SWELLのスマホでは3本線のハンバーガメニューが表示されますが、PCでは表示されません。
しかしこのハンバーガーメニュー、実は非表示にされているだけであって、PC版でも表示は簡単です。
そのカスタマイズ方法を記載しておきます。

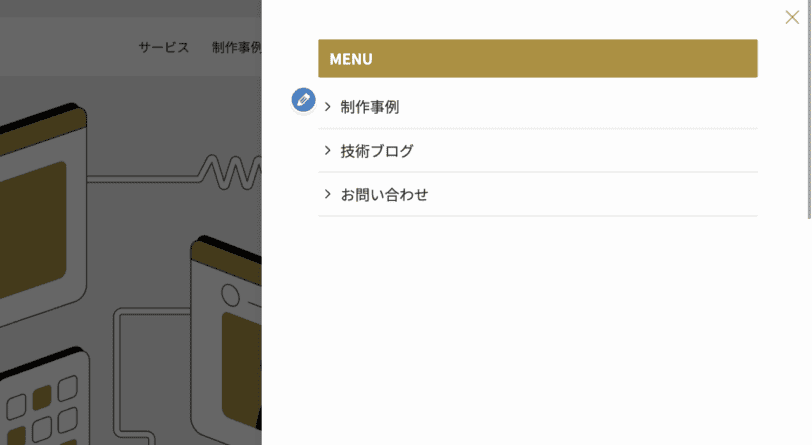
開閉時

目次
SWELLでPC表示でハンバーガーメニューを表示する方法
設定方法は簡単で、cssだけでできます。
ハンバーガメニューの表示位置を設定する
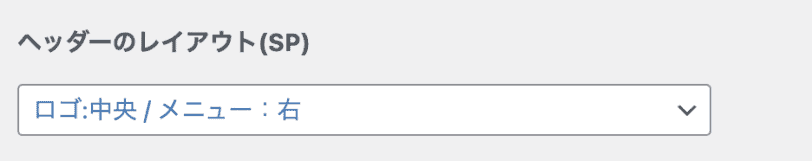
外観>カスタマイズからヘッダーを選択、ヘッダーのレイアウト(SP )から
以下を選択します。
- ロゴ:左 / メニュー:右
- ロゴ:中央 / メニュー:右
- ロゴ:中央 / メニュー:左
右側にハンバーガーメニューを表示したい時はメニュー:右を選びましょう。

PC表示でハンバーガーメニューを表示する
外観 > テーマファイルエディタ >style.cssに下記のコードを記載















