \e904 | |
| icon-caret-down | \e904 | |
| icon-caret-left | \e93c | |
| icon-caret-right | \e93b | |
| icon-arrow_drop_up | \e943 | |
| icon-caret-up | \e943 | |
| icon-chevron-down | \e910 | |
| icon-chevron-small-down | \e910 | |
| icon-chevron-left | \e911 | |
| icon-chevron-right | \e921 | |
| icon-chevron-small-up | \e912 | |
| icon-chevron-up | \e912 | |
| icon-home | \e922 | |
| icon-price-tag | \e935 | |
| icon-tag | \e935 | |
| icon-folder | \e92f | |
| icon-file-empty | \e924 | |
| icon-file-music | \e924 | |
| icon-file-picture | \e924 | |
| icon-file-text2 | \e924 | |
| icon-file-video | \e924 | |
| icon-file-zip | \e924 | |
| icon-bubble | \e96b | |
| icon-bubbles | \e970 | |
| icon-eye | \e9ce | |
| icon-link | \e9c5 | |
| icon-share | \e925 | |
| icon-film | \e93a | |
| icon-image | \e937 | |
| icon-heart | \e9da | |
| icon-star-empty | \e9d7 | |
| icon-star-full | \e9d9 | |
| icon-star-half | \e9d8 | |
| icon-blocked | \ea0e | |
| icon-info | \e91d | |
| icon-info-fill | \e941 | |
| icon-alert-outline | \e940 | |
| icon-alert | \e916 | |
| icon-modified | \e92d | |
| icon-posted | \e931 | |
| icon-settings | \e8b8 | |
| icon-download | \e914 | |
| icon-lock-open | \e933 | |
| icon-lock-closed | \e932 | |
| icon-person | \e7fd | |
| icon-contact | \e92c | |
| icon-envelope | \e92c | |
| icon-mail | \e92c | |
| icon-markunread | \e92c | |
| icon-cart | \e939 | |
| icon-shopping_cart | \e939 | |
| icon-phone1 | \e942 | |
| icon-phone | \e942 | |
| icon-pen | \e934 | |
| icon-quill | \e929 | |
| icon-flag | \e153 | |
| icon-bookmark | \e9d3 | |
| icon-bookmarks | \e9d3 | |
| icon-book | \e91a | |
| icon-books | \e91a | |
| icon-megaphone | \e913 | |
| icon-thumb_down | \e8db | |
| icon-thumb_up | \e8dc | |
| icon-light-bulb | \e915 | |
| icon-light-bulb-fill | \e944 | |
| icon-circle | \ea56 | |
| icon-batsu | \e91f | |
| icon-x | \e91f | |
| icon-triangle | \e93f | |
| icon-check | \e923 | |
| icon-checkmark | \e923 | |
| icon-hatena | \e917 | |
| icon-minus | \e919 | |
| icon-plus | \e91c | |
| icon-index | \e918 | |
| icon-toc | \e918 | |
| icon-search | \e92e | |
| icon-close-thin | \e920 | |
| icon-menu-thin | \e91b | |
| icon-more_arrow | \e930 | |
| icon-swell | \e936 | |
| icon-tiktok | \e93e | |
| icon-room | \e93d | |
| icon-amazon | \e91e | |
| icon-codepen | \e900 | |
| icon-facebook | \e901 | |
| icon-feedly | \e902 | |
| icon-github | \e903 | |
| icon-hatebu | \e905 | |
| icon-instagram | \e906 | |
| icon-line | \e907 | |
| icon-medium | \e908 | |
| icon-pinterest | \e909 | |
| icon-pocket | \e90a | |
| icon-rss | \e90b | |
| icon-tumblr | \e90c | |
| icon-twitter | \e90d | |
| icon-twitter-x | \e926 | |
| icon-wordpress | \e90e | |
| icon-youtube | \e90f |
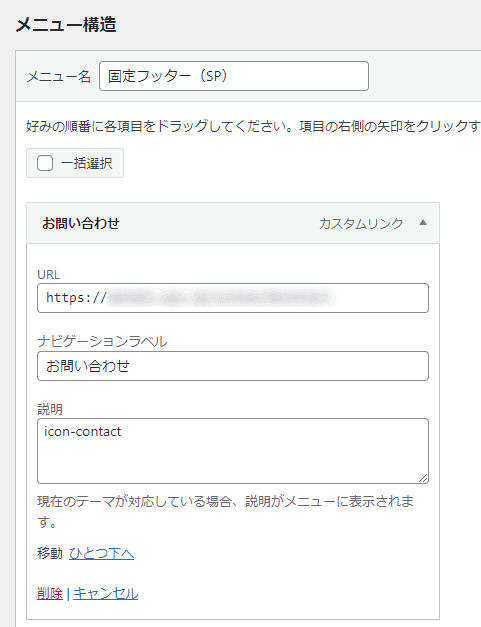
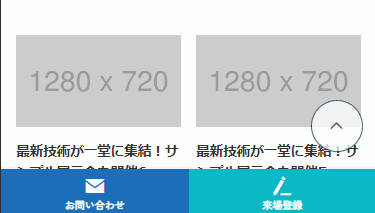
SWELLの固定フッターにアイコンを表示したい場合。
メニューの説明のところにアイコン名を入れてあげましょう。

下記のような感じで表示することができます。

SWELLアイコンに関する公式ヘルプページ
まず公式のヘルプページを紹介します。
SWELLアイコンは下記にまとまっています。

SWELLアイコンの読み込み方はこちらから

おまけです。SWELLでFont Awesomeのアイコンを使う方法

まとめ
本記事ではCSSでも使える!SWELLアイコン一覧まとめについて書きました。
Font Awesomeを使わずに、装飾したい場合はSWELLアイコンを活用しましょう。















